こんにちは。ABC Studioのヨンジェです。私は、LINE(現LINEヤフー株式会社)が2020年に資本提携した日本最大級のデリバリーサービス「出前館」のプロダクトを担当しています。
世界中のIT企業やサービスは、ユーザーの声に耳を傾けようとしています。しかし、それを息をするように意思決定にまで反映しているサービスは多くありません。私はどのようなプロダクトを使っても、フィードバックをよく送るほうです。たとえば、開発ツールを開発しているJetBrainsには130以上のフィードバックを送り、Windowsには70以上のフィードバックを送りましたが、そのうち35件には賛成票が投じられ、プロダクトに反映されました。NaverとLINEのサービスについて、入社後に社内窓口へ90以上のフィードバックを提案したこともあります。
このように、私がフィードバックを送るのはひとつの習慣でもありますが、プロダクトチームの弾力性を試す実験でもあります。たとえば、Slackはフィードバックの受け付けから経過報告まで、非常によくできていると思います。そんな私が入社して感じたのは、ユーザーの声を聞く窓口が思ったより少ないということです。では、会社がユーザーの声を聞くことを怠っているのでしょうか? もちろん、そんなことはありません。ユー��ザーのフィードバックに弾力的に反応できるようにするのは難しい、というのがほとんどの会社の理由だと思います。私はプロダクトメーカーとして、この問題を解決するために5年間さまざまな試みを行い、ようやく実を結びました。その経験を共有したいと思い、この記事を書くことにしました。
ABC User Feedbackは、ユーザーの声を管理するスタンドアロンのウェブアプリケーションです。ユーザーからのフィードバックを収集し、分類することができます。このプロダクトは、1,000万MAUに相当するサービスに適用され、使用されています。
この記事の成果物であるABC User Feedbackプロダクトの概要については、チームでこのブログに投稿した記事、ユーザーからのフィードバックをよく管理して活用するためのサービス、ABC User Feedback(韓国語のみ)を参照してください。
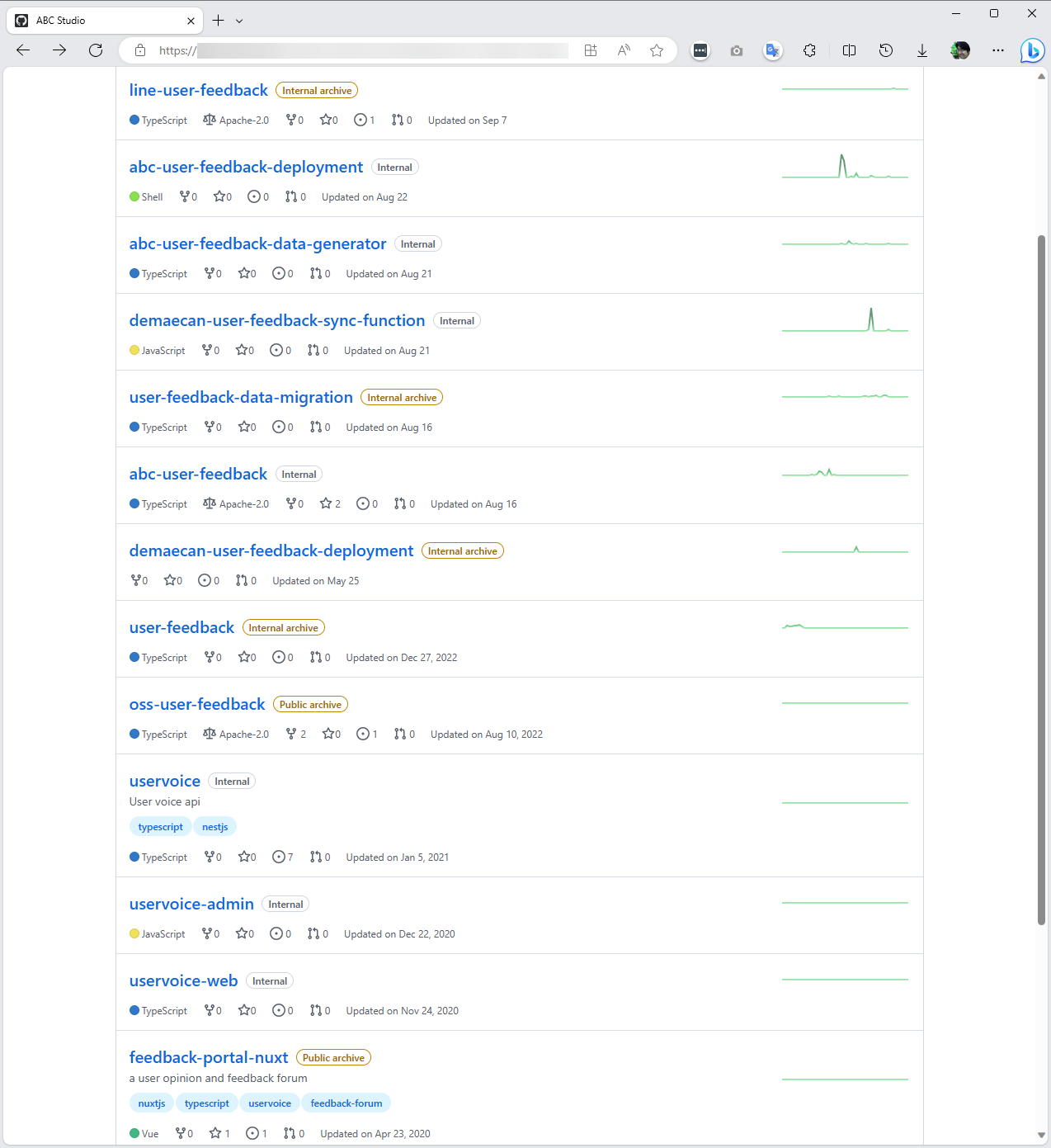
ちなみに、下図のように、このプロダクトができるまで、社内リポジトリには開始作業の痕跡が14個も残っています。もし、リポジトリが現実の住宅だったら、空き家が10軒以上あるような状況です。

なければ、作ればいい
ユーザーのフィードバックをきちんと収集して整理するサービスは、すでにSaaS製品としてたくさんあります。たとえば、 UserVoice.com、Zendesk、Aha!など、10年以上前�から世界中で盛んに使われています。
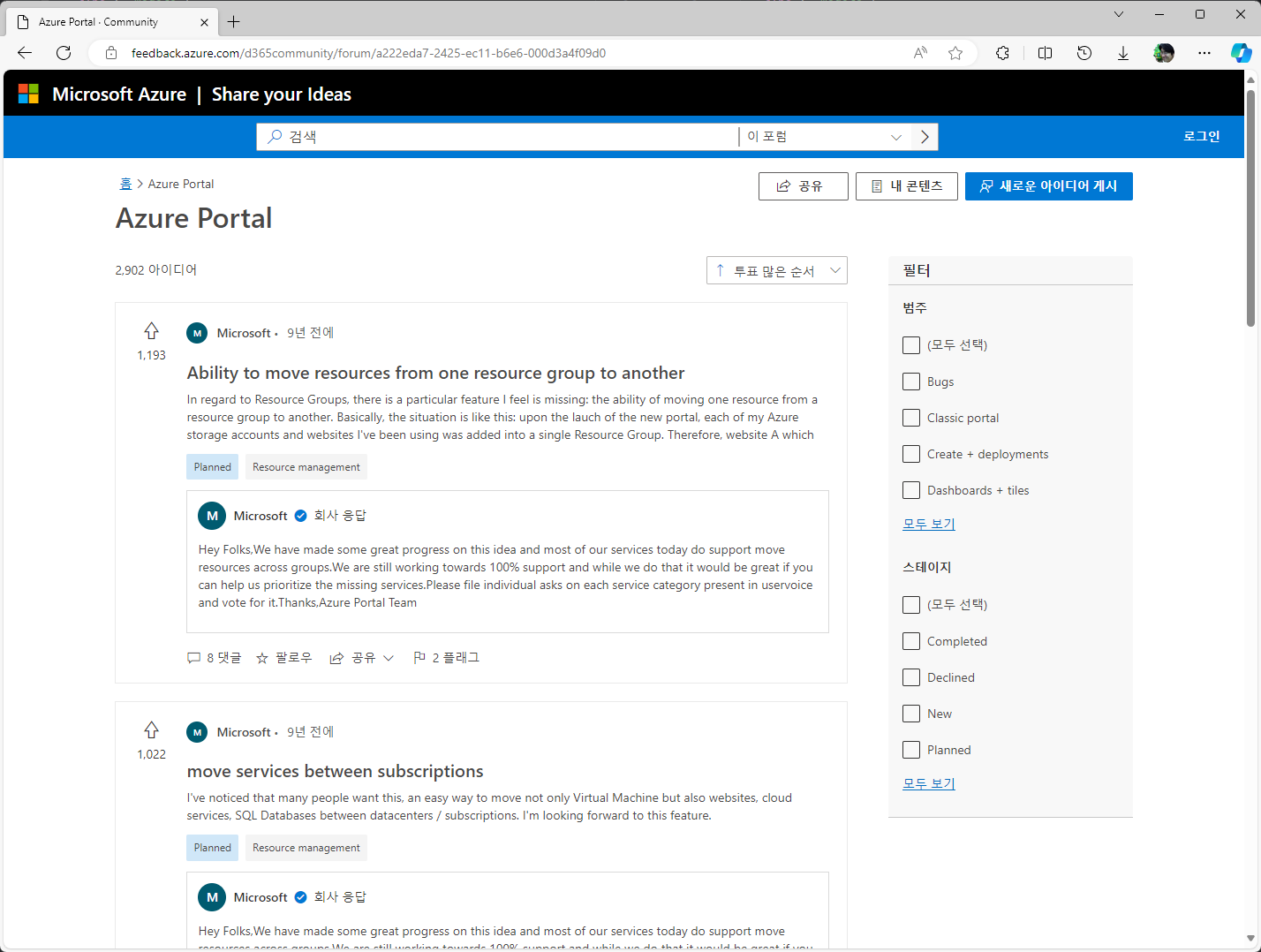
以下は、Microsoft Azureで使用しているユーザーフィードバックSaaS画面をキャプチャしたものです。

画面をもとに機能を分析してみると、通常の質問/回答掲示板の形に3つの機能がついている様子です。投稿された意見に他のユーザーが1点ずつ付与できる「upvote」機能と、フィードバックごとに会社からの回答や進捗状況を表示する機能、類似トピックはひとつのフィードバックとしてまとめて表示する機能があります。
私もスタートアップでサービスを作っていたとき、このようなサービスをアプリに付けてユーザーから意見を聞きました。毎日ユーザーからの要望を確認し、夜を徹して夢中になってプロダクトを改善しました。また、その結果にユーザーが満足する姿を見る経験によって、プロダクトに非常に没頭させられました。
しかし現在は課題があります。およそ10年前は、ユーザーフィードバック関連の無料で試せるSaaS製品も豊富で、私自身も利用していました。しかし、それから数年の間に無料製品は次々と姿を消し、有料版も価格が上がり、費用が重荷となりました。おそらく、企業は無料プランを介した顧客獲得よりも、大口顧客のみをターゲットにする方が収益向上になると判断したのでしょう。現在、手頃な価格の製品では、月額699ドルで200人のフィードバックを得ることが可能です。しかしこれは、数千万MAUを抱えるサービスには適していません。
ふと、「掲示板に��いくつかの機能を追加するだけだし、自分で作ってみようかな?」と思いました。開発者から見ると、200人であろうと10,000人であろうと、追加されるコストはとくにありません。つまり、ユーザー数を制限するのはビジネスロジックと言えます。前述のように、大企業を相手にしなと商売にならないので、自分で開発しても利益にはなりません。そこで、サイドプロジェクトとして進めることにしました。
機能についてよく見てみると、普通のフロントエンド教材の中盤によく出てくるような、ひとつのリポジトリにフロントエンドとバックエンドをディレクトリで分けた、通常の掲示板ウェブサービス程度に見えます。GitHubで似たようなオープンソースプロジェクトがいくつか見つかりましたが、ほとんど習作レベルでした。プロダクションレベルのサービスで信頼して使えるような、時間をかけて丁寧に開発されたプロダクトはなかなか見つかりませんでした。最近のフロントエンド開発者は簡単なCRUDサーバーくらいは自分で作るので、意気投合する人さえ見つかれば開発できると思いました。
最初の試み - 作ってみたが、反響はいまいち
2019年のある日、フロントエンド開発者1人と一緒に机の前に座りました。私は紙にメモを書きながら要件を伝え、開発者は素早く実装していきました。初めての試みなので、オープンソースにしようという考えよりは、PoC(Proof-of-Concept)プロダクトを開発するという目標だけに集中しました。ユーザーからのフィードバックを受け取るための専用のツールを使ったことがあるのは私だけで、他の人はそれに��ついてよく知らない場合が多かったからです。ほとんどの人にとっては、カスタマーセンターに電話したり、メールで問い合わせたりするのが、最も積極的にサービスにフィードバックをすることでした。フォーラム形式のフィードバック窓口は、インターネットサービスを作っている人であっても不慣れな場合が多く、そのようなタイプのインターフェースを初めて見るという人も結構いました。
2ヶ月後、PoCプロダクトを披露しました。フォーラム形式でフィードバックの一覧が表示され、参加者がフィードバックに「いいね」をするとその数が表示される、シンプルな掲示板でした。チームメンバーの反応はどうだったのでしょうか?
私はユーザー同士でスコアを与えることをとてもいいと思いましたが、多くの人はあまり共感しませんでした。ユーザーの意見を聞くことは大事ですが、スコアのためユーザーの意見に振り回されすぎると、サービスの方向性を失ってしまう可能性があるという意見もありました。私も共感しました。フィードバックフォーラムを利用するサービスを見ると、ある意見が数年間スコアで最上位を占めているにもかかわらず、処理されないケースをよく見かけます。技術的な問題よりは、プロダクトのロードマップがその理由だと思いますが、それでも良い印象ではありません。
このように、複数のフィードバックサービスのUIを参考にして、2ヶ月という短期間で完成した最初の試みの結果は、どこにも適用できないままうやむやに終わってしまいました。早く完成することに集中したため、他の同僚が引き継ぐのも難しい点がありました。設計に手間を省いた分�だけ、コードのメンテナンス性が悪くなったからです。
では、最初の試みでスコア機能に慣れていないという意見が多かったことを踏まえ、スコア機能を取り除いたらどうでしょうか?
2度目の試み - 運用できないという反発
前述のように、最初は海外のSaaSの多くの部分を再現したかったです。誰もがすべての意見を見ることができるフォーラム形式でありながら、お互いの意見にスコアを与え、それぞれの意見の重みをコミュニティ内で決定する方式にしたかったのです。しかし、共同作業する同僚からそのような方式に慣れていないというフィードバックをもらったので、より慣れ親しんだ方式でフィードバックを受け取る方法を考えてみたところ、普段使っているGoogleフォームからアイデアを得ました。
従来のトップ画面には、ユーザーが残したフィードバックの一覧が表示されましたが、今度は、Googleフォームのように入力画面が最初に表示されるように変更しました。当時の会社には、社外向けのサービスアンケート用に利用できるシステムがありませんでした。小規模の会社ならGoogleフォームのようなサービスを簡単に利用できますが、弊社ではセキュリティポリシーにより利用できませんでした。そこで、今回改善したプロダクトが順調に成長すれば、社内のさまざまなサービスでユーザーを対象にアンケートを行うプロダクトに発展できるという希望も生まれました。
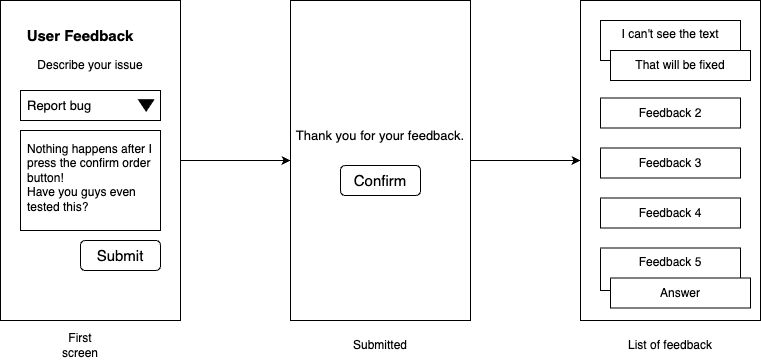
以下は、2度目の試みで開発したシステムの大まかなUIの流れです。

最初にユーザーの意見を聞くフォームが登場します。フォームに意見を記入すると、「貴重なご意見をありがとうございました」という決まり文句のメッセージが出てくることもあれば、「あなたの意見は何番目に受け付けられました」という数字が表示されることもあります。その後、過去に他のユーザーが残したコメントが一覧で表示される流れです。
このように、他のユーザーからのコメント一覧を表示するように企画した理由は、ユーザーがコメントを残したときに「私だけうるさいのかな?」と不安になる気持ちを少しでも減らしたかったからです。他のユーザーが残したコメントを見ることで、「問題だと感じたのは私だけじゃないんだ」と安心することもあるだろうと期待しました。
開発を始めるにあたり、構造を決める際にも一歩譲る必要がありました。当初の意図は、技術ユーザーがひとつのリポジトリを簡単にクローンして、インストールできるようにしたかったのです。ところが、ウェブフォームはユーザーが見るページなので、フロントUIには変更が頻繁に発生します。そのたびにバックエンドにまで影響を与えるのは望んでなかったので、リポジトリを2つに分けてフロントエンドとバックエンドを分離しました。
分離するのは残念でしたが、私は最終的にユーザーの意見をプロダクトに反映する「プロセス」を作るのが目標だったので、そのプロセスさえ作れればプロダクトがどんな醜い(?)形になっても耐えられると思いました。
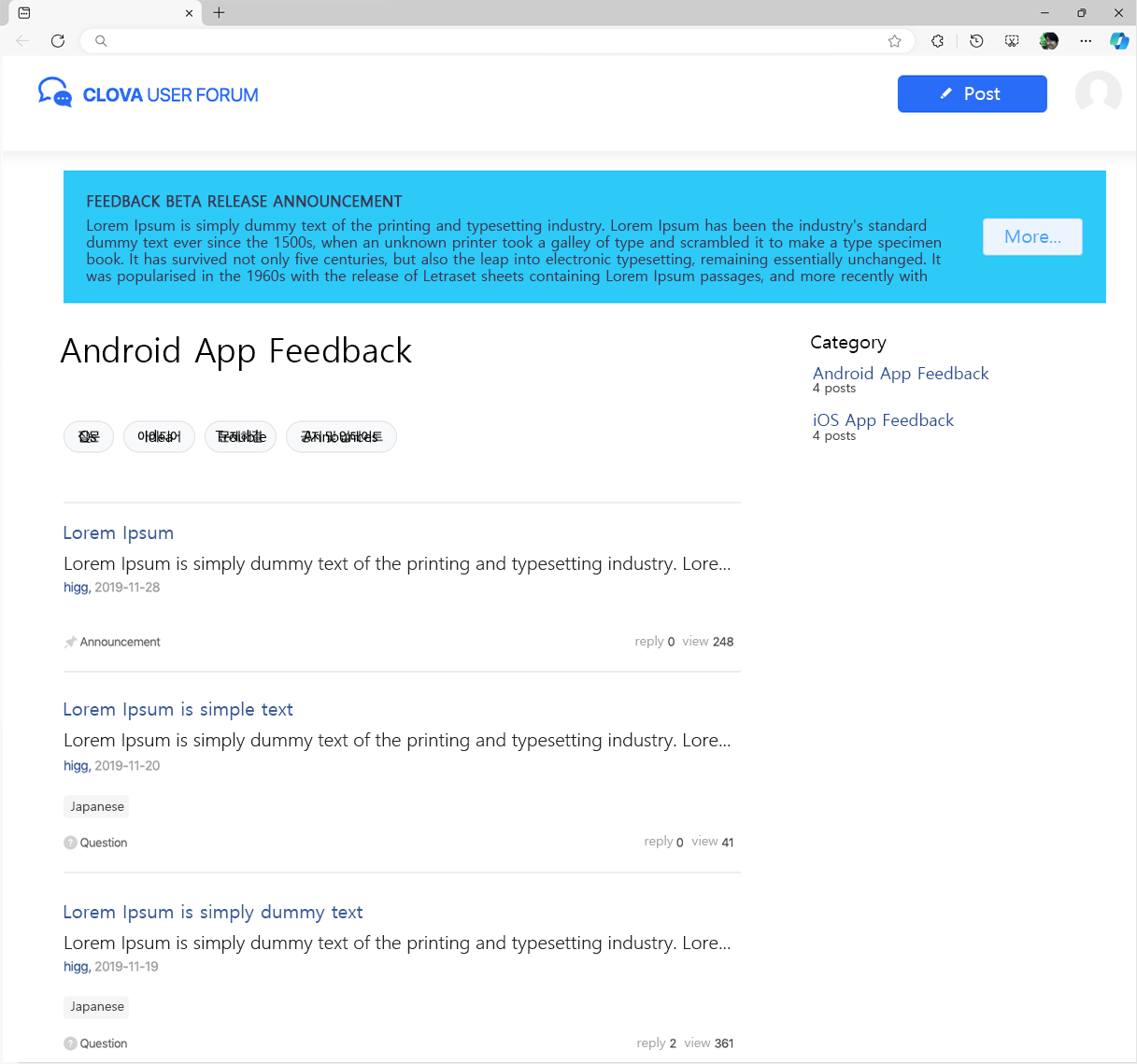
以下は、2度目の試みが完成した様子です。

上の図のように、フィードバックの一覧から投票のスコアも削除しました。代わりに、重複したトピックの場合、管理者が手動で既存のピックにマージできるようにしました。このようにマージすることは、投票で1点を追加する行為に見なされ、意見単位の重要度はまだ集計できます。管理者の手間はかかってしまいますが。
プロダクトを完成した後、担当していたサービスに導入しようと説得しました。当時のプロジェクトは、私がプロダクトの全決定権を持っていたので、可能だと思っていました。しかし、事業や運用側からの反発が大きかったのですが、管理する自信がないというのがその理由でした。
一緒に考えてみましょう。フィードバックの管理はCSが責任を持つべきでしょうか? そうすると、よく経験するように、ユーザーのフィードバックに対してオウム返しのような対応しかできないでしょう。事業部が責任を持つべきでしょうか? 事業部は、サービスやユーザーに直接接することはありません。プロダクトで責任を持つべきでしょうか? プロダクトは、プロダクトの制作に集中する必要があるため、ユーザーの意見を一つ一つ収集して対応するのは負担になるとのことでした。また、フィードバックに単純に対応するだけでも、対外的なメッセージは言葉遣いなどの些細な理由でも問題になる可能性があるため、誰にでも任せることができず、より明確に役割を定義する必要がありました。
小規模の会社であれば、ただ熱意があり、優しい文章が書ける人が担当すればいいのですが、決��まった組織図の中で役割分担を明確にして仕事をする大規模の会社では、なかなか難しいことでした。そうして、2020年の2度目の試みは、サービスに搭載されずに終わってしまいました。
3度目の試み - 重要度が低く開発継続が難しい
2度目の試みでサービスへの導入が挫折した後、プロダクトを再設計しました。今度は最初からオープンソースにしようという計画で、以前このブログに投稿した「オープンソースらしく設計する」の方法論を実現しながら、構造を作りました。デプロイの利便性のために、リポジトリも再びひとつに集約しました。
オープンソースでプロダクトを開発するかどうかにかかわらず、オープンソースらしくソフトウェアを設計してみるのはいいトレーニングになります。私が以前投稿したオープンソースらしくソフトウェアを設計するを参考にしてください。
機能も見直して最小限にすることにし、最も根本的な機能である「ユーザーの意見を収集する」という目的に忠実に、削って削って削りました。その結果、ウェブフォームはなくし、フィードバックを入力するAPIだけを公開して、技術ユーザーがウェブフォームで作るかアプリで作るか、自分で入力部を構成するように変更しました。このプロダクトをクローンして適用するチームなら、技術理解度がある程度あると思いました。
製品哲学としては「Simple installation」と「Your data is yours」、この2つを必須にしました。
Simple installation - 簡単なインストール
簡単なインストールについては、大きく分けて2つで実現しました。
- ひとつのdocker-composeファイルで実行:コンテナ技術は、アプリケーションの動作環境をインフラから隔離し、アプリケーションの実行可能性を保証します。コンテナ技術の中で、Dockerは一目で読みやすい設定仕様を提案し、世界中で大きな反響を呼びました。ABC User Feedbackは、リポジトリにDockerの設定ファイルを一緒に入れて、クローンするとすぐに実行し、システム構成を理解できるようにしました。Node.jsやフロントエンド製品でそれを備えていないプロジェクトも多くあります。その場合、実行環境によって特定のライブラリのせいで動作しない状況をよく経験します。
- 最初から見えるウェブ管理画面UI:ウェブサービスの場合、ウェブ管理画面UIをインストール直後から見せると、インストールした人はかなり安心できます。ウェブサービスプログラムの中でこのような体験ができるプロダクトは意外に多くなく、オープンソースの中ではさらに珍しいです。おそらくその理由は、ウェブブラウザのためのフロントエンド開発を行う余裕がないからでしょう。通常、バックエンド開発に集中してリソースが不足していると思います。フロントエンドを開発するには、ウェブブラウザとの通信を考慮したセキュリティチェックが追加されるなど、考慮すべき点が多くなります。デザイナーがいなければ、きれいで流行りのUXにする自信もないでしょう。しかし、ABC User Feedbackは、ウェブブラウザでフィードバックを管理する体験がなければ、プロダクトの価値が上がらないと思いました。
Your data is yours - データ所有者の明確化
ここ数年、クラウドサービスやSaaSでよく言われるフレーズです。このフレーズに魅力を感じる理由は、クラウドの顧客が最も心配しているロックイン(lock-in)や個人情報の取り扱いに関する不安を減らしてくれる気がするからです。
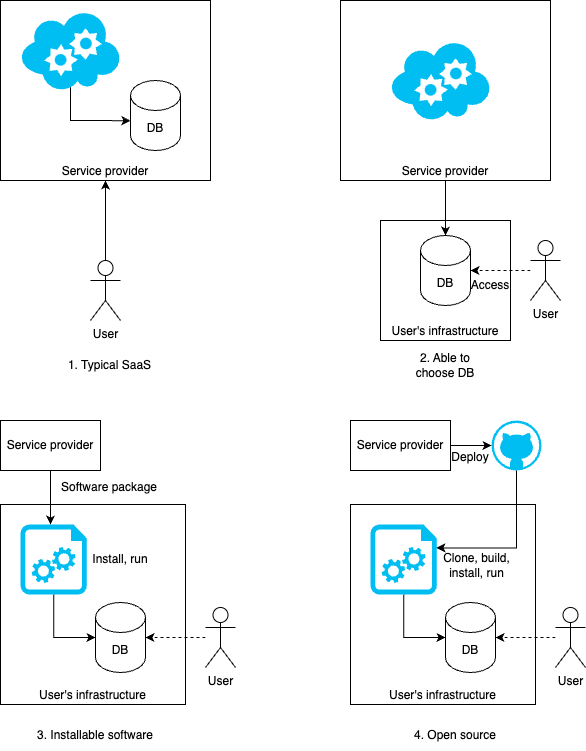
「Your data is yours」には、実装レベルによって段階があります。大きく分けると以下のようになります。

- 通常のSaaSの形で、物理的な保存先はサービス提供者のインフラにある。しかし、利用規約による法的拘束、ISOなどの品質認証、サービス提供者のデータ暗号化機能などで、サービスプロバイダーが直接取得することを困難にする。
- サービス利用者が物理的な保存先として使用するインフラは選択できる。しかし、サービスの実行ロジックはサービス提供者にあるので、データベースにアクセスするためにインターネットへの接続設定を行う必要がある。インターネットに公開されたデータベースのセキュリティは、サービス利用者の責任である。
- サービス提供者はインストール型ソフトウェアを提供し、物理的な保存先から実行プログラムまですべて、サービス利用者がインフラを選択できる。しかし、実行プログラムはオープンにしない。通常の企業向けのインストール型ソフトウェアがこれに該当する。
- オープンソースでコードだけを提供し、インストールからデータベース保持まで、すべてを技術ユーザーが選択して管理できる。
ABC User Feedbackは、上記の4つ目にあたるオープンソースソフトウェアで、データベースから実行プログラムまですべて技術ユーザーが運用します。最も透明性が高く、データ所有者にすべての所有権がある方法と言えます。
このように重要な原則も定めましたが、会社のプロジェクトと並行して行うには、その重要度が低いということでいつも後回しになってしまいました。当時は1人で開発したので、さらに没頭できる環境ではありませんでした。ユーザーの意見が重要なのはわかりますが、すぐに適用するサービスもないプロダクトを開発したところで、果たして使われるのか疑問を抱く雰囲気もありました。
それでも3度目の試みは、LINE GitHubにオープンソースとしてリリースしました。この記事を書いている時点では4.0バージョンですが、そのときは1.0バージョンでした。当時、LINEオープンソースのリリースプロセスを経て、セキュリティからライセンス確認まで完了しましたが、まだどのサービスにも適用できないまま2021年の春を過ごしていました。
4度目の試み - 再び説得し、今度は共感を得ることができた
その頃、ABC Studioは、LINEが引き受けた日本最大級のデリバリーサービス「出前館」のプロダクトを刷新することになりしました。いつの間にか私は白髪が出始め、出前館のプロダクトを統括する役割を任されました。
デリバリーサービスをよく利用される方はご存知だと思いますが、デリバリーサービスの利用者は大きく3つのグループに分かれます。それは、注文者、加盟店、配達員です。その中で配達員が属する配達部門の刷新が始まりで、サーバーの配車ロジックから配達員が使うアプリまで100%刷新する中で、小さくても3度目の試みの1.0バージョンを搭載しようとしました。
幸いなことに、今度は事業側の共感を得ることができました! 開発もサイドプロジェクトという軽いレベルではなく、より本格的に専念できるように構成しました。1人の開発者にABC User Feedbackの開発だけで成果を設定したかったのですが、幸いなことにその方の共感も得ることができました。
4度目の試みではコードをほとんど書き直しました。1.0バージョンの機能とほぼ同じだったにもかかわらず、実際のサービスに適用するには足りない部分があり、技術トレンドも変わっていたためです。このプロダクトを搭載した配達員アプリもReact NativeからFlutterにコードを書き直して刷新に成功しました。これについては私が2022年に書いた記事日本1位のデリバリーアプリ、一から作り直す - Recodeプロジェクトを参照してください。
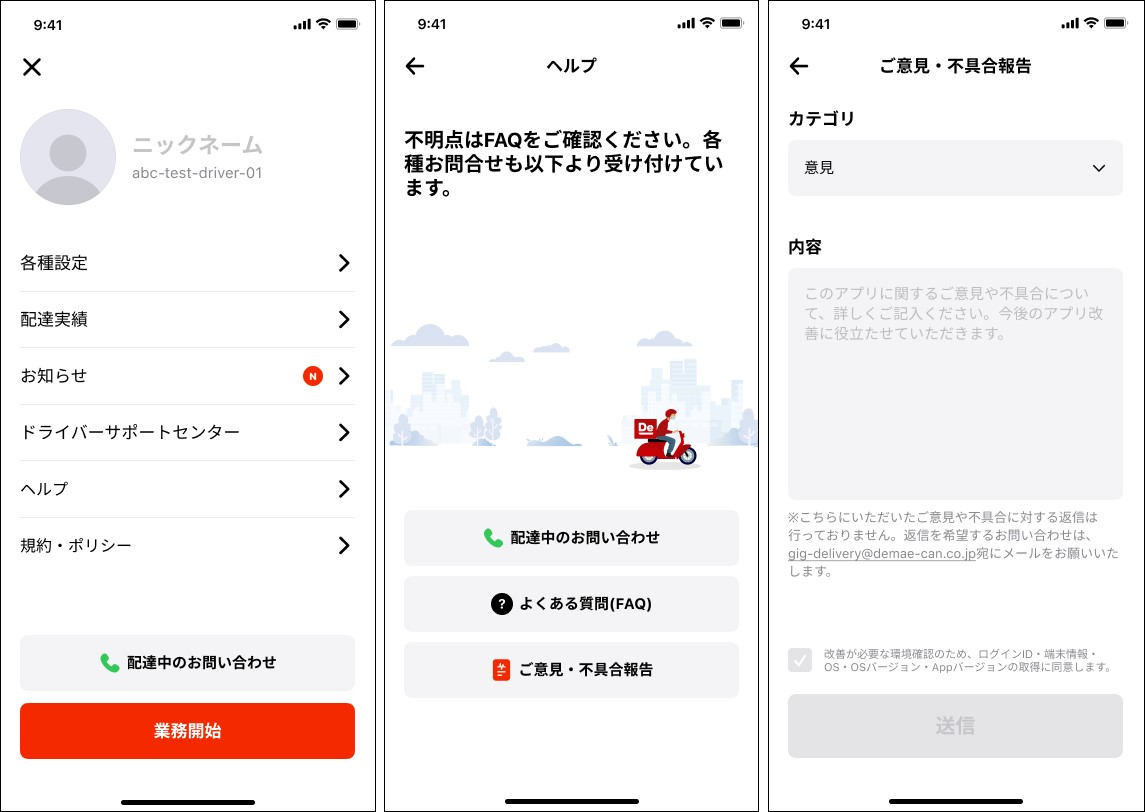
配達員アプリ内には以下のスクリーンショットのように、ユーザーからの意見を受け付けるメニューができました。1枚目の画像のようにプロフィール画面でヘルプメニューをタップすると表示されます。2枚目の画像のヘルプメニューには、CSセンターへの電話、FAQ、そしてUser Feedbackボタンがあります。3枚目の画像のカテゴリでは、「意見」と「不具合報告」の2つから選択するようにしました。

ただの入力画面にしか見えないかもしれませんが、私にとっては、この文章を書いている今も感激するほど、この入力画面ひとつに時間がかかりました。
前回の2度目の試みでは運用主体が曖昧でしたが、今度は企画者の1人が毎週集計して統計を取る仕事を担当することになりました。また、プロダクトの要件と優先順位を整理する際、User Feedbackで受け付けたユーザーフィードバックが何件あったのか数字が付き始めました。
アプリに搭載されたABC User Feedbackも有意義な成果が出始めました。アプリは毎月リリースしていたのですが、アンケートの結果、ユーザーの満足度がだんだん高くなり、やがて競合他社よりも良いという意見が多くなりました。ABC User Feedbackのおかげで、リリース直後のバグに早く気づくこともでき、ユーザーからの意見も次第に細かく変化していきました。
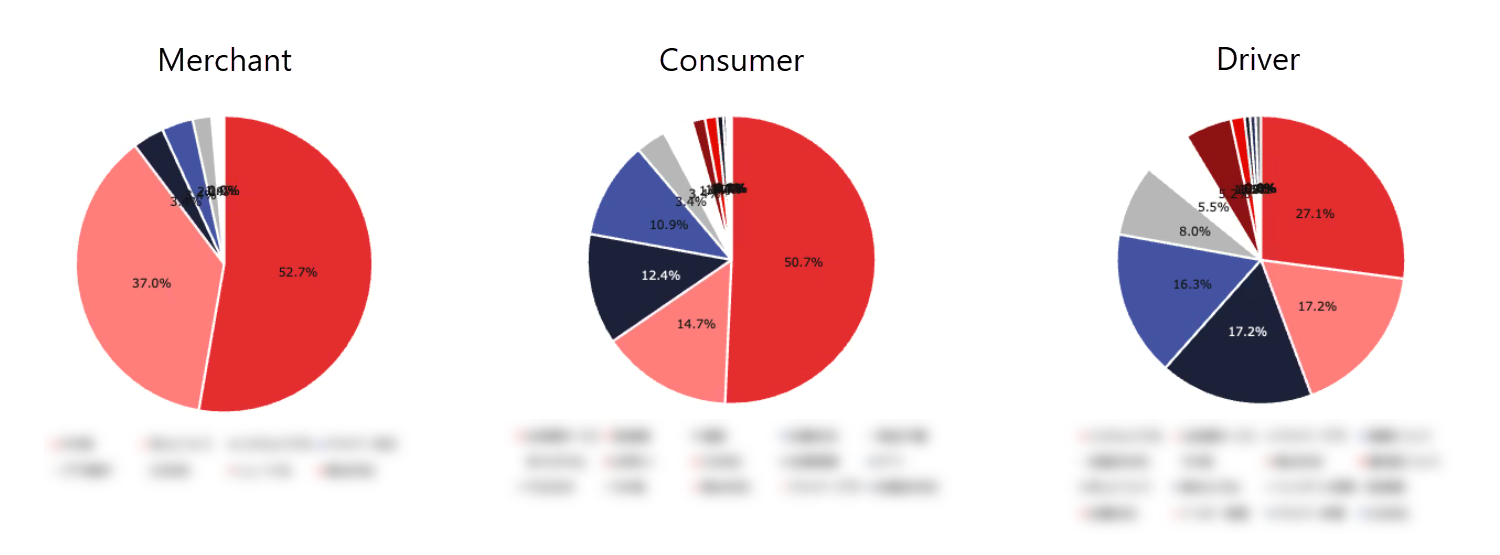
下図は、ある時点を基準にCSで集計したフィードバックのカテゴリです。左から順に注文者、加盟店、配達員です。配達員のカテゴリ分類が最も多く、各項目の割合も比較的均等になっていますが、 これは何を意味するのでしょうか?

例えば、ファッションセンスがない友達がいるとしましょう。その友達からアドバイスを求められた場合、最初は「全部気に入らない」と言いがちですが、友達が少しずつ変化していき、継続的にアドバイスを求めてくると「靴を変えてみて」次は「緑色の靴を履いてみて」など、だんだんアドバイスの精度が上がります。ユーザーも同じです。プロダクトに自分の意見が少しずつ反映されることを経験すると、次はさらに詳しく意見を出すようになります。
配達員の場合、フィードバックをまとめたカテゴリが最初は5つでしたが、すぐに10個以上に増えました。たとえば、最初は「反応速度が遅い」というカテゴリだったのが、「通知ポップアップが遅い」「地図の読み込みが遅い」など、より細かく分かれていきます。このように細かく変化していくというのは、ユーザーの要望が細かくなることを意味します。ユーザーがプロダクトの言語で話し始めた、ということでもあります。何度もリリースしていくうちにこのレベルまで到達したのは、プロダクトメーカーとして本当に貴重な経験です。
会社で定期的に実施する満足度調査で、サービスユーザビリティの数値が少しずつ上がっていくのを1年以上見ているうちに、注文者と加盟店のサービスにまで拡大したいという意見が自然と生まれました。もう誰かを説得する必要もありません。導入するのは当然のことで、時期を決めるだけでした。やりがいのある2022年でした。
5度目の試み - 4人のチーム、そして出前館のすべてのサービスに適用されるまで
ABC User Feedbackが配達員アプリに初めて適用された後、このプロダクトはABC Studioでプロダクト開発のプロセスを作るうえで最も重要な役割をしていると、常に意味づけをしていました。その間、ABC Studioチームの規模はいつの間にか3倍になり、業務目的以外のプロジェクトをひとつくらいやりたいという欲求がメンバー��の間で生まれました。そうすると、自然に私が常に重要だと意味づけしていたプロジェクトに関心が集まり、企画者とフロントエンド、バックエンド、デザイナーがそれぞれ1人ずつ集まりました。このように、ウェブサービスの開発に必要なメンバーが揃ったチームが、自発的に生まれました。
ABC User Feedbackに対する会社の意識も変わりました。フィードバックをまとめるCSチームや企画者にとっては仕事が増えることになりましたが、全員がその効果に共感したため、その価値についてわざわざ説得する必要はなくなりました。
問題は、1.0バージョンは機能的に小さな掲示板であることでした。ターゲットユーザーが他のエンドユーザー(注文者、加盟店)に拡大するにつれ、複数の掲示板を作成できるように変更する必要がありました。そうしないと、エンドユーザーごとにインストールして運用し、バージョンを上げるたびにそれぞれ更新する必要があるため、メンテナンスが難しいと判断しました。
また一から作り直す必要がありました。最初から3度目の試みまではPoCで、4度目の試みはMVP(Minimum Viable Product)でしたが、5度目の試みは想像していた完成度の高いプロダクトです。
2023年の初めから3.0の開発が始まりました(2.0はどこにあるのか? といえば、構造的に大きく変わったので、明確に区別するために3.0にスキップしました)。3度目の試みでの試行錯誤を減らすために、ABC Studioの他のメンバーの助けを借りて、2人の開発者は3.0の開発に専念する期間を確保しました。
3.0バージョンでは、4度目の試みへの反響を受け、出前館のすべてのサービスのユーザーフィードバッ��クの統合管理ソリューションを目指しました。つまり、ユーザーフィードバックが必要な窓口ごとにプロジェクト(掲示板だと思ってください)を作成できるようにしました。また、新しく作るとはいえ、従来の配達員部門のフィードバックをなくすわけにはいかないので、データ移行スクリプトも作成する必要がありました。
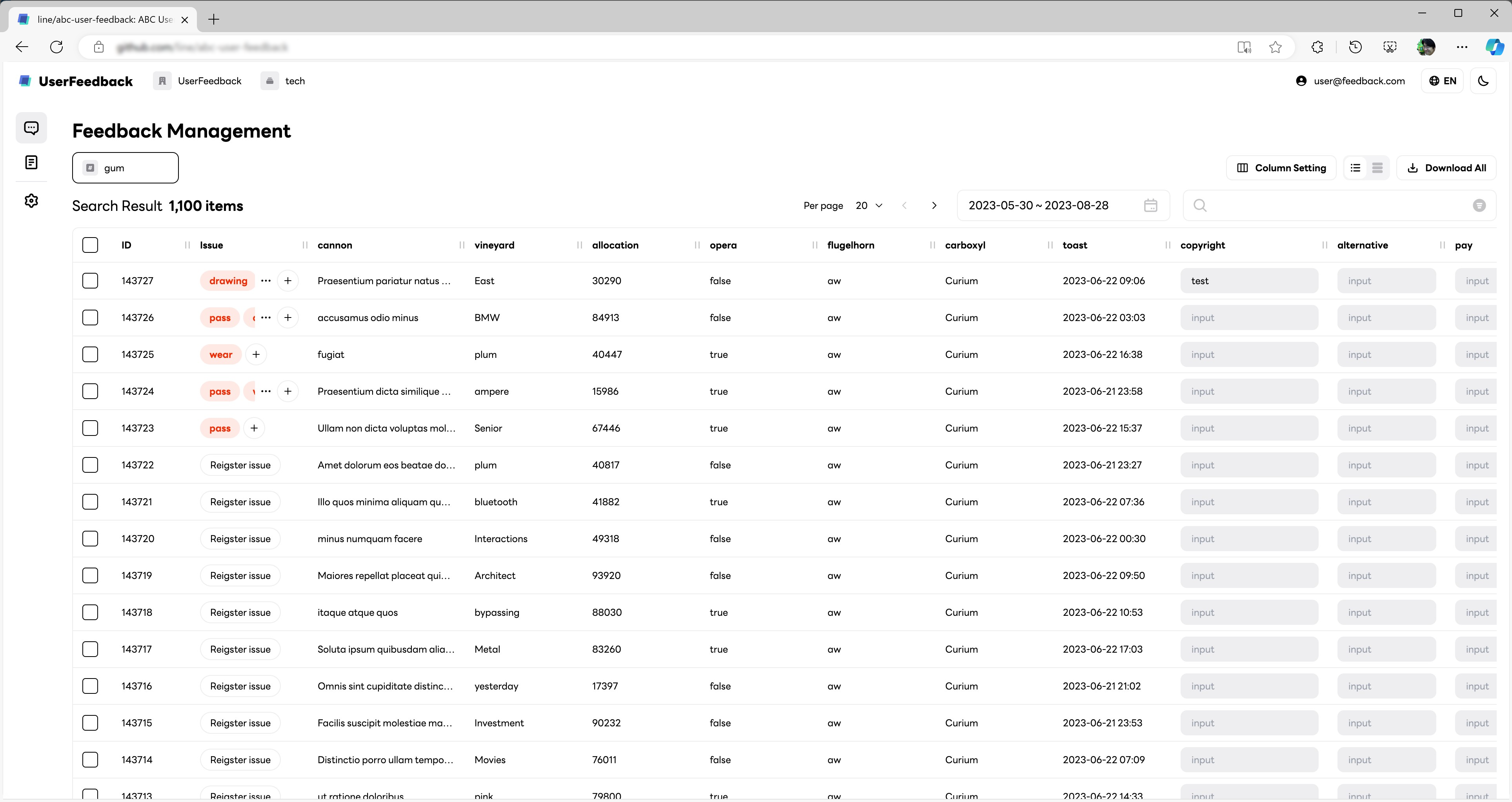
以下は半年後の8月にローンチした3.0のUIです。

通常の掲示板のように見えますが、フィードバック一覧の他に「課題」を作って、フィードバックごとにタグ付けができるようにしました。課題は、検討中、処理中、完了などのステータスを表示して簡単な課題トラッカーのように使用でき、他の課題トラッカーのチケットを紐づけることもできます。複数のプロジェクトを作成できるだけでなく、プロジェクト内に複数のチャネルも作成できます。ひとつのアプリをプロジェクトとして定義し、アプリ内で受け取った意見とアプリストアレビューからの意見を別のチャネルに分けることができるわけです。
認証ではOAuth2.0をサポートするようにしたので、SSO(Single Sign-On)を適用できます。ご存知のように、ほとんどのSaaS製品はエンタープライズ製品からSSO機能を提供します。SSOが必要になったとたん急に高くなるので、導入する際はいつも悩まされる部分です。ABC User Feedbackは、OAuth2.0によるSSO機能を提供します。通常の認証システムはOAuth2.0をサポートしています。個人的にはこの機能を入れたことが一番誇らしいです。習作レベルのオープン�ソースプロジェクトは、任意のIDとパスワードだけを認証手段として持っているからです。
また、検索を強化するためにOpenSearch(Elasticsearch)接続をサポートし、OpenSearchを構成しなくてもMySQLクエリだけで似たような動作ができるようにするなど、プロダクトの品質が目に見えて良くなりました。
ウェブ管理画面のUIも専門的なデザインテーマで開発し、日本語・英語・韓国語の多言語対応やダークテーマもサポートします。その他、APIトークンも管理画面から作成できるなど、他の商用ソフトウェアに準じるレベルに機能と品質を強化しました。このすべてのプロダクトの進化は、上場企業のサービスに実際に適用し、監査対応まで満たして作ったからこそ可能だったと思います。
そうして2023年には、出前館のすべてのサービスに適用し、すべてのユーザーの意見を取りまとめる社内サービスとして位置づけられました。
プロダクトをプロセスに、プロセスをまたプロダクトにする
2024年の春になり、すべてのエンドユーザーに全面的にABC User Feedbackを適用しました。これでチームは、エンドユーザー単位で区切られているプロジェクトを横断し、誰もがいずれかのエンドユーザーになりきって共感できるようになりました。加盟店オーナーの不満だけど、その原因は配達員にある場合も多くあります。サービスの理解度を高めるためには、すべてのユーザーの視点と状況を理解する必要があります。
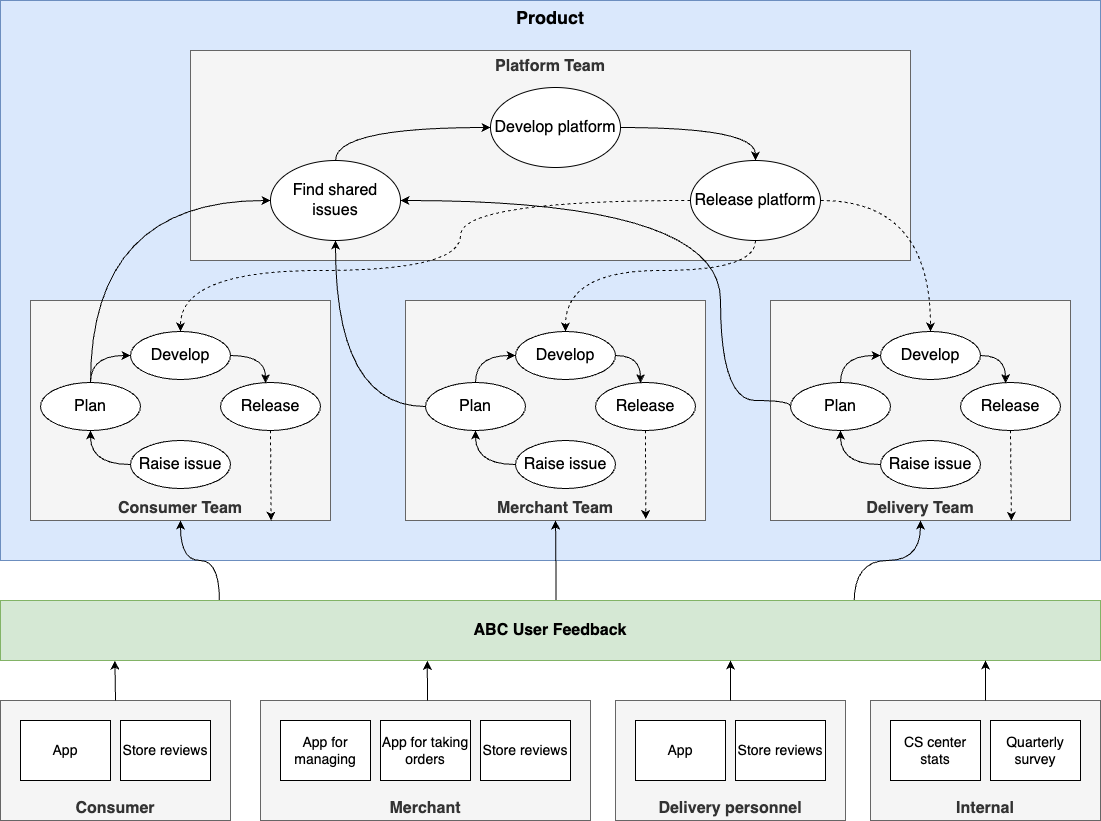
最終的に以下のような仕組みとプロセスを作りました。

複数のユーザーが私たちが用意したチャネルに意見を入れると、各エンドユーザー体験を担当するプロダクトチームが「課題」として指定し、開発を行います。プラットフォームサービスでは、片方の体験を良くするともう片方の体験が悪くなるようなトレードオフの状況になる場合が多いです。そのため、どのような選択をするにしても、選択に参加する全員がエンドユーザーを見る目線を合わせることから始める必要があります。私は、そのベースラインをユーザーの意見を統合的に受け取るツールをひとつのプロダクトにした後、それを活用するチームの構造とプロセスを作ることで解決しようとしました。
プロセスを整えてからは、プロセスの中での改善も必要になりました。問題を集計して推移を見るときに、別途エクセルで視覚化するプロセスがありましたが、これもABC User Feedbackプロダクトを強化することで改善できました。プロダクトの統計機能を強化すれば、管理者のエクセル依存度が下がるからです。
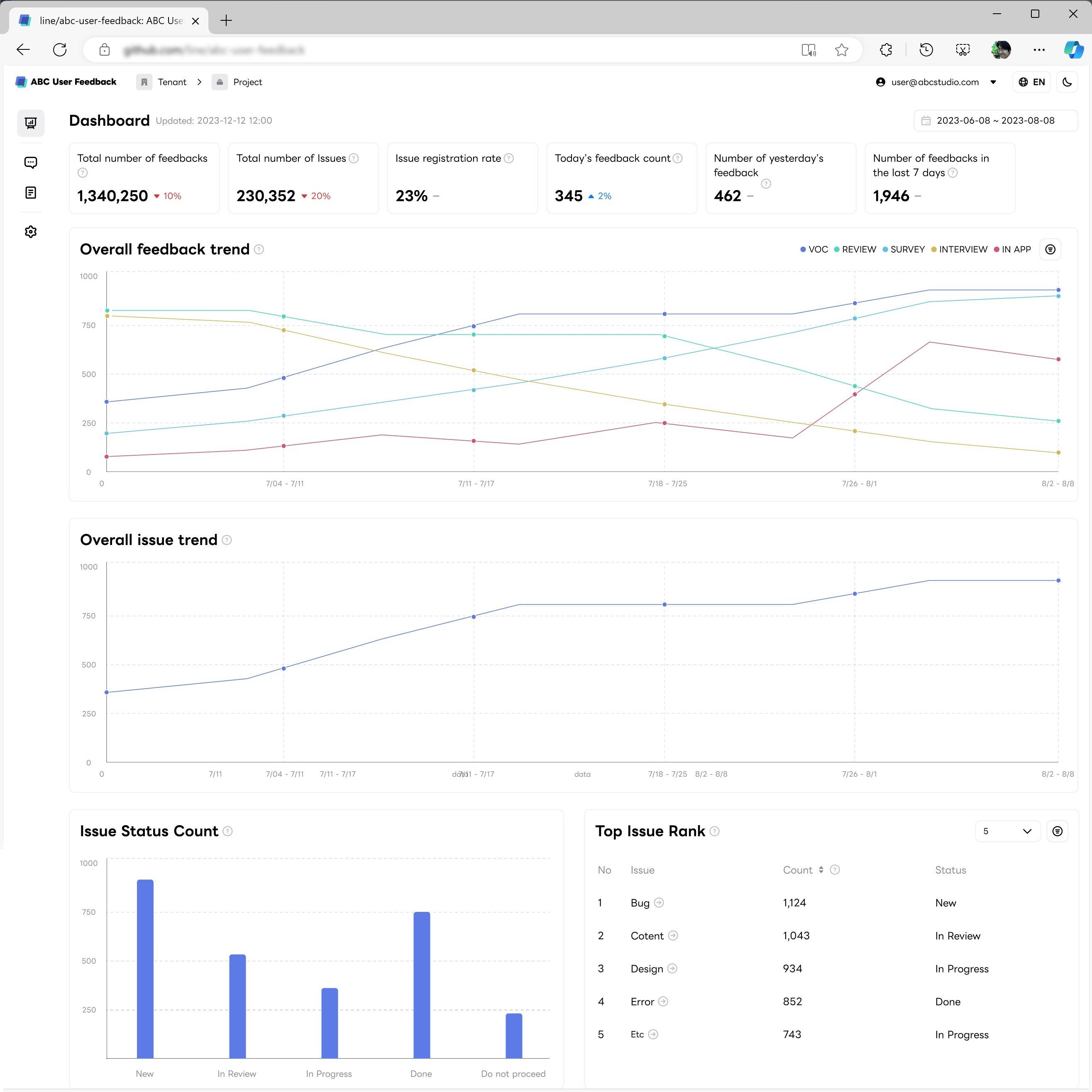
その結果、2024年1月に4.0バージョンをリリースし、管理者がより効率的に統計を確認できるよう、以下のようにきれいなダッシュボードを追加しました。

今はより専門的なフィードバック管理ツールに見えます。毎日入ってくるフィードバックの数、増減率、そして課題ごとの推移などを一目で見ることができます。このように、プロダクトを使っている時間と過程はプロセスになり、プロセスはまたプロダクトを良くするアイデアを与えてくれます。
これまでフィードバックを収集し、タグ付けして整理する機能を強化してきましたが、ユーザーからの意見を大切にし、改善を続けるプロダクト文化を作ることはここで終わりではありません。最終的には、フィードバックを残した人たちに、私たちのチームがその意見についてどれだけ真剣に考えているか、私たちから彼らにフィードバックする流れが必要だと思います。
簡単には、フィードバックへの対応が完了したら、フィードバックを登録した方に対してメールやプッシュで感謝のメッセージを送ることができます。このように、フィードバックの最初から最後まで、ひとつのフィードバックのライフサイクルを作り上げることに役立てれば、ユーザーフィードバックを扱うプロダクトとして、より専門的な意味を持つことになるでしょう。
ここまでできれば、ABC User Feedbackを利用するプロダクトチームなら、ユーザーの意見に耳を傾けながらプロダクトを作るという好循環を経験できると確信しています。
おわりに
ひとつのプロダクトをチーム内で作り、チームメンバーの共感を得て、実際のサービスに適用して自生力を持たせるまで、思ったより多くの時間が必要でした。私が運が良かったり、説得力のある人だったら、最初の試みから大きな反響があったかもしれません。残念なことに、私はそのような人ではなかったので、めげずに試行錯誤を続けるしかありませんでした。
プロダクトが愛される方法は簡単です。ユーザーの声に耳を傾け、小さな要望には素早く対応し、大き�な要望には時間をかけて丁寧に対応することです。そして、フィードバックを送ってくれた人の時間を大切にし、感謝の気持ちを伝えることがすべてかもしれません。そのような経験が積み重なれば、ユーザーもプロダクトの開発に一緒に参加している気持ちになり、つながりと愛情を自然と持つようになります。
私たちのチームが開発したABC User Feedbackを利用すれば、この簡単な方法を最も安く、最も安全で、最も効率的に実行できます。多くの関心とご利用をお願いします。
