안녕하세요. ABC Studio 김영재입니다. 저는 LINE이 2020년에 인수한 일본 No.1 배달 서비스 데마에칸(出前館, Demaecan) 프로덕트를 담당하고 있습니다.
전 세계 모든 IT 회사나 서비스가 사용자의 목소리를 잘 듣자고 말합니다. 하지만 이것을 의사결정까지 숨 쉬듯 반영하는 서비스는 많지 않습니다. 저는 어떤 프로덕트를 쓰든 피드백을 자주 보내는 편인데요. 예를 들어 개발 도구를 만드는 JetBrains에는 130여 개의 피드백을 보냈고, Windows는 70여 개를 보내서 이 중 35개는 추천을 받고 프로덕트에 반영됐습니다. 입사 후에는 사내 창구로 네이버와 LINE의 서비스에 90여 개의 피드백을 제안하기도 했습니다.
이처럼 제가 피드백을 작성하는 것은 하나의 습관이기도 하지만 프로덕트 팀의 탄력이 어떠한지 찔러보는 실험이기도 합니다. 예를 들어 Slack은 피드백 접수부터 경과보고까지 굉장히 잘한다는 느낌을 받았습니다. 이런 제가 이곳에 입사하면서 한 가지 느낀 것은 사용자의 목소리를 듣는 창구가 생각보다 적다는 것이었습니다. 그렇다면 회사가 사용자의 목소리를 듣는 데 소홀한 것일까요? 물론 그럴 리가 없습니다. 사용자의 피드백에 탄력 있게 반응하도록 만들기가 어렵다는 게 대부분의 회사가 못하고 있는 이유입니다. 저는 프로덕트 메이커로서 이 문제를 해결하고자 5년간 다양한 시도를 해 왔고, 이제서야 결실을 맺었기에 그간의 경험을 나누고자 글을 씁니다.
이 글의 결과물인 ABC User Feedback 프로덕트의 일반적인 소개는 팀에서 블로그에 공개한 사용자의 피드백을 잘 관리하고 활용하기 위한 서비스, ABC User Feedback 글을 참고하시기 바랍니다.
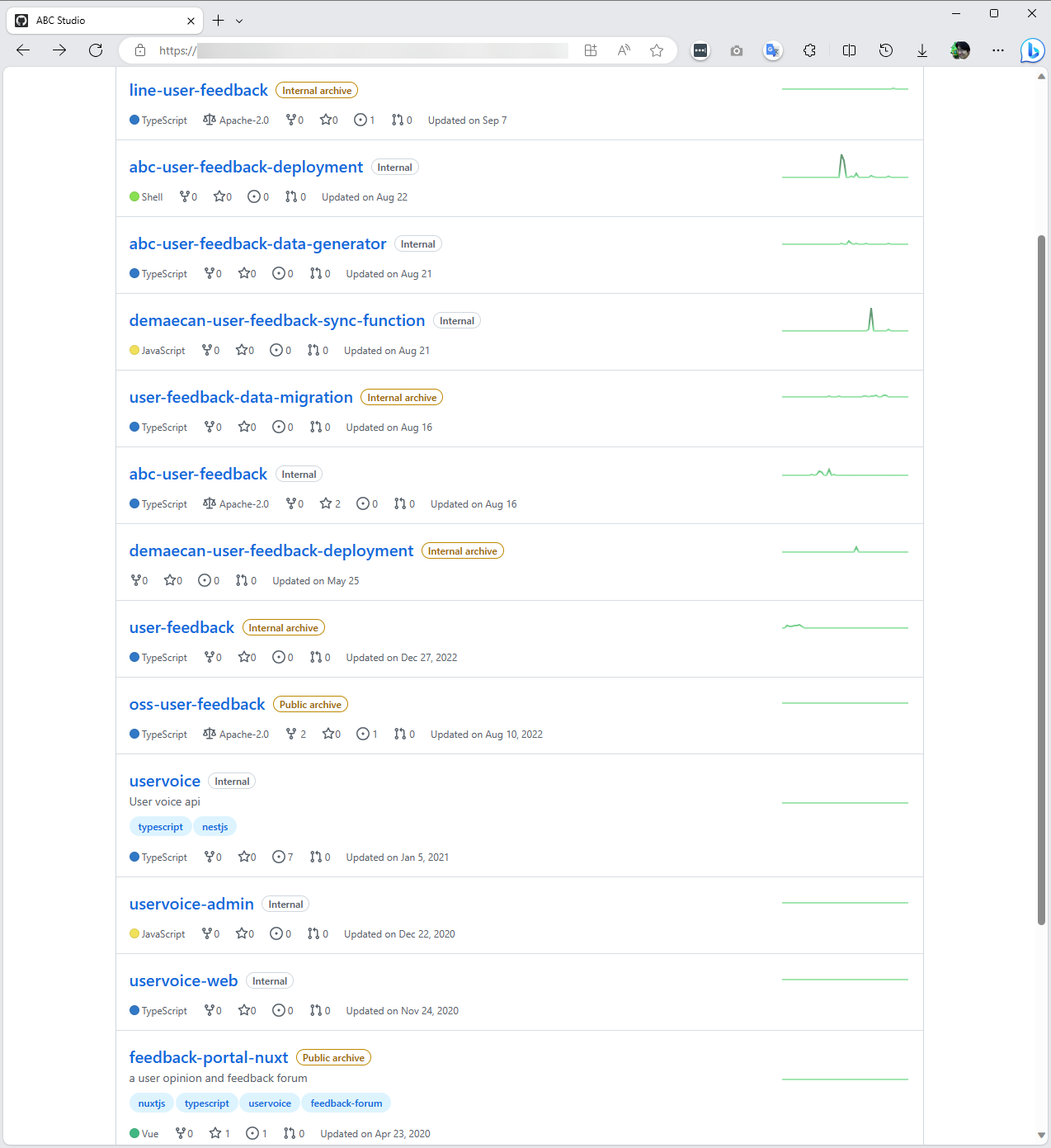
참고로 아래 그림에서 보듯 이 프로덕트가 있기까지 사내 저장소에는 첫 삽의 흔적만 14개가 남았습니다. 저장소가 현실의 주택이었다면 여기저기 빈집만 10여 채가 넘게 널려 있는 꼴일 것입니다.

없으면 만들면 되지
사용자 피드백을 잘 수집하고 정리하는 서비스는 이미 SaaS 상품으로 많이 있습니다. 예를 들어 UserVoice.com, Zendesk, Aha! 등 10여 년 전부터 전 세계적으로 활발히 쓰이고 있습니다.
아래는 Microsoft Azure에서 사용하는 사용자 피드백 SaaS 화면을 캡처한 것입니다.

화면을 토대로 기능을 분석해 보면 통상적인 질문/답변 게시판 형태에 세 가지 기능이 붙은 모습입니다. 올라온 의견에 다른 사용자들이 1점씩 가중치를 줄 수 있는 'upvote' 기능과 피드백마다 회사의 응답과 진행 상황을 표시할 수 있는 기능, 유사 토픽은 하나의 피드백으로 모아서 보여주는 기능이 있습니다.
저 또한 스타트업에서 서비스를 만들 때 이런 서비스를 앱에 붙여서 사용자의 의견을 받았습니다. 매일 사용자들의 요청을 �보고, 밤을 새워서 미친 듯이 프로덕트를 개선하고, 그 결과에 사용자들이 만족하는 것을 지켜보는 경험은 프로덕트에 각별히 몰입하게 해주었습니다.
하지만 지금은 문제가 있었습니다. 10년 전 즈음에는 무료로 체험할 수 있는 사용자 피드백 관련 SaaS가 많았고, 저도 무료 상품을 사용했습니다. 하지만 그 후로 몇 년 사이에 무료 상품은 하나둘씩 사라졌고, 유료 상품은 가격이 매우 올라 부담스러워졌습니다. 아마 무료 요금제(free tier) 전략으로 무료 고객을 유료 고객으로 전환하는 것보다는 큰 고객만 상대하는 게 수익 창출에 더 도움이 된다고 판단한 것 같습니다. 현재 기준으로 저렴한 상품은 매달 699달러를 내면서 200명에게 의견을 받을 수 있습니다. 수천만 MAU의 서비스에게는 턱없이 부족한 정책입니다.
불쑥 '게시판에 기능 몇 개인데 직접 만들어 볼까?'라는 생각이 듭니다. 개발자의 시선에서는 200명이든 10,000명이든 추가되는 비용은 딱히 없습니다. 즉 사용자 수를 제한하는 것은 비즈니스 논리라고 볼 수 있습니다. 앞서 말했듯 큰 기업을 상대하지 않는 이상 상업적으로 돈이 안 될 것이므로 제가 직접 만들어 봤자 수익을 낼 리는 없습니다. 그러니 사이드 프로젝트로 만들어도 괜찮겠다고 생각했습니다.
앞서 말했듯 기능을 가만히 들여다보면 여느 프런트엔드 교재의 중반부에 흔히 나오는, 저장소 하나에 프런트엔드와 백엔드를 디렉터리로 구분한 통상적인 게시판 웹서비스 정도로 보입니다. GitHub에서 비슷한 오픈소스 프로젝트를 몇 개 찾을 수 있었지만 대부분 습작이었습니다. 프로덕션 수준의 서비스에서 믿고 사용할 만큼 부지런하게 가꾸는 프로덕트는 없어 보였습니다. 요즘의 프런트엔드 개�발자는 간단한 CRUD 서버 정도는 직접 만들기 때문에 뜻이 맞는 한 명만 구하면 만들어 볼 수 있겠다는 생각이 들었습니다.
첫 번째 시도 - 만들었는데 팀 내에서도 호응을 못 받았다
2019년 어느 날, 프런트엔드 개발자 한 명과 함께 책상에 앉았습니다. 저는 종이에 끄적거리며 요구 사항을 말했고, 개발자는 빠르게 구현해 나갔습니다. 아무래도 첫 시도이니만큼 오픈소스로 만들자는 생각보다는 PoC(Proof-of-Concept) 프로덕트를 만든다는 목표에만 집중했습니다. 사용자의 피드백을 받기 위한 전문적인 도구를 사용해 본 경험은 저만 있을 뿐, 다른 사람들은 이에 대해 잘 모르는 경우가 많았기 때문입니다. 대부분의 사람들에게는 고객센터에 전화하거나 이메일로 문의하는 게 가장 적극적으로 서비스에 피드백을 주는 행위였습니다. 포럼 형태의 피드백 창구는 인터넷 서비스를 만드는 사람들일지라도 어색해 하는 경우가 많았고, 이런 유형의 인터페이스를 처음 보는 사람들도 꽤 있었습니다.
두 달이 지나서 PoC 프로덕트를 선보였습니다. 포럼 형태로 피드백 목록이 보이고 참여자들이 피드백에 '좋아요'를 누르면 그 개수를 보여주는 간단한 게시판이었습니다. 팀원들의 반응은 어땠을까요?
저는 사용자들끼리 점수를 주는 경험을 굉장히 좋게 생각했지만 많은 분들이 별로 공감하지 않았습니다. 사용자의 의견을 받는 것은 중요하지만 점수 때문에 과도하게 사용자의 의견에 얽매이면 서비스의 방향을 잃을 수 있다는 의견도 있었습니다. 저 역시 공감했습니다. 피드백 포럼을 이용하는 서비스들을 보면 어떤 의견이 몇 년간 최상위 점수를 차지하고 있음에도 처리되지 않는 경우를 자주 볼 수 있습니다. 기술적인 문제가 있다기보다는 프로덕트 고유의 로드맵 때문이겠지만 그럼에도 좋은 인상은 아니었습니다.
이렇게 여러 피드백 서비스의 UI를 참고해 2개월 만에 빠르게 만들었던 첫 번째 시도는 어디에도 적용하지 못한 채 흐지부지 끝났습니다. 빠르게 만드는 데 집중했기 때문에 다른 동료가 이어서 만들기에도 어려운 점이 있었습니다. 설계에 노력을 덜 들인 만큼 코드의 유지 보수성이 떨어졌기 때문입니다.
그렇다면 첫 번째 시도에서 점수 제도에 익숙하지 않다는 의견을 특히 많이 받은 것을 고려해 점수를 빼면 어떨까요?
두 번째 시도 - 만들면 뭐 하나, 운영을 못하는데
앞서 말했듯 처음에는 해외 SaaS의 많은 부분을 재현하고 싶었습니다. 모두가 모든 의견을 볼 수 있는 포럼 형태이면서 사람들이 서로의 의견에 점수를 주면서 각 의견의 가중치를 커뮤니티 안에서 결정하는 방식으로 만들고 싶었습니다. 하지만 협업하는 동료들이 이와 같은 방식에 익숙지 않다는 피드백을 줬으니 보다 익숙한 방법으로 피드백을 받는 방법을 생각해 봤고, 통상적으로 사용하는 Google Forms에서 아이디어를 얻었습니다.
기존에는 첫 화면이 사용자들이 남긴 피드백 목록이었지만, 이번에는 Google Forms 같은 입력창부터 보이도록 바꿨습니다. 마침 회사에는 외부에 서비스 설문용으로 활용할 수 있는 시스템이 마땅치 않았습니다. 작은 회사라면 Google Forms 같은 서비스를 쉽게 사용할 수 있겠지만 저희 회사에서는 보안 정책 때문에 사용할 수 없었는데요. 따라서 이번에 개선한 프로덕트가 잘 성장하면 사내의 다양한 �서비스에서 사용자 대상으로 설문하는 서비스로 발전할 수 있을 것이라는 희망도 생겼습니다.
아래는 두 번째 시도에서 개발한 시스템의 대략적인 UI 흐름입니다.

처음에는 사용자의 의견을 묻는 폼이 등장합니다. 폼에 의견을 입력하고 나면 '의견을 남겨주셔서 고맙습니다'라는 건조한 한 줄의 메시지가 나올 수도 있고, '당신의 의견은 몇 번째로 접수되었습니다'라고 수치를 보여줄 수도 있습니다. 이후 기존에 다른 사용자들이 남긴 의견이 목록으로 보이는 흐름입니다.
이와 같이 다른 사용자의 의견 목록을 보여주도록 기획한 이유는, 사용자가 의견을 남겼을 때 '나만 까탈스럽나?'라는 걱정이 들 수 있는데 이 감정을 조금이나마 줄이고 싶었기 때문입니다. 다른 사용자들이 남겼던 의견을 보면서 '나만 느꼈던 문제가 아니구나'라며 안심하는 경우도 있을 것이라고 기대했습니다.
개발을 시작하며 구조를 잡을 때에도 양보할 필요가 있었습니다. 원래 의도는 기술 사용자가 하나의 저장소만 간단하게 클론해서 설치하는 경험을 주고 싶었는데요. 웹 폼은 사용자가 직접 보는 페이지인 만큼 프런트 UI에 잦은 변경이 발생하며, 그때마다 백엔드 배포까지 영향을 주고 싶지 않아서 저장소를 두 개로 나눠 프런트엔드와 백엔드를 분리했습니다.
비록 분리하는 것은 안타까웠지만, 저는 궁극적으로 사용자의 의견을 프로덕트에 반영하는 '프로세스'를 만드는 게 목표였으므로 이 프로세스만 만들 수 있��다면 프로덕트가 어떤 못생긴(?) 형태가 되어도 감당하겠다고 생각했습니다.
아래는 두 번째 시도가 완성된 모습입니다.

위 그림에서 보듯 피드백 목록에서 투표 점수도 없앴습니다. 그 대신 중복된 안건의 경우 관리자가 수동으로 기존 안건에 병합할 수 있도록 했는데요. 이와 같은 병합 과정은 투표에서 1점을 추가하는 행위로 볼 수 있으므로 의견 단위의 중요도는 여전히 집계할 수 있습니다. 비록 관리자가 수고롭지만 말이죠.
프로덕트를 완성한 후 당시 담당하던 서비스에 도입하자고 설득했습니다. 이번 프로젝트는 제가 프로덕트에 대한 온전한 결정권을 가지고 있기에 가능하다고 생각했습니다. 그랬더니 사업과 운영 쪽에서 반발이 컸는데, 관리할 자신이 없다는 게 그 이유였습니다.
함께 생각해 봅시다. 피드백 관리는 CS에서 책임을 갖는 게 맞을까요? 그랬다가는 모두가 경험했듯 사용자 피드백에 앵무새 같은 응답만 붙을 것입니다. 사업부에서 책임을 갖는 게 맞을까요? 사업부는 서비스나 사용자를 직접 접하지 않습니다. 프로덕트에서 책임을 갖는 게 맞을까요? 프로덕트는 프로덕트 제작에 집중할 필요가 있으므로 사용자의 의견을 하나하나 수집해 반응하는 것은 부담스럽다고 했습니다. 덧붙여서, 피드백에 간단하게만 응답한다고 하더라도 대외 메시지는 말투 같은 사소한 이유로도 문제가 발생할 수 있기 때문에 아무나 남길 수 없으며, 보다 명확하게 역할을 정의할 필요가 있었습니다.
작은 회사에서는 그저 열정 있�고 상냥하게 글 쓸 줄 아는 사람이 알아서 담당했는데, 정해진 조직도 안에서 역할을 명확하게 부여하며 일하는 큰 회사에서는 그게 참 어려웠습니다. 그렇게 2020년의 두 번째 시도는 서비스에 탑재되지 못한 채 지나갔습니다.
세 번째 시도 - 꾸준히 만들기엔, 지속하기 어려운 구조
두 번째 시도를 서비스에 도입하는 게 좌절된 후 프로덕트를 다시 설계했습니다. 이번에는 처음부터 오픈소스로 만들자는 계획으로, 제가 앞서 블로그에 발행한 '오픈소스답게 설계하기'의 방법론을 실현해 가며 구조를 잡고 만들었습니다. 배포 편의를 위해 저장소도 다시 하나로 집약시켰습니다.
오픈소스로 프로덕트를 만들든 아니든, 오픈소스답게 소프트웨어를 설계해 보는 것은 좋은 훈련입니다. 이때 제가 작성한 오픈소스답게 소프트웨어 설계하기를 참고하시면 좋습니다.
기능도 다시 생각해서 최소한으로 만들기로 하고, 가장 최소한의 기능인 '사용자의 의견을 수집한다'는 목적에 충실하도록 깎고 또 깎았습니다. 이에 따라 웹 폼은 없애고 피드백을 입력받는 API만 노출해서, 기술 사용자가 웹 폼으로 만들든 앱으로 만들든 알아서 입력부를 구성하도록 바꿨습니다. 어차피 이 프로덕트를 클론해서 적용할 팀이라면 기술 이해도가 어느 정도 있을 것이라고 생각했습니다.
제품 철학으로는 'Simple installation'과 'Your data is yours', 이 두 가지를 필수로 선정했습니다.
Simple installation - 쉬운 설치
쉬운 설치��는 크게 두 가지로 실현했습니다.
- 하나의 docker-compose 파일로 실행 - 컨테이너 기술은 애플리케이션의 작동 환경을 인프라에서 격리해 애플리케이션의 실행 가능성을 보장합니다. 컨테이너 기술 중 Docker는 한눈에 잘 읽히는 설정 규격을 제안해서 전 세계적으로 큰 호응을 받았습니다. ABC User Feedback은 저장소에 Docker 설정 파일을 함께 넣어서 클론하는 즉시 실행하며 시스템 구성을 이해할 수 있도록 했습니다. Node.js 또는 프런트엔드 프로덕트에서 이를 갖추지 않은 프로젝트도 많습니다. 이 경우 실행 환경에 따라 특정 라이브러리 때문에 작동하지 않는 상황을 흔히 겪습니다.
- 처음부터 보이는 웹 관리자 UI - 웹 서비스의 경우 웹 관리자 UI를 설치 직후부터 보여주면 설치한 사람이 꽤 안심할 수 있습니다. 웹 서비스 프로그램 중 이런 경험을 주는 프로덕트는 의외로 많지 않고 오픈소스 중에는 더더욱 드뭅니다. 아마도 그 이유는 웹 브라우저를 위한 프런트엔드 개발이 부담스럽기 때문일 것입니다. 보통 백엔드 개발에 집중하느라 리소스가 부족할 텐데요. 프런트엔드를 개발하려면 웹 브라우저와의 통신을 고려한 보안 체크가 추가되는 등 고려할 점이 많아집니다. 디자이너가 없다면 예쁘고 유행에 맞는 UX로 만들 자신도 없을 테고요. 하지만 ABC User Feedback은 웹 브라우저로 피드백을 관리하는 경험이 있어야만 프로덕트의 가치가 올라간다고 생각했습니다.
Your data is yours - 명확한 데이터 소유 주체
근 몇 년간 클라우드 서비스나 SaaS에서 종종 주장하는 문장입니다. 이 문장이 매력적으로 느껴지는 이유는, 클라우드 고객들의 가장 큰 걱정이 락인(lock-in)과 개인정보 취급 관련 걱정을 줄여주는 느낌을 주기 때문입니다.
'Your data is yours'에는 구현 수준에 따라 나름의 단계가 있습니다. 크게 나누면 아래와 같습니다.

- 통상적인 SaaS 형태로, 물리적인 저장 공간은 서비스 제공자의 인프라에 있다. 하지만 이용 약관의 법적인 장치, ISO 등의 품질 인증, 서비스 제공사의 데이터 암호화 기능 등으로 서비스 제공자가 직접 조회하기 어렵게 한다.
- 서비스 이용자가 물리적인 저장 공간으로 사용할 인프라는 선택할 수 있다. 하지만 서비스의 실행 로직은 서비스 제공자에게 있으므로 데이터베이스 접속을 위해 인터넷을 넘나드는 설정을 할 필요가 있다. 인터넷에 노출된 데이터베이스의 보안은 서비스 이용자의 책임이다.
- 서비스 제공자가 설치형 소프트웨어를 제공해 물리적인 저장 공간부터 실행 프로그램까지 모두 서비스 이용자가 인프라를 선택할 수 있다. 하지만 실행 프로그램은 오픈하지 않는다. 통상적인 기업용 설치형 소프트웨어가 이에 해당한다.
- 오픈소스로 코드만 제공하며, 설치부터 데이터베이스 보유까지 모두 기술 사용자가 선택하고 관리할 수 있다.
ABC User Feedback은 위에 언급된 수준 중 가장 마지막에 있는 오픈소스 소프트웨어로, 데이터베이스부터 실행 프로그램까지 모두 기술 사용자가 운영합니다. 가장 투명하고 데이터 소유자에게 모든 소유권이 있는 배포 방식이라고 볼 수 있습니다.
이렇게 중요한 원칙도 정했지만 회사의 프로젝트와 병행해서 하기에는 그 �중요도에 있어서 계속 밀릴 수밖에 없습니다. 당시엔 한 명이 만들었기에 더더욱 몰입할 수 있는 여건이 아니었습니다. 사용자 의견이 중요한 것은 알겠지만 당장 적용할 곳도 없는 프로덕트를 만들어 봤자 과연 사용되기나 할지 의문을 품는 분위기도 물론 있었습니다.
그래도 세 번째 시도는 LINE GitHub 공간에 오픈소스로 릴리스했습니다. 이 글을 쓰는 시점에서는 4.0 버전인데 이때가 1.0 버전입니다. 당시 LINE 오픈소스의 릴리스 프로세스를 거치며 보안부터 라이선스 확인까지 완수하는 경험을 했지만, 아직 어느 서비스에도 적용하지 못한 채로 2021년 봄이 지나고 있었습니다.
네 번째 시도 - 다시 설득했고, 이번엔 공감했다
이 즈음 ABC Studio는 LINE이 인수한 일본의 No.1 배달 서비스인 데마에칸(Demaecan, 出前館)의 프로덕트를 쇄신하기로 합니다. 어느새 저는 흰머리가 나기 시작했고, 데마에칸 프로덕트를 총괄하는 역할을 맡았습니다.
배달 서비스를 많이 써보셨다면 잘 아시겠지만 배달 서비스의 사용자는 크게 세 그룹으로 나뉩니다. 주문자, 가맹점, 배달원입니다. 그중 배달원이 속한 배달 영역의 쇄신이 시작이었고, 서버의 배차 로직부터 배달원이 사용하는 앱까지 100% 쇄신을 하는 와중에, 작게나마 세 번째 시도의 1.0 버전을 넣고자 했습니다.
다행히 이번에는 사업 측의 공감을 얻었습니다! 와우! 개발도 사이드 프로젝트 정도로 가벼운 수준이 아니라 보다 제대로 전념할 수 있게 구성했습니다. 개발자 한 분에게 온전히 ABC User Feedback 개발로 성과를 설정하고자 했고, 다행히 그분의 공감을 얻었습��니다.
네 번째 시도에서는 코드를 대부분 재작성했습니다. 1.0 버전의 기능과 거의 동일했음에도 실제 서비스에 적용하려니 부족한 부분이 있었고 기술 트렌드도 바뀌었기 때문입니다. 이를 탑재한 배달원 앱 또한 React Native에서 Flutter로 코드를 재작성하며 쇄신에 성공했고, 이에 대해서는 제가 2022년에 작성한 일본 1위 배달 앱, 바닥부터 다시 짠다 - Recode 프로젝트 글을 참고하시기 바랍니다.
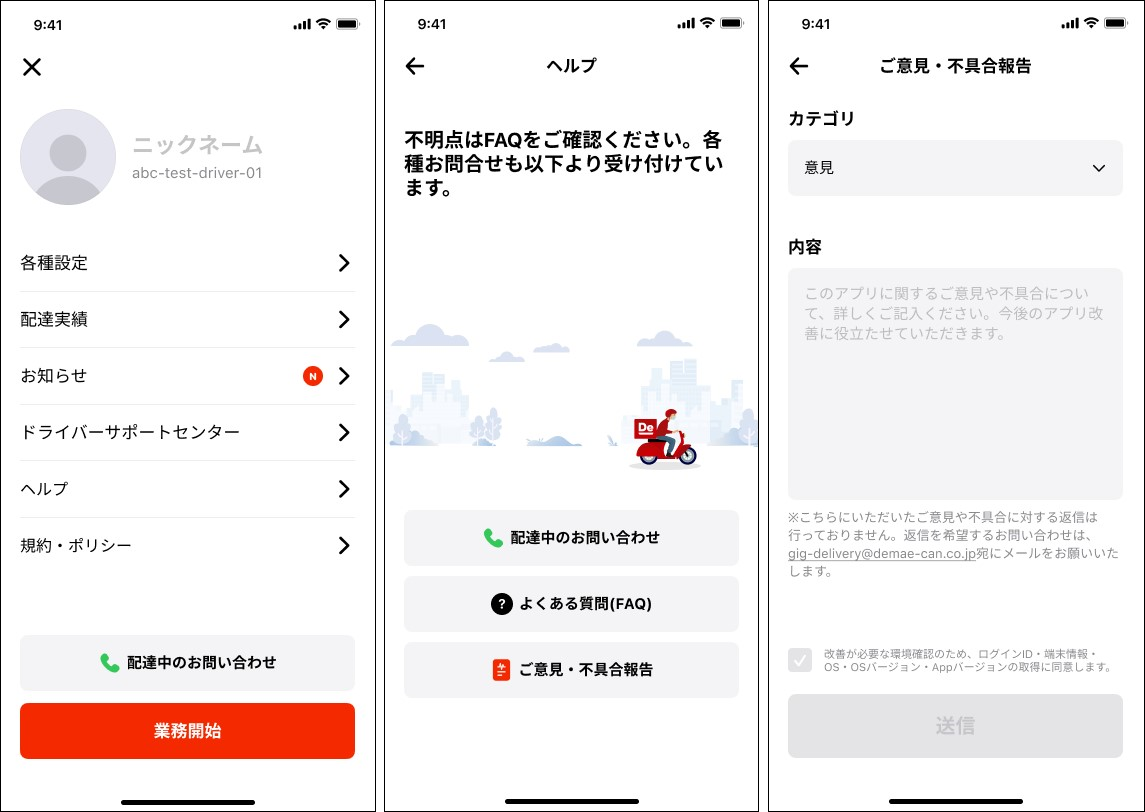
배달원 앱 안에는 아래 스크린숏처럼 사용자의 의견을 받는 메뉴가 만들어졌습니다. 첫 번째 이미지처럼 프로필 화면에서 헬프(ヘルプ) 메뉴를 누르면 나옵니다. 두 번째 이미지인 헬프 메뉴는 CS 센터 전화, FAQ, 그리고 User Feedback 버튼이 있습니다. 세 번째 이미지에서 카테고리(カテゴリ)는 두 개로, '의견'과 '버그 신고' 중 선택하도록 했습니다.

누군가에겐 입력 창 하나일 뿐이겠지만, 저는 이 입력 창 하나가 글을 쓰는 지금도 감격스러울 만큼 참 오래 걸렸습니다.
앞서 두 번째 시도에서는 운영 주체가 모호했는데 이번에는 기획자 한 분이 매주 취합하고 통계 내는 일을 맡으셨습니다. 또한 프로덕트 요구 사항과 우선순위를 정리할 때 User Feedback에서 받은 사용자 피드백이 몇 건인지 숫자가 붙기 시작했습니다.
앱에 탑재된 ABC User Feedback 또한 유의미한 성과가 나타나기 시작했습니다. 앱은 매달 릴리스했는데요. 설문조사 결과 사용자의 만족도가 점점 높아져서 이윽고 경쟁사보다 좋다는 의견이 많아지기 시작했습니다. ABC User Feedback 덕분에 릴리스 직후 버그를 일찍 알아차리기도 했고, 사용자의 의견도 점점 자세하게 바뀌어 갔습니다.
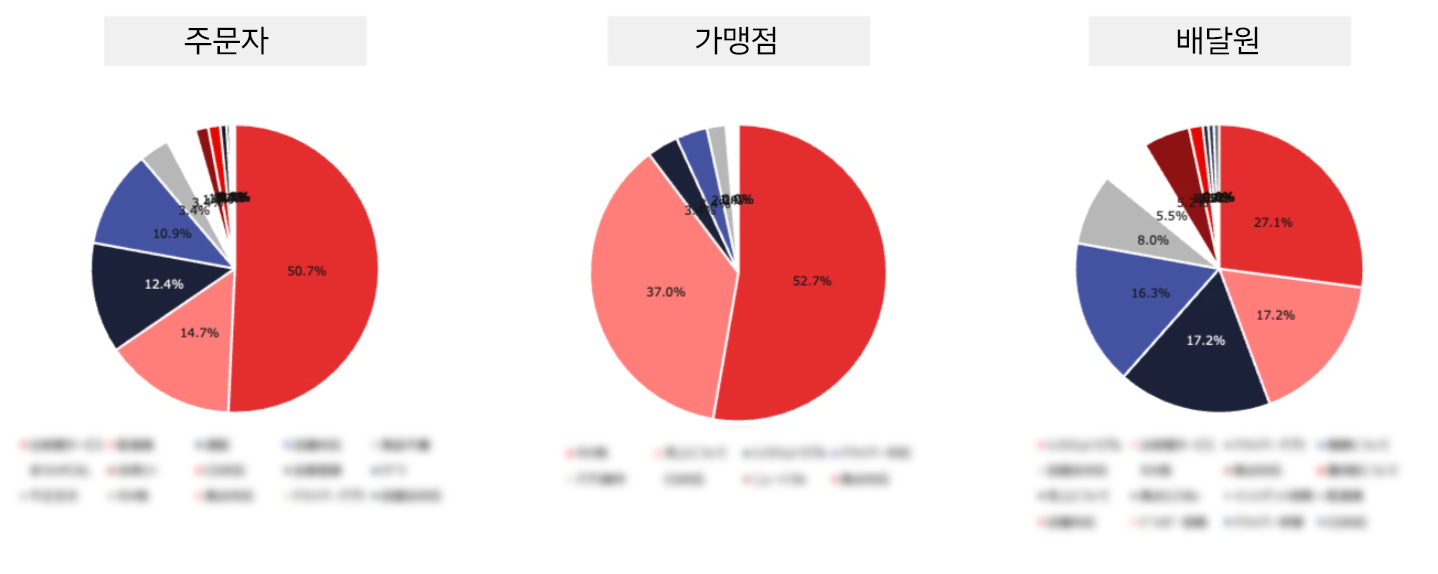
아래 그림은 어느 시점을 기준으로 CS에서 집계한 피드백의 카테고리입니다. 왼쪽부터 주문자, 가맹점, 배달원입니다. 배달원의 카테고리 분류가 훨씬 많고 전체적으로 비율도 고른 것을 볼 수 있는데요. 이것은 어떤 의미일까요?

예를 들어, 옷을 이상하게 입은 친구가 있다고 생각해 봅시다. 그 친구가 조언을 구하면 처음에는 '그냥 다 마음에 안 들어'라고 말하기 쉽겠지만, 조금씩 바뀌어 가면서 꾸준히 조언을 구하면 '신발을 바꿔봐', 그다음엔 '초록색 구두로 신어봐' 등으로 점점 조언의 정밀도가 높아질 것입니다. 사용자 또한 프로덕트에 자신의 의견이 조금씩 반영되는 것을 경험하면 다음에는 더 자세한 의견을 말하기 시작합니다.
배달원의 경우 피드백을 묶은 카테고리가 처음엔 5개였지만 이내 10여 개로 늘어났습니다. 예를 들어 처음엔 '느린 반응 속도'라는 카테고리였다면 '느린 알림 팝업'과 '느린 지도 화면' 등으로 보다 자세하게 나뉘는 식입니다. 이처럼 자세하게 바뀌어 간다는 것은 사용자의 요구 사항이 정밀해진다는 의미인데요. 사용자가 프로덕트의 언어로 이야기하기 시작했다는 의미이기도 합니다. 매번 릴리스해 나가면서 이 수준까지 이르는 경험은 프로덕트 메이커로서 정말 소중한 경험입니다.
회사에서 정기적으로 실시하는 만족도 조사에서 서비스 사용성 수치가 조금씩 올라가는 모습을 1년 넘게 지켜보면서, 주문자와 가맹점 서비스까지 확대하고 싶다는 의견이 자연스럽게 형성됐습니다. 이제는 누구를 설득할 필요도 없었습니다. 당연히 도입하는 것인데 언제 가능할지 시기만 정하면 되는 것이었습니다. 보람 있는 2022년이었습니다.
다섯 번째 시도 - 4명의 팀, 그리고 데마에칸의 모든 서비스에 적용되기까지
ABC User Feedback이 배달원 앱에 처음 적용된 후 이 프로덕트가 ABC Studio에서 프로덕트를 만드는 프로세스를 가꾸는 데 가장 중요한 역할이라고 끊임없이 의미 부여를 했습니다. 그 사이 ABC Studio 팀의 규모는 어느덧 세 배로 커졌고, 업무 목적 외의 프로젝트를 하나쯤 하고 싶다는 욕구가 멤버들 사이에 생겨났습니다. 그러자 자연스레 제가 평소에 끊임없이 중요하다고 의미를 부여했던 프로젝트에 관심이 모였고, 그렇게 기획자와 프런트엔드, 백엔드, 디자이너가 각 1명씩 모여 하나의 웹 서비스를 온전히 만들기 위해 분업할 수 있는 팀이 자발적으로 만들어졌습니다.
ABC User Feedback을 보는 회사의 시선도 바뀌었습니다. 피드백을 정리하는 CS 팀이나 기획자에게는 일이 더해지는 것이긴 했지만, 모두 그 효과를 공감했기에 그만한 가치가 있다고 굳이 설득할 필요는 이제 없었습니다.
문제라면, 1.0 버전은 기능적으로 작은 게시판이었다고 볼 수 있는데요. 사용자가 다른 엔드 유저(주문자, 가맹점)로 확대되면서 여러 개의 게시판을 생성할 수 있게 바꿀 필요가 있었습니다. 그렇지 않으면 엔드 유저마다 독립적으로 설치하고 운영해야 하며, 버전을 올릴 때마다 각각 업데이트해야 해서 유지 보수하기 어려울 것이라고 판단했습니다.
다시, 바닥부터 새로 만들 필요가 있었습니다. 첫 번째부터 세 번째 시도까지는 PoC였고 네 번째 시도는 MVP(Minimum Viable Product)였다면, 다섯 번째 시도는 상상했던 모습의 완성도 있는 프로덕트입니다.
2023년 초부터 3.0 개발이 시작됐습니다(2.0은 어디에 있냐고요? 구조적으로 크게 바뀌어서 명확하게 구분하고자 3.0으로 건너뛰었습니다). 앞서 세 번째 시도에서 있었던 시행착오를 줄이고자 다른 ABC Studio 팀원들의 도움을 받아 개발자 두 명은 3.0 개발을 위해 온전히 여기에 집중하는 기간을 확보했습니다.
3.0 버전에서는 네 번째 시도에서의 호응에 힘입어 데마에칸의 모든 서비스의 사용자 피드백을 통합 관리하는 솔루션을 목표로 했습니다. 즉, 사용자 피드백이 필요한 창구마다 프로젝트(게시판이라고 이해해도 됩니다)를 생성할 수 있도록 했습니다. 또한 비록 새로 만들지만 기존에 운영 중이던 배달원 부문의 피드백을 없앨 수는 없으니 데이터 마이그레이션 스크립트도 만들어야 했습니다.
아래는 반 년 후 8월에 론칭한 3.0의 UI입니다.

통상적인 게시판처럼 보이지만, 피드백 목록 외에 "이슈"를 만들어서 피드백마다 태깅할 수 있도록 했습니다. 이슈는 검토 중, 처리 중, 완료 등으로 상태를 표시해 간단한 이슈 트래커처럼 사용할 수 있고, 다른 이슈 트래커의 티켓을 연결할 수도 있습니다. 여러 개의 프로젝트를 만들 수 있을 뿐만 아니라, 프로젝트 안에 여러 개의 채널도 생성할 수 있습니다. 앱 하나를 프로젝트로 정의하고, 앱 안에서 받은 의견과 앱 스토어 리뷰에서 입력된 의견을 다른 채널로 구분할 수 있는 셈입니다.
인증에서는 OAuth2.0을 지원하도록 했기에 SSO(Single Sign-On)를 적용할 수 있습니다. 아시다시피 대부분의 SaaS 상품들은 엔터프라이즈 상품부터 SSO 기능을 제공합니다. SSO가 필요한 순간부터 갑자기 비싸지니 도입할 때 항상 고민하게 만드는 부분인데요. ABC User Feedback은 OAuth2.0으로 SSO 기능을 제공합니다. 통상적인 인증 시스템은 OAuth2.0을 지원하고 있습니다. 개인적으로는 이 기능을 넣은 게 가장 뿌듯합니다. 습작 수준의 오픈소스 프로젝트들은 임의의 ID, 패스워드만 인증 수단으로 가지고 있으니까요.
또한 검색을 보강하기 위해 OpenSearch(Elasticsearch) 연결을 지원하고, OpenSearch를 구성하지 않아도 MySQL 쿼리만으로 유사하게 작동할 수 있게 하는 등 프로덕트의 만듦새가 눈에 띄게 좋아졌습니다.
웹 관리자 UI도 전문적인 디자인 테마로 개발했으며, 한/영/일 다국어 지원과 어두운 테마도 지원합니다. 그 외에 API 토큰도 관리자 UI에서 생성할 수 있는 등 여느 상용 소프트웨어에 준하는 수준으로 기능과 품질을 보강했습니다. 이 모든 프로덕트의 발전은 상장 회사의 서비스에 실제로 적용하고 감사 대응까지 충족시키며 만들었기 때문에 가능했다고 생각합니다.
그렇게 2023년에는 데마에칸의 모든 서비스에 적용해 모든 사용자들의 의견을 취합하는 사내 서비스로 자리매김하게 되었습니다.
프로덕트를 프로세스로, 프로세스를 다시 프로�덕트로 만들기
2024년 봄이 되었고, 모든 엔드 유저에게 전면적으로 ABC User Feedback을 적용했습니다. 이제 팀은 엔드 유저 단위로 구분된 프로젝트를 넘나들며 누구나 어느 엔드 유저 중 한 명으로 빙의해 공감할 수 있게 되었습니다. 가맹점주의 불만이지만 그 원인은 배달원인 경우도 많습니다. 서비스의 이해도를 높이려면 모든 사용자의 관점과 상황을 이해할 수 있어야 합니다.
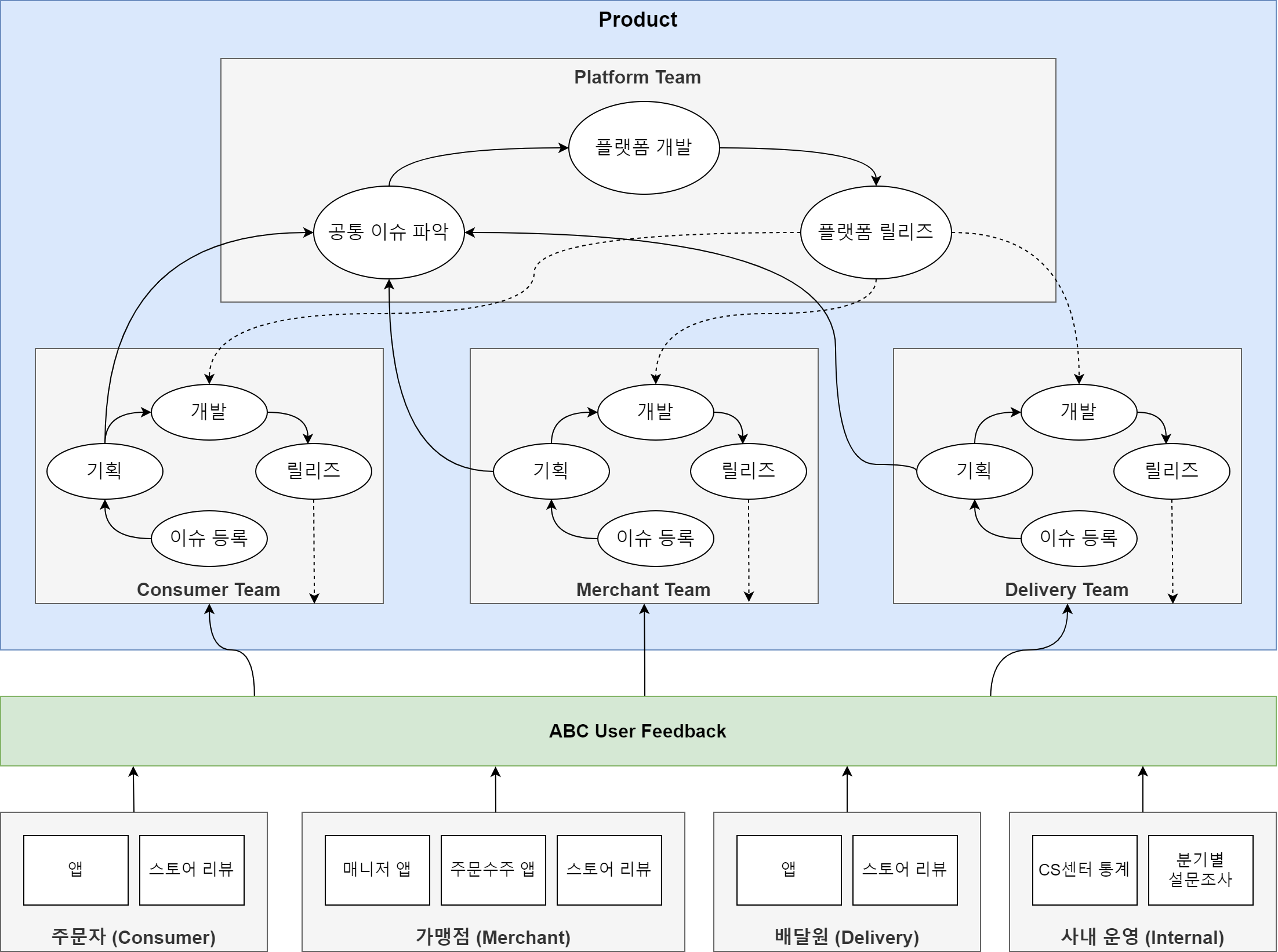
최종적으로 아래와 같은 구조와 프로세스를 만들었습니다.

여러 사용자가 우리가 마련해 놓은 채널로 의견을 넣으면, 각 엔드 유저 경험을 책임지는 프로덕트 팀이 '이슈'로 지정하고 개발합니다. 플랫폼 서비스는 한 쪽의 경험을 좋게 만들면 다른 쪽이 나빠지는 트레이드오프 상황이 많습니다. 그렇기에 어떤 선택을 하든, 선택에 참여하는 모두가 엔드 유저를 바라보는 눈높이를 비슷하게 맞추는 것부터 출발할 필요가 있습니다. 저는 그 기준선을 사용자의 의견을 통합적으로 받을 수 있는 도구를 하나의 프로덕트로 만든 후에, 이를 활용하는 팀 구조와 프로세스를 만들어서 해결하고자 했습니다.
프로세스를 갖추고 나니 프로세스 안에서의 개선도 필요했습니다. 이슈를 집계하고 추이를 볼 때 엑셀에서 별도로 시각화하는 과정이 있었는데요. 이 역시 ABC User Feedback 프로덕트를 강화하는 것만으로 개선할 수 있었습니다. 프로덕트의 통계 기능을 강화하면 관리자의 엑셀 의존도가 낮아질 것이기 때문입니다.
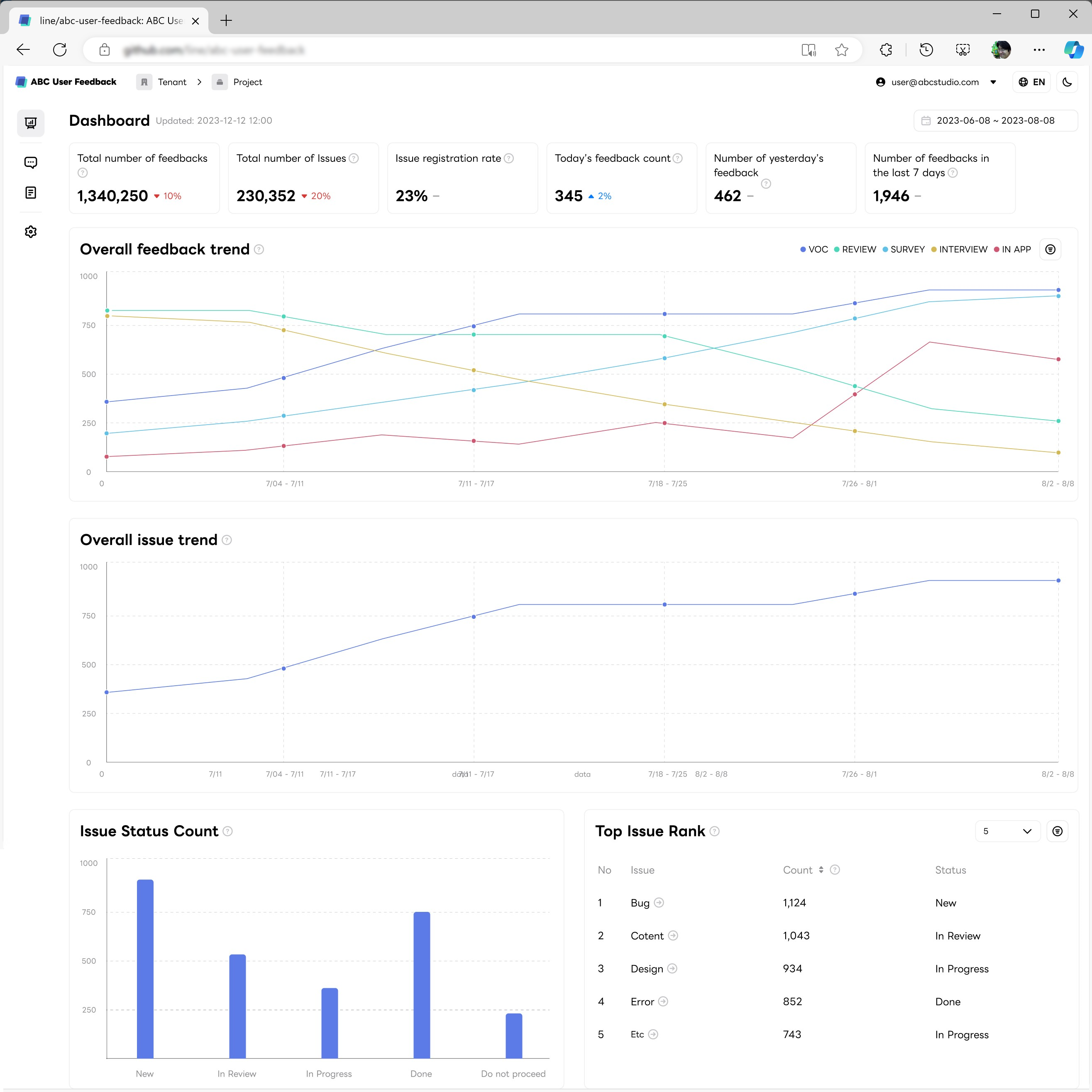
그 결과 2024년 1월에 4.0 버전을 릴리스하면서, 관리자가 보다 효율적으로 통계를 볼 수 있도록 다음과 같은 아름다운 대시보드를 추가했습니다.

이제야 더욱 전문적인 피드백 관리 도구로 보입니다. 매일 들어오는 피드백의 수, 증감률, 그리고 이슈별 추이 등을 한눈에 볼 수 있습니다. 이렇듯 프로덕트를 사용하는 시간과 과정은 곧 프로세스가 되며, 프로세스는 다시 프로덕트를 좋게 만드는 아이디어를 줍니다.
지금까지 피드백을 모으고 태깅하고 정리하는 기능을 많이 보강했지만, 사용자의 의견을 소중히 생각하고 꾸준히 개선하는 프로덕트 문화를 만드는 여정은 여기서 끝이 아닙니다. 궁극적으로는 피드백을 남긴 사람들에게 우리 팀이 그 의견을 얼마나 진지하게 생각하는지 우리가 그들에게 피드백을 주는 흐름이 필요하다고 생각합니다.
간단하게는 등록했던 피드백이 완료되면 이메일이나 푸시로 피드백을 등록한 분들에게 감사 메시지를 보낼 수 있겠습니다. 이렇게 피드백의 시작부터 끝까지 피드백 하나의 생애 주기를 온전히 가꾸는 데 도움을 줄 수 있다면, 사용자 피드백을 다루는 프로덕트로서 보다 전문적인 의미를 갖게 될 것입니다.
여기까지 해내면, ABC User Feedback을 사용하는 프로덕트 팀이라면 어디든 사용자의 의견에 귀 기울이며 프로덕트를 만드는 선순환 흐름을 경험할 수 있을 것이라고 확신합니다.
마치며
하나의 프로덕트를 팀 내에서 만들어 팀원들의 공감을 얻고 실제 서비스에 적용해 자생력을 가지게 하는 데까지 생각보다 많은 ��시간이 필요했습니다. 제가 운이 좋거나 설득력이 대단히 좋은 사람이었다면 첫 시도부터 큰 호응을 받았을지도 모릅니다. 안타깝게도 저는 그런 사람은 아니었기 때문에 지치지 않고 시도하는 방법 밖엔 없었습니다.
프로덕트가 사랑받는 방법은 간단합니다. 사용자의 목소리를 듣고 아주 작은 요구는 빨리 만들어서 릴리스하고, 큰 요구는 정성스럽게 만들어서 릴리스하는 것입니다. 그리고 피드백을 보낸 사람들의 시간을 소중하게 생각하며 고맙다고 말해 주는 게 전부인지도 모릅니다. 그 경험이 모이면 사용자들도 우리가 만드는 프로덕트에 함께 참여하고 있다고 느끼며 자연스럽게 소속감과 애정을 가질 것입니다.
저희 팀이 만든 ABC User Feedback을 사용하면 이 간단한 방법을 가장 저렴하면서도 가장 안전하고 가장 효율적으로 실행할 수 있습니다. 많은 관심과 이용 부탁드립니다.