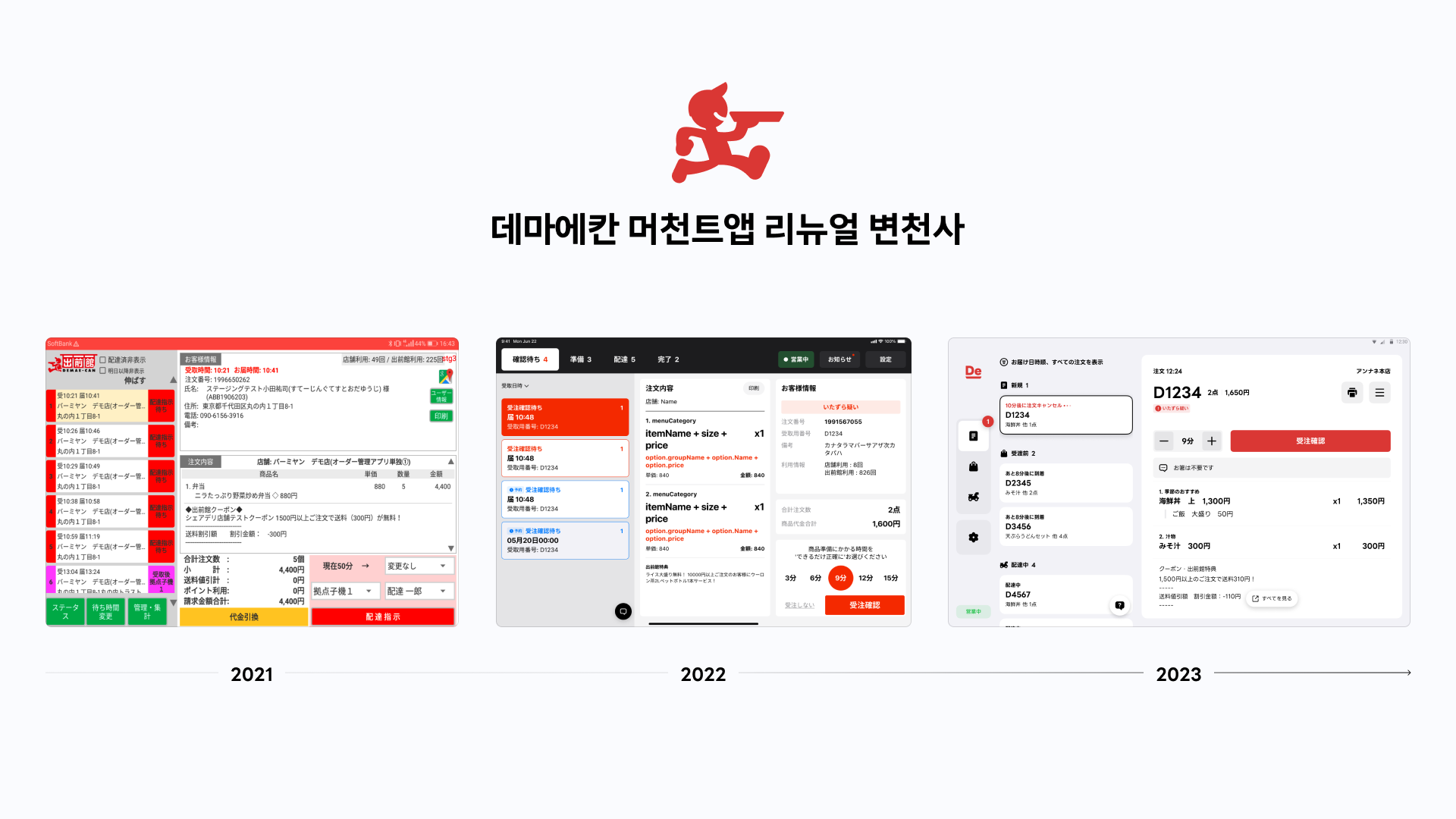
안��녕하세요. ABC Studio 기획자 권다이, 디자이너 김보람입니다. 저희는 일본의 최대 규모 배달 서비스인 데마에칸(Demaecan, 出前館)에서 사장님들을 위한 MerchantApp을 제작하고 있습니다. 2023년 저희는 현지 사용자들의 사용성을 극대화하는 MerchantApp UI/UX 리뉴얼 작업을 집중적으로 진행했습니다. 이번 글에서는 새로운 앱이 배포되기 전에 실시한 사용자 리서치 경험과 리뉴얼 과정을 공유하고자 합니다.

MerchantApp UX/UI을 리뉴얼한 이유
데마에칸은 2000년부터 시작한 일본의 음식 배달 서비스입니다. 오랜 기간 서비스해 온 만큼 현장의 사용자들이 기존의 MerchantApp 앱에 익숙해져 있었기에 대체로 큰 변경 없이 점진적으로 개선해 왔는데요. 그렇다고 기존의 UI/UX가 반드시 최선의 답이라는 보장은 없었기에 더 나은 사용자 경험을 제공하기 위한 목적으로 리뉴얼에 착수했습니다.
사용자 리서치
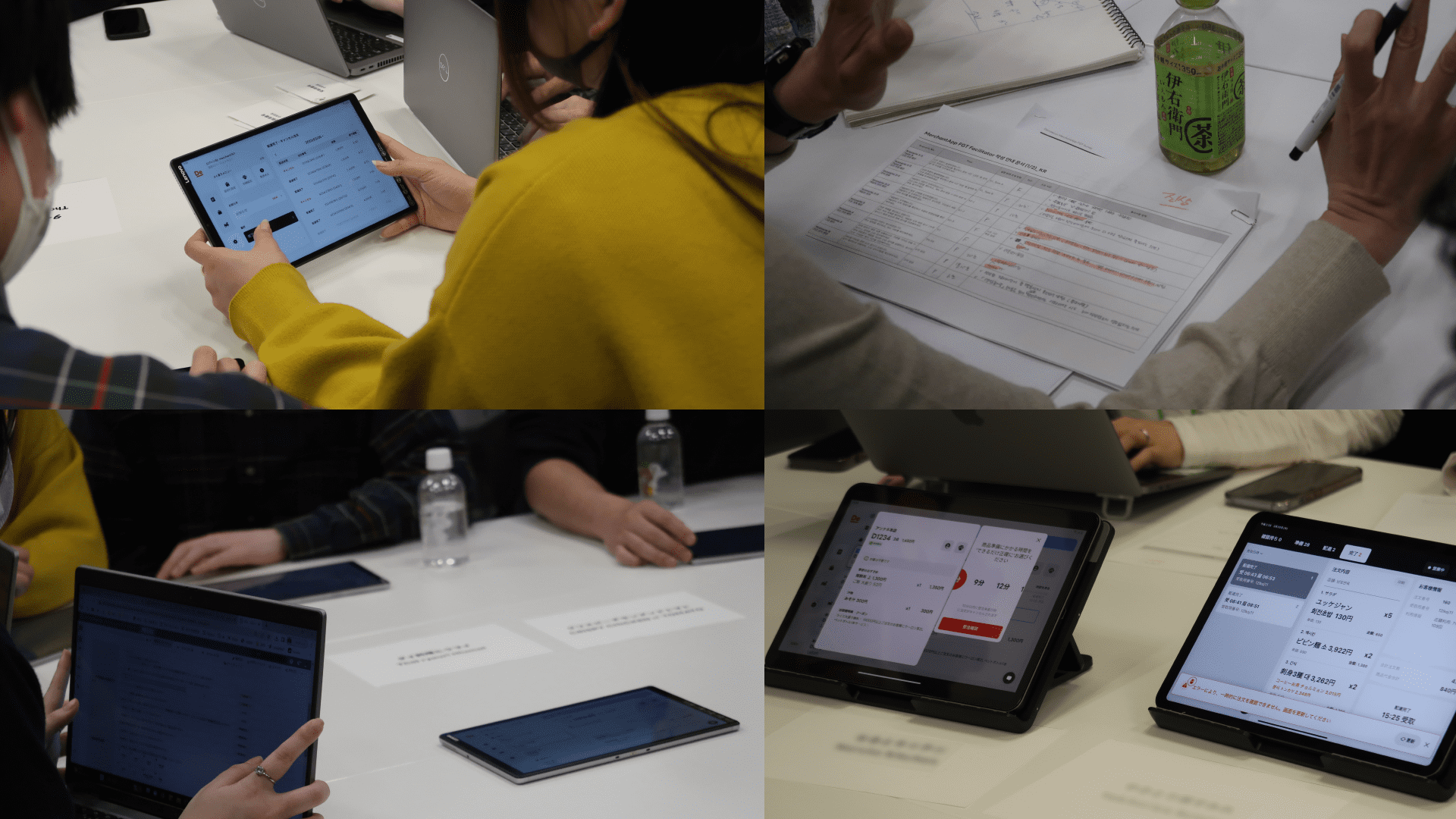
MerchantApp 리뉴얼의 시작은 현지 사용자의 경험을 깊이 이해하는 것이었습니다. MerchantApp은 주문을 받고 배달원에게 음식을 전달하는 과정에서 사용하는 간단한 도구처럼 보일 수 있지만, 이면에는 복잡한 고려 사항과 정책이 존재합니다. 예를 들어 세계적인 햄버거나 피자의 프랜차이즈 업체처럼 자체 배달 시스템을 갖춘 대형 체인점과, 배달원을 별도로 호출하는 소규모 매장은 운영 방식이 다를 수밖에 없습니다. 저희는 현지에 방문해 배달과 매장 운영이 복합적으로 진행되는 현장의 현실과 여러 배달 서비스를 병행하는 매장의 일상을 관찰하며, 단순한 데스크 리서치로는 알 수 없는 현장의 생생함을 관찰하고 사장님들의 진솔한 의견을 들을 수 있었습니다.

사장님들에게는 매출과 직결되는 프로덕트인만큼 앱의 디자인과 사용성에 큰 변화를 주려면 그만큼 신중을 기해야 합니다. 그럼에도 불구하고, MerchantApp 사용자의 연령대를 살펴보면 디지털 리터러시가 낮은 연령대가 많으며 기존 앱의 UI/UX가 이에 맞춰 최적화돼 있지 않다고 판단했기 때문에, 사용자의 의견을 먼저 듣기보다는 완성도 높은 버전을 먼저 출시하고 그에 따른 피드백을 받아 개선해 가는 방향을 선택했습니다. 기존보다 더 쉽고 간편한 UI/UX를 제공할 수 있다는 확신을 기반으로 말이죠.

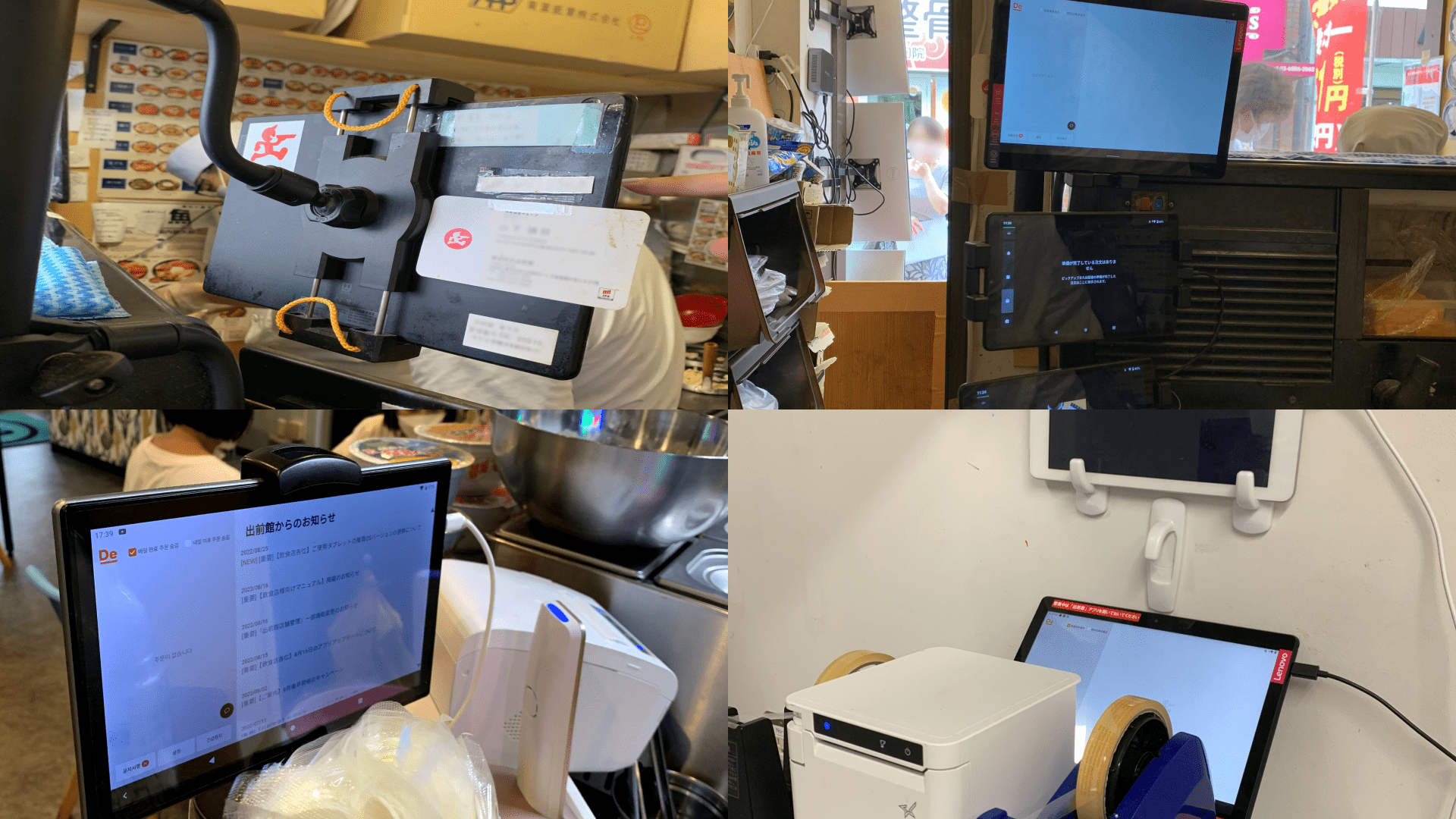
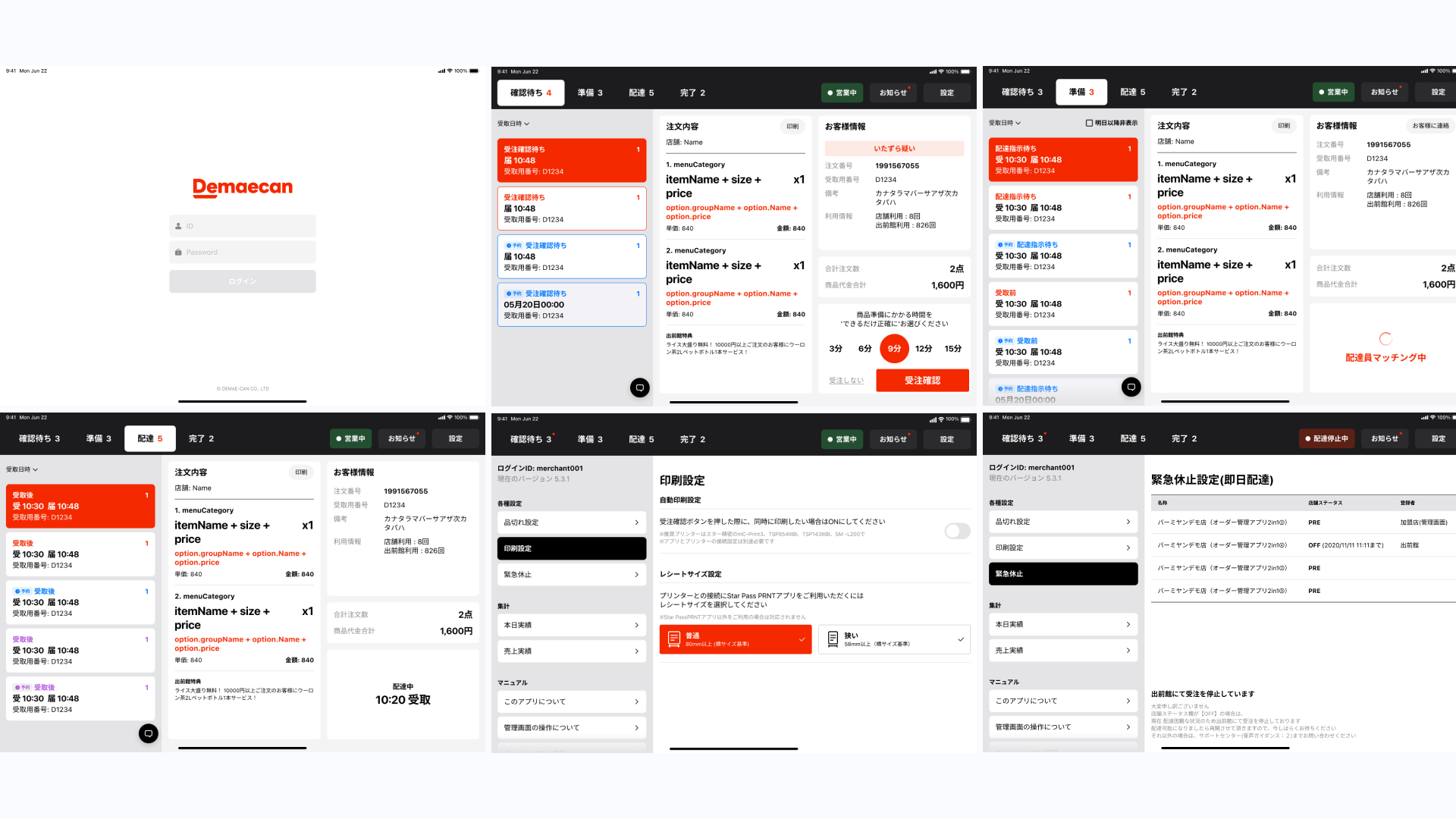
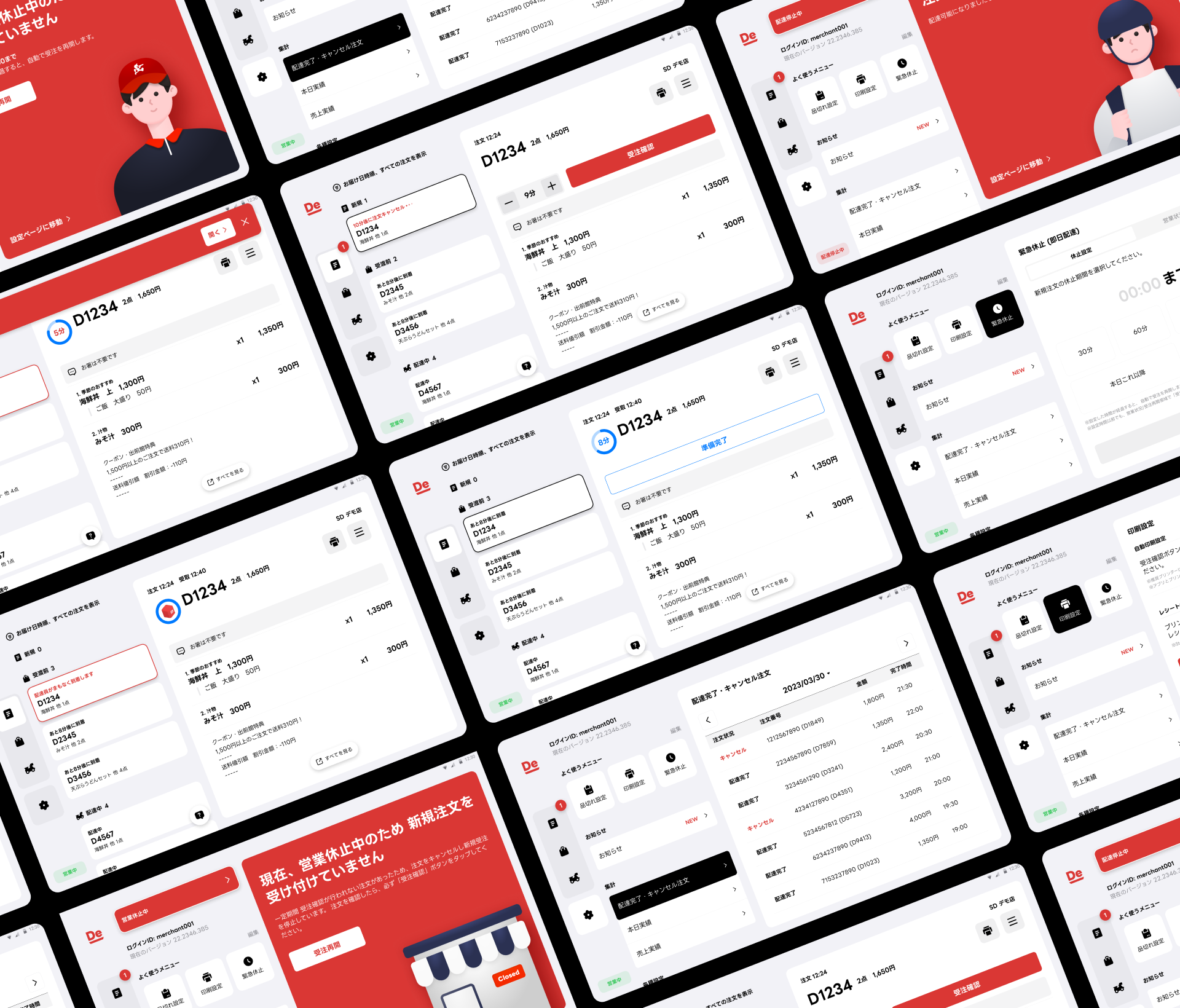
리뉴얼하기 전 MerchantApp 모습
문제점 및 개선 포인트
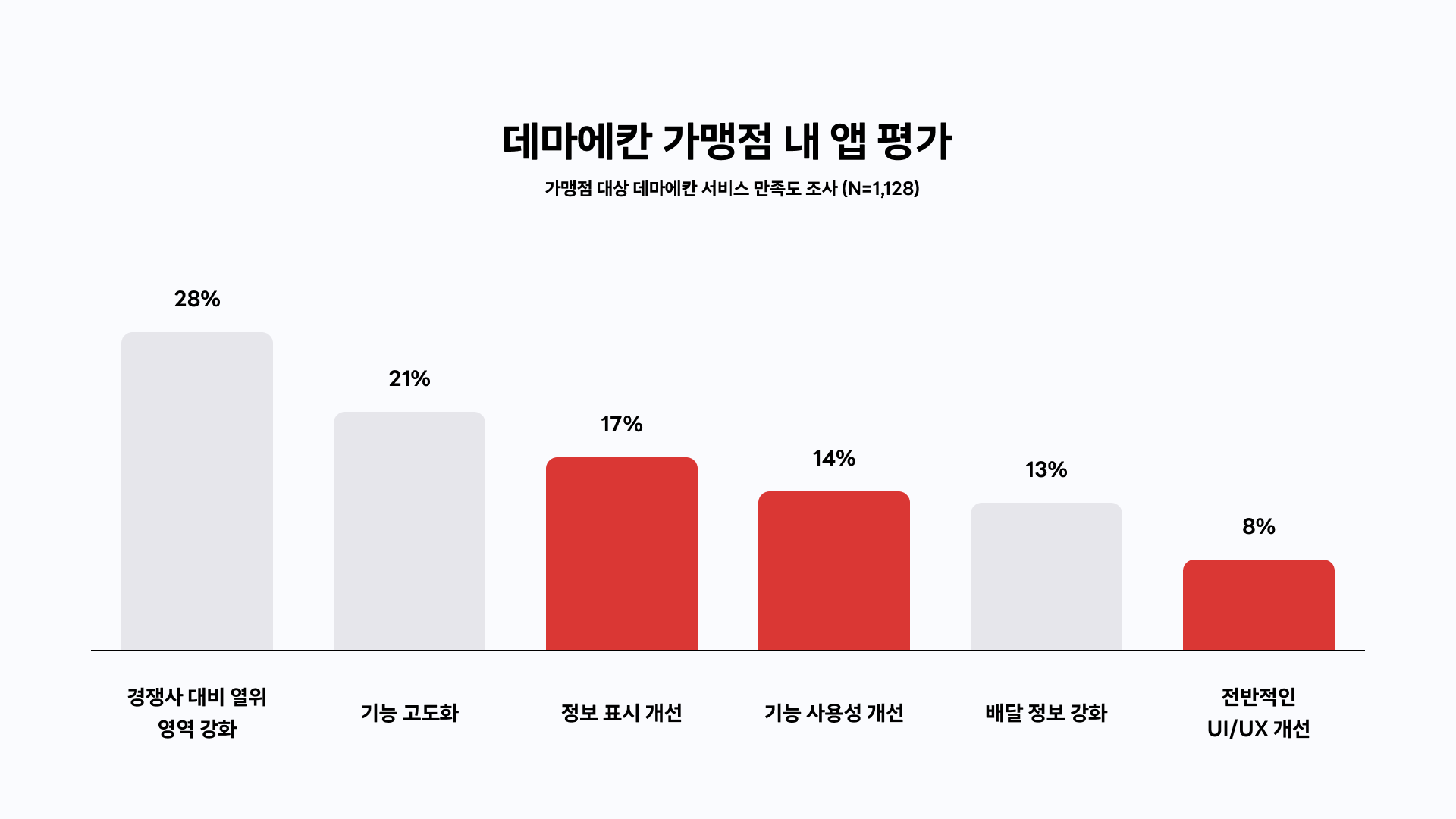
우선 사용자 리서치를 통해 사용자와 환경을 이해하고, 현지 가맹점을 대상으로 한 ‘데마에칸 서비스 만족도 평가’ 설문을 통해 사장님들의 의견을 수집했습니다. 조사 결과에서 앱과 관련된 평가 영역의 결과는 다음과 같은데요. 데마에칸의 상황을 고려해 이번 UI/UX 리뉴얼을 통해 개선할 수 있는 세 가지 주요 목표(이미지 내 �빨간색 표시)를 설정했습니다.

데마에칸 가맹점 설문조사 중 앱 평가
간편한 주문 흐름 만들기
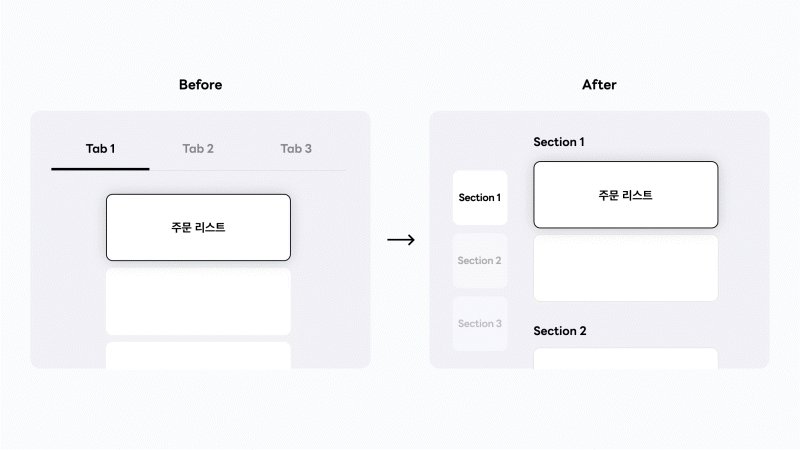
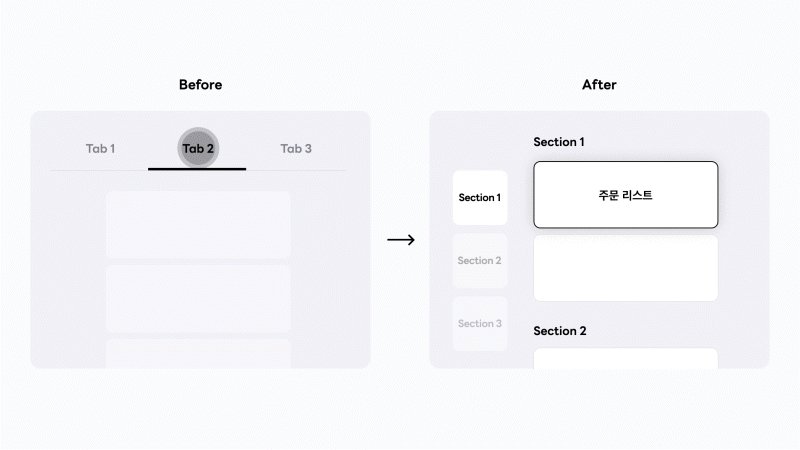
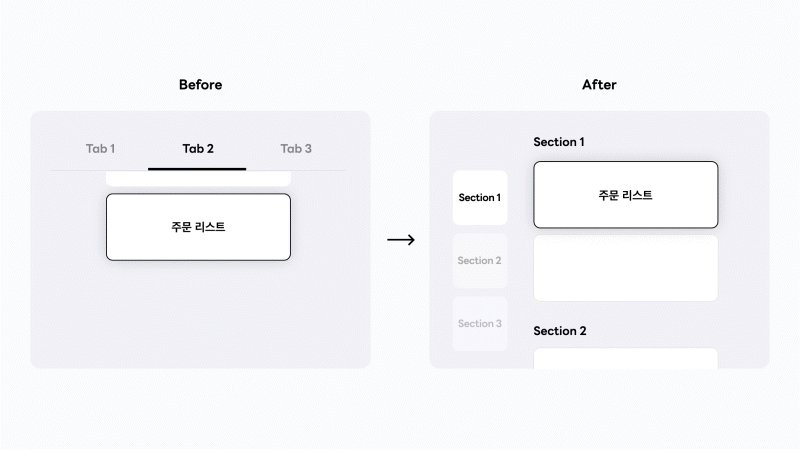
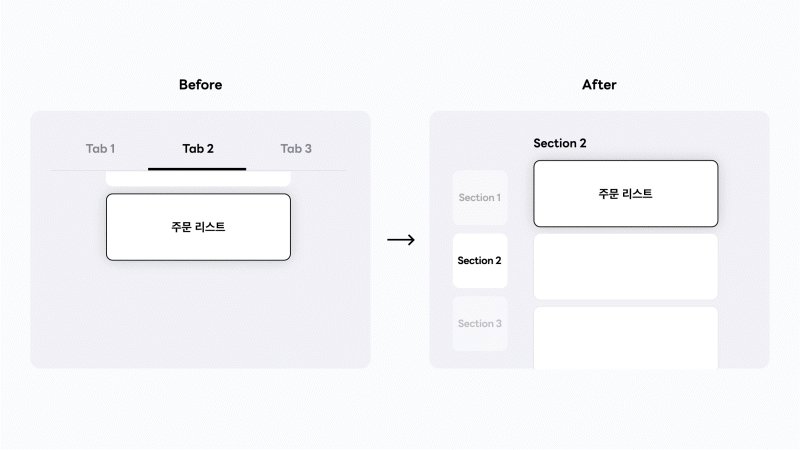
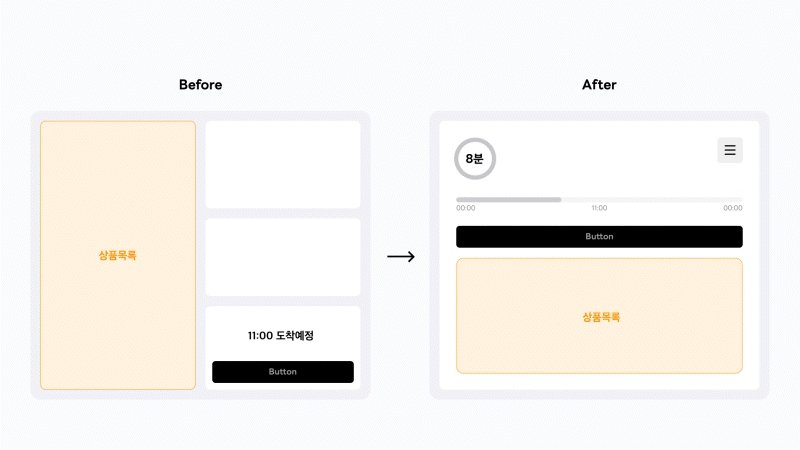
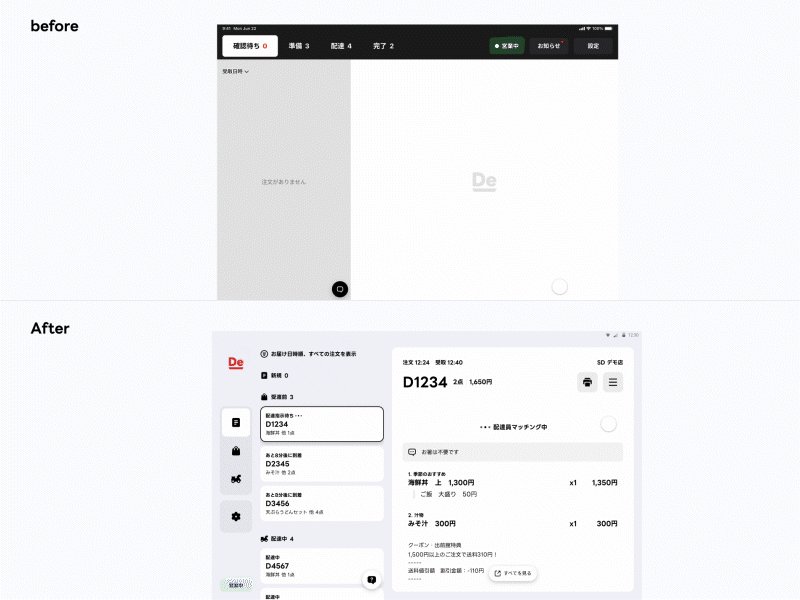
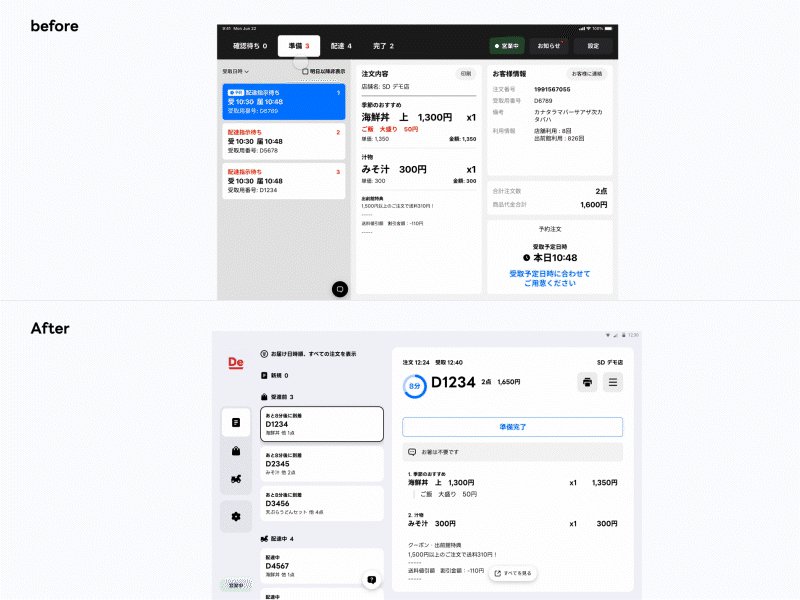
MerchantApp 사용자는 신규 주문이 들어오면 주문을 수락하고 상품을 준비하는 과정에서 배달원 매칭 상태와 배달원 도착 예정 시간 등을 지속적으로 확인해야 하는데요. 기존의 UI/UX는 주문의 각 단계를 ‘신규’, ‘준비’, '배달', ‘완료’의 네 가지 탭으로 구성해 놓았고, 주문 상태가 변경될 때마다 사용자가 해당 탭으로 이동해 주문 리스트를 찾아야만 했습니다. 물론 두 번의 클릭과 한 번의 스크롤이 필요한 정도였지만 이처럼 단절된 주문 리스트의 흐름은 바쁜 오프라인 매장과 주방 환경에서 사용하는 사용자에게 부담을 줄 수 있었습니다.
'그렇다면 주문 목록을 탭 구조가 아닌 섹션+앵커링 구조로 변경하면 사용자가 더 쉽게 확인할 수 있지 않을까?’
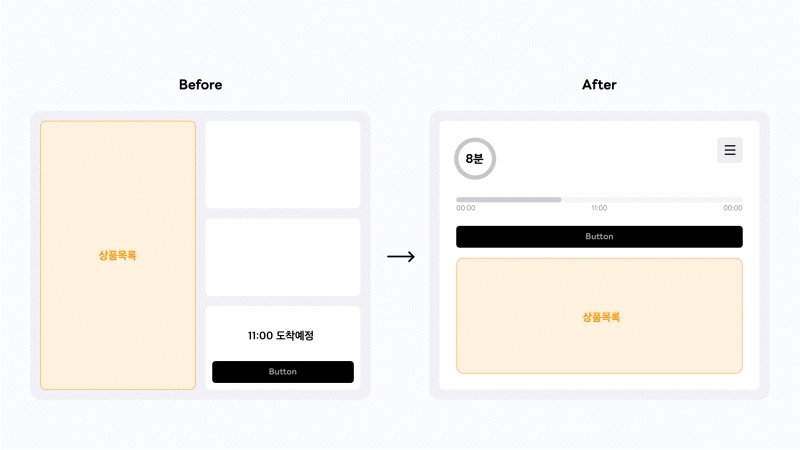
위와 같은 고민을 바탕으로 저희는 탭 구조를 제거하고 주문의 단계별로 섹션을 구분해 나누는 방식을 채택했습니다. 또한 주문 상태와 섹션을 연결(앵커링)해 주문 상태가 변경되면 화면에 나타나는 섹션도 같이 변경되도록 했습니다. 이를 통해 사용자는 별도의 클릭이나 스크롤 작업 없이 주문 리스트의 작업 흐름을 확인하고, 매장의 전반적인 주문 현황도 간편하게 파악할 수 있게 되었습니다.
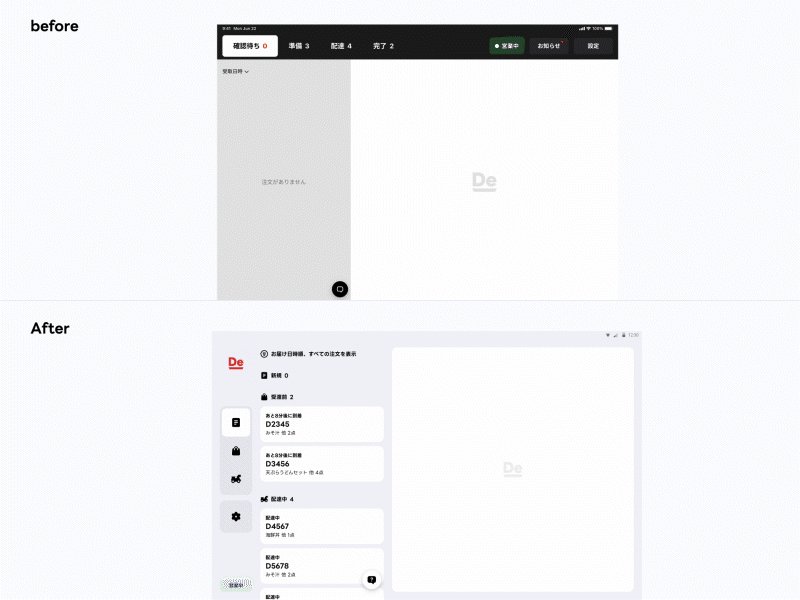
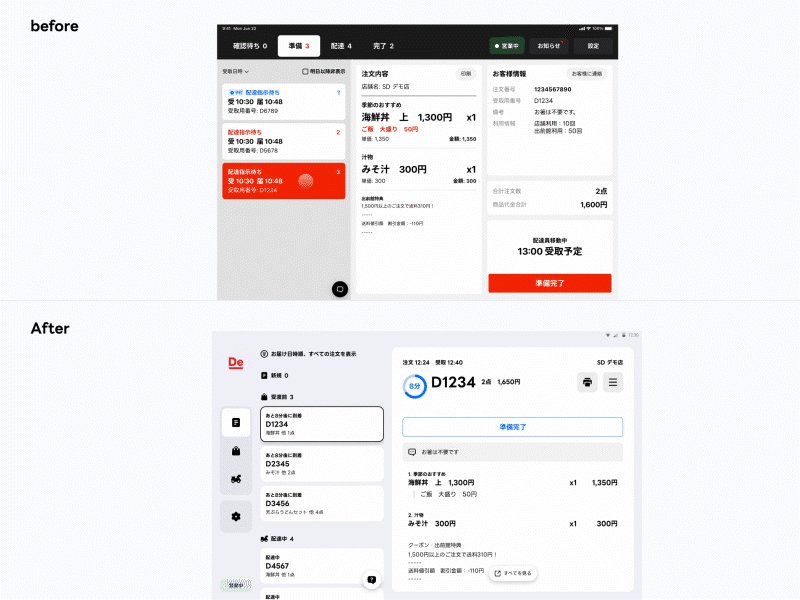
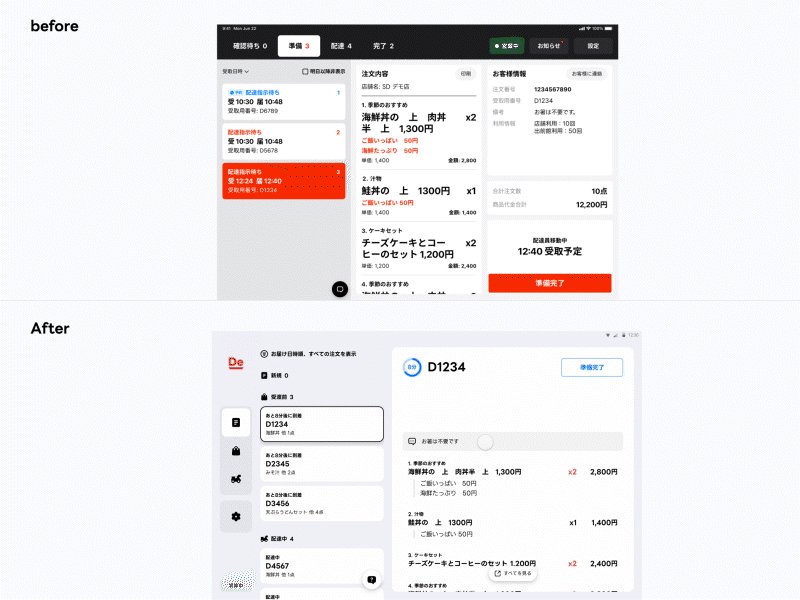
아래 예시 화면을 보겠습니다. 기존에는 왼쪽 이미지처럼 탭으로 인해 주문 리스트의 흐름이 단절되었다면, 오른쪽 개선안은 리스트를 일렬로 ��나열하여 제공해 스크롤만으로 다양한 단계를 쉽게 넘나들 수 있도록 만들었습니다. 이 변경으로 사용자는 추가적인 클릭이나 스크롤 없이 주문 처리 과정을 원활하게 파악하고, 매장의 주문 상태를 손쉽게 확인할 수 있게 되었습니다.

정보의 집중도 높이기
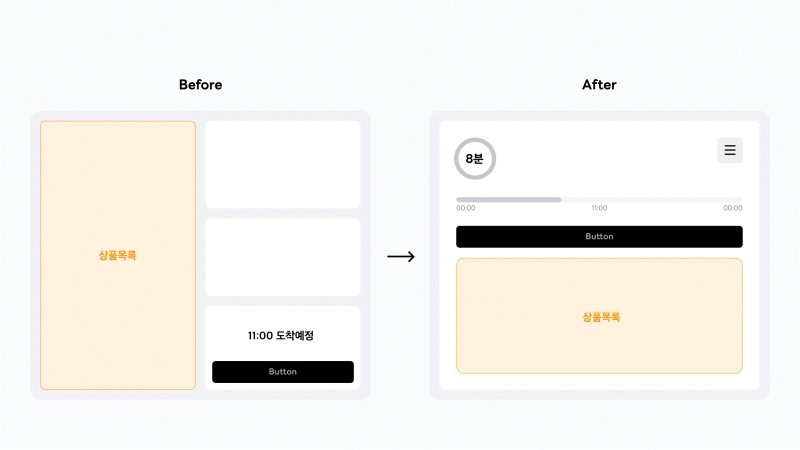
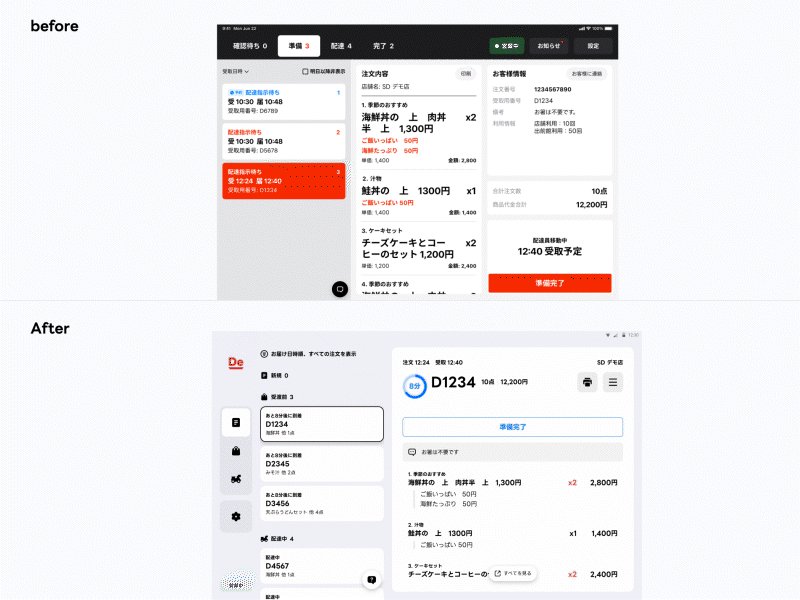
전통적으로 사장님들이 사용하는 POS 기기나 주문 관리 앱들은 한 화면에 많은 정보를 제공하곤 합니다. MerchantApp도 마찬가지로 상품, 사용자, 결제, 배달 정보 등을 한 눈에 볼 수 있도록 영역별로 구성되어 있었는데요. 이와 같은 구성은 정보를 한 화면에서 확인할 수 있다는 장점은 있지만, 바쁜 매장 환경에서 필요한 정보를 신속하게 찾기는 어렵다는 단점이 있었습니다.
‘그렇다면 특정 영역을 구분하지 않고 사용자가 필요로 할 때 원하는 정보를 볼 수 있도록 구분해서 제공하면 어떨까?’
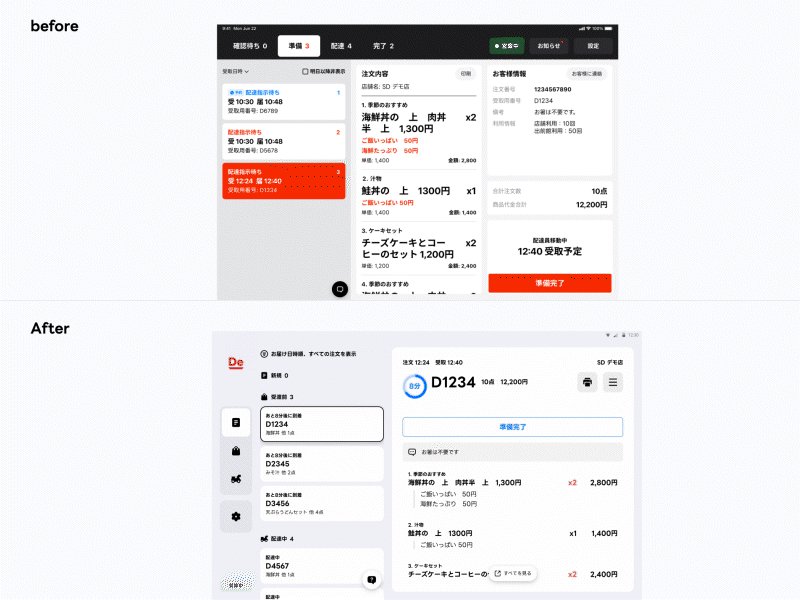
위와 같은 고민을 바탕으로 저희는 항상 표시해야 하는 정보와 선택적으로 제공될 수 있는 정보를 구별하고 재배치하는 작업을 우선적으로 진행했습니다. 사용자가 즉각적으로 반응해야 하는 정보는 화면 상단에 배치해 복잡한 주방 환경에서도 쉽게 접근할 수 있게 만들었습니다.

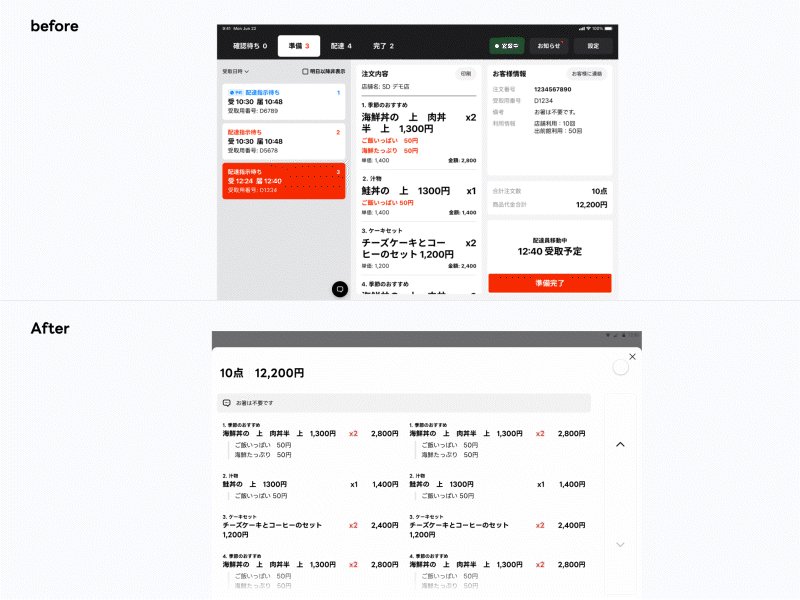
또한 정보의 양이 많은 상품 정보는 스크롤 시 인터랙션을 통해 전체 화면에서 볼 수 있도록 했고, 그 외의 정�보는 필요한 때만 볼 수 있게 해 정보의 집중도를 높였습니다.
마지막으로 정보 표현 방식에도 변화를 주었는데요. 배달원 도착 시간을 '잔여 시간'으로 나타내고, 시간 경과에 따라 UI가 단계별로 변화하도록 하여 사용자가 조리 시간을 더욱 쉽게 관리할 수 있도록 개선했습니다.

브랜드 아이덴티티 강화하기
데마에칸은 일본 최대 규모 음식 배달 서비스이지만 여전히 시장에는 UberEats, Wolts와 같은 강력한 경쟁자들이 존재하며, 기술력이 일정 수준에 도달하면 그때부터는 브랜드가 사용자에게 전달하고자 하는 메시지와 가치가 더욱 중요해집니다.
MerchantApp의 리뉴얼을 진행하면서 디자인 팀은 ‘데마에칸다운 것’에 대해 깊이 고민했습니다. 그 결과 일본의 음식 문화는 '온도'를 중시한다는 점(따뜻한 것은 따뜻하게, 차가운 것은 차갑게)을 고려해 신선한 음식을 가장 맛있게 먹을 수 있는 시간 내에 신속하게 배달하기 위한 노력과, 음식을 만든 사람과 먹는 사람을 시차 없이 연결해 교감할 수 있게 만든다는 측면에서 맛있는 음식과 정성을 전달하는 ‘온도감’이 우리 브랜드가 전하고자 하는 가치라는 결론에 도달했습니다.
기존의 MerchantApp은 도구로서의 성격이 강했고 브랜딩이 다소 부족했기에 리뉴얼을 통해 데마에칸의 메시지를 더욱 명확히 전달하고 싶었습니다. 데마에칸 프로덕트의 전반적인 디자인을 일관성있게 구축할 수 있는 데마에칸 디자인 시스템을 적용해 색상, 폰트, �아이콘 등을 조정하고, UI 스타일을 부드럽게 다듬어 따뜻한 인상을 전달하려고 했습니다. 또한 사용자에게 브랜드 메시지를 전달하는 영역에서는 일러스트를 적극 활용해 더욱 부드럽고 따뜻한 인상을 전달할 수 있도록 디자인을 개선했습니다.

리뉴얼 후 릴리스 전 현지 FGT와 FGI를 통한 사용성 검증
사용자 리서치는 FGT(Focus Group Test)와 FGI(Focus Group Interview)로 구성해 서비스에 대한 다양한 관점과 인사이트를 종합적으로 수집하고자 했습니다.
FGT는 서비스 출시 전에 선별된 소수의 인원에게 서비스를 미리 체험하게 하고 그 과정을 기록하며 피드백을 수집하는 방법입니다. 참가자 선정 기준은 다양하지만, 주로 서비스 초기 기획 단계에서 정의한 주요 타깃층을 중심으로 합니다. 저희는 영업팀과 논의해 Shinjuku 오피스 근처의 매장 중 기존 서비스 사용에 익숙하면서 매출 순위가 높은 체인 브랜드의 가맹점주 7명을 선별해 테스트를 진행했습니다.
FGI는 소규모 집단을 대상으로 심층 인터뷰를 실시해 참가자들의 앱 사용 경험과 사용성, 만족도와 같은 질적 데이터를 수집하는 방식입니다. 저희는 가맹점주들이 FGT를 진행하는 동안의 행동 패턴을 주의 깊게 관찰하고, 이를 바탕으로 추가 질문을 하거나 현재 MerchantApp 사용 중 겪는 문제점이나 개선 사항에 대한 의견을 묻는 세션을 마련했습니다.
이와 같은 그룹 리서치 방식을 선택한 주된 이유는 외국인을 대상으로 한 리서치의 특성상 언어적 제약이 있어 통역사들과의 협업이 필요했기 때문인데요. 실제 진행하는 과정에서 무엇보다 인상 깊었던 점은, 일본 문화에서는 여럿이 모인 자리에서 발언하는 것을 조심스러워하는 경향이 있다고 들어왔는데 실제 리서치에서는 참가자들이 적극적으로 의견을 공유해 주셨고 이를 통해 문화적 특성이 절대적인 것은 아니라는 것을 깨달았던 것이었습니다.
그럼 사용자 리서치를 준비하고 진행한 과정을 하나씩 살펴보겠습니다.
사용자 리서치 준비 과정
사용자 리서치 전체 프로세스는 다음과 같이 설계했습니다.

앞서 FGT와 FGI를 설명하면서 리서치 대상 가맹점을 어떻게 선정했는지 말씀드렸는데요. 다음으로 시나리오별 태스크를 어떻게 설계해 작성했는지 살펴보고 프로토타입을 준비한 과정을 공유하겠습니다.
시나리오별 태스크 설계 및 작성
주요 사용 흐름을 바탕으로 리뉴얼된 화면의 사용성을 평가하기 위해 6가지 시나리오와 각 시나리오별 상세 태스크, 세부 설문을 준비했습니다. 이를 통해 사용자가 기존에 자주 사용하던 기능과 정보를 새로운 화면에서도 빠르게 찾아내는지, 새롭게 추가된 기능 및 개선된 UI/UX를 어떻게 인지하고 활용하는지 확인하고자 했습니다.
태스크는 사용자 몰입을 돕기 위해 ‘신규 주문이 발생했어요!’, ‘현재 매장이 매우 바쁜 상태입니다!’ 등의 구체적인 상황을 반영해 설계했습니다. 또한 통��역사를 통해 가이드를 전달하면서 발생할 수 있는 혼란을 방지하기 위해 리서치 공간 내 TV를 이용해 시나리오와 지시 사항이 분명하게 전달되도록 준비했습니다.
| 시나리오 | 질문 | 목적 |
|---|---|---|
|
시나리오 1 | 신규 주문 수주
|
|
|
|
시나리오 2 | 상품 준비 및 배달 현황 확인
|
|
|
|
시나리오 3 | 주문 목록 확인
|
|
|
|
시나리오 4 | 취소 주문 확인
|
|
|
|
시나리오 5 | 긴급 정지 설정
|
|
|
|
시나리오 6 | 공지사항 확인
|
|
|

준비해 간 설문 조사 문항지
프로토타입 준비
사용자 테스트를 위해 실제 제품과 거의 동일한 수준의 디테일과 기능을 갖춘 프로토타입을 제작했습니다(고난의 역경의 시간이었지만, 몇 번이나 점검한 덕분에 FGT 현장에서 반드시 발생한다는 앱 킬(앱 강제 종료)이 단 한 번도 발생하지 않았습니다!!). 직접 써보지 않고 눈으로만 볼 경우 리뉴얼된 앱에 대한 부정적인 시선이 있을 수 있고, 개발이 완료되지 않은 빌드를 제공할 경우 기능이 작동하지 않을 때 부정적인 반응이 나올 수 있는데요. 이를 최소화하기 위해서였습니다. 그 결과 제한된 테스트 환경에서도 사용자들이 어떤 기능에 관심을 갖는지, 실수에 �어떻게 대처하는지를 면밀히 관찰할 수 있었습니다.

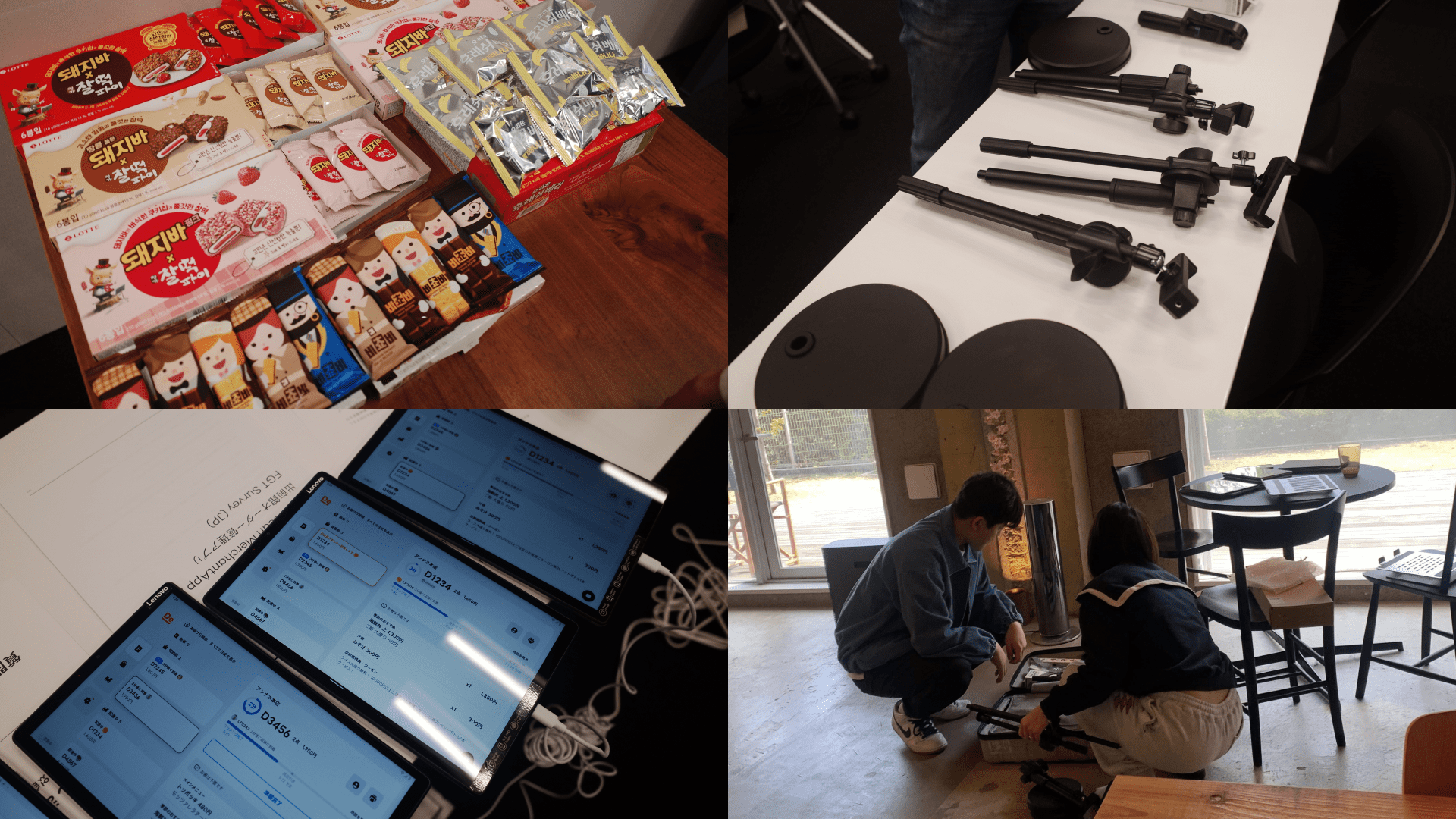
출장일을 기준으로 D-day를 세며 리서치 준비부터 장비 준비까지 철저히 확인했습니다. 하루하루 준비해 나간 과정은 당시에는 힘들었지만 지금 돌이켜보니 소중한 추억이 되었습니다.

일본 사용자를 위해 한국에서 가져온 신상 간식들과 어마어마하게 많았던 장비들
사용자 리서치 진행 과정 및 결과
사용자 리서치는 Part1과 Part2로 나눠 총 두 시간 동안 다음과 같은 순서로 진행했습니다.
| 세션 | 시간 | 태스크 | |
|---|---|---|---|
| 파트 1 | Intro | 10분 |
|
| FGT | 40분 |
| |
| 휴식 시간 | 10분 |
| |
| 파트 2 | FGI | 40분 |
|
| Outro | 10분 |
| |
테스트 진행 방식 안내 및 사전 설문 수집
리서치 대상자를 모집할 때 이미 리서치 내용을 안내했지만, 리서치 시작 전 테스트 진행 과정을 다시 한 번 안내했습니다.
- 리서치 수행 방식 안내
- 촬영 동의 및 진행자 역할 고지
- 사전 설문 작성 안내
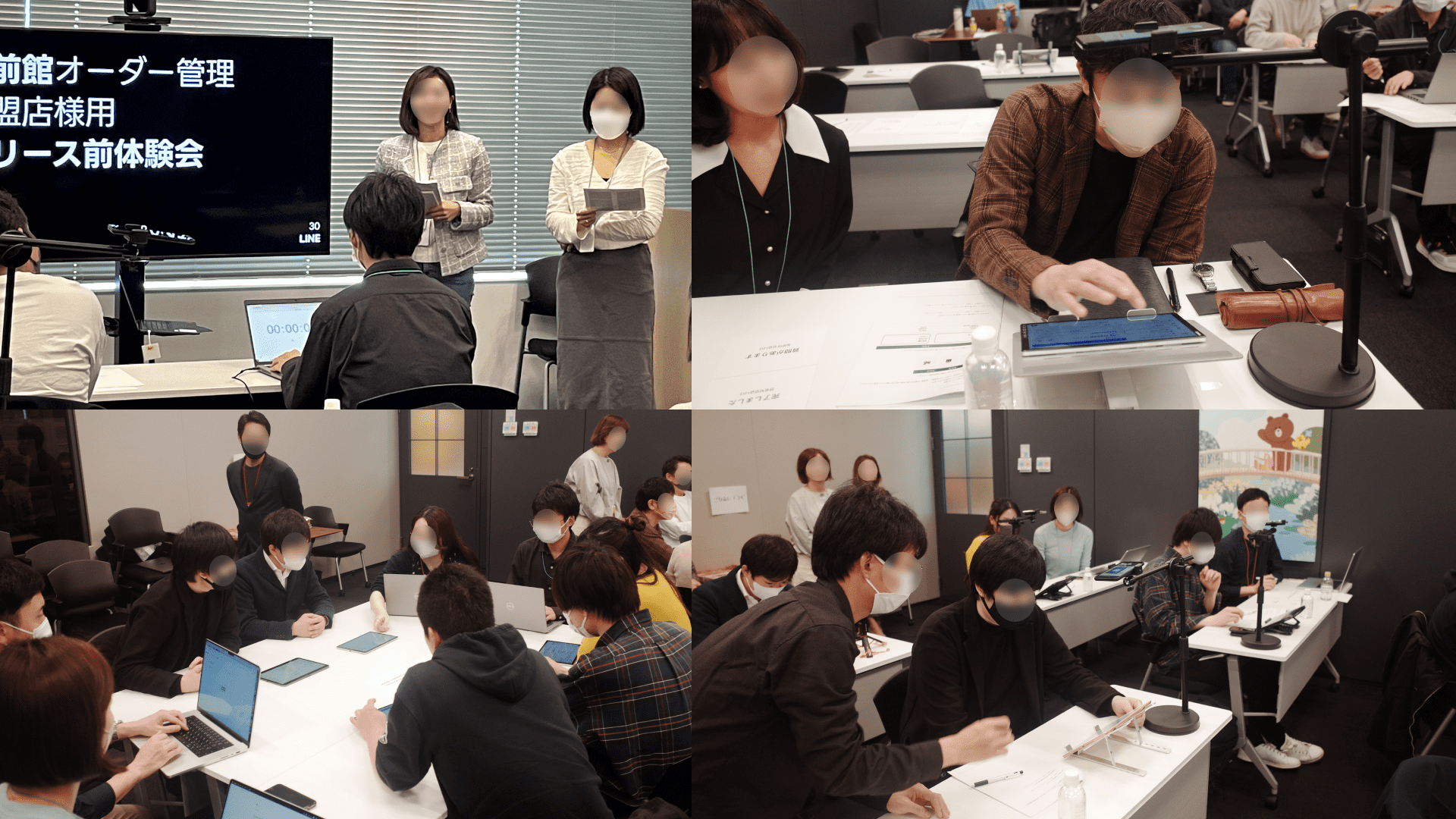
사용자 리서치 진행 과정
FGT - 시나리오 수행 관찰 및 기록
FGT 진행 시 각 사용자 옆에 배석한 진행자가 시나리오 수행 성공 여부와 수행 시간, 특이 사항을 기록했습니다. 각 시나리오 완료 후에는 사용성 평가와 추가 의견을 수집하기 위해 설문 진행했습니다.
FGI - 태스크 수행 내용 기반으로 질문하기
이어서 FGI 진행 시에는 참가자들을 두 그룹으로 나눠 인터뷰를 진행했습니다. 질문 시에는 사용자가 자신의 행동과 감정을 자유롭게 설명할 수 있도록 질문의 의도를 숨기고 중립적으로 접근하려고 노력했습니다. 그 과정에서 사용자들이 현재 앱을 사용하면서 겪는 불편함에 대해서도 들을 수 있었는데요. 이전에 점포로 방문해 시간에 쫓기며 진행한 인터뷰 때와는 다르게 함께 앱 화면을 보며 더 심도 있는 인사이트를 얻을 수 있었습니다.

사용자 리서치 종료
FGI가 충분히 진행됐다고 판단되면 진행자는 종료를 안내하고 참가자들에게 리서치 자료 보관 및 관리 방법을 다시 안내했습니다. 그 후 진행자들은 수집된 설문지 응답과 그룹 인터뷰 로그를 함께 정리했습니다.
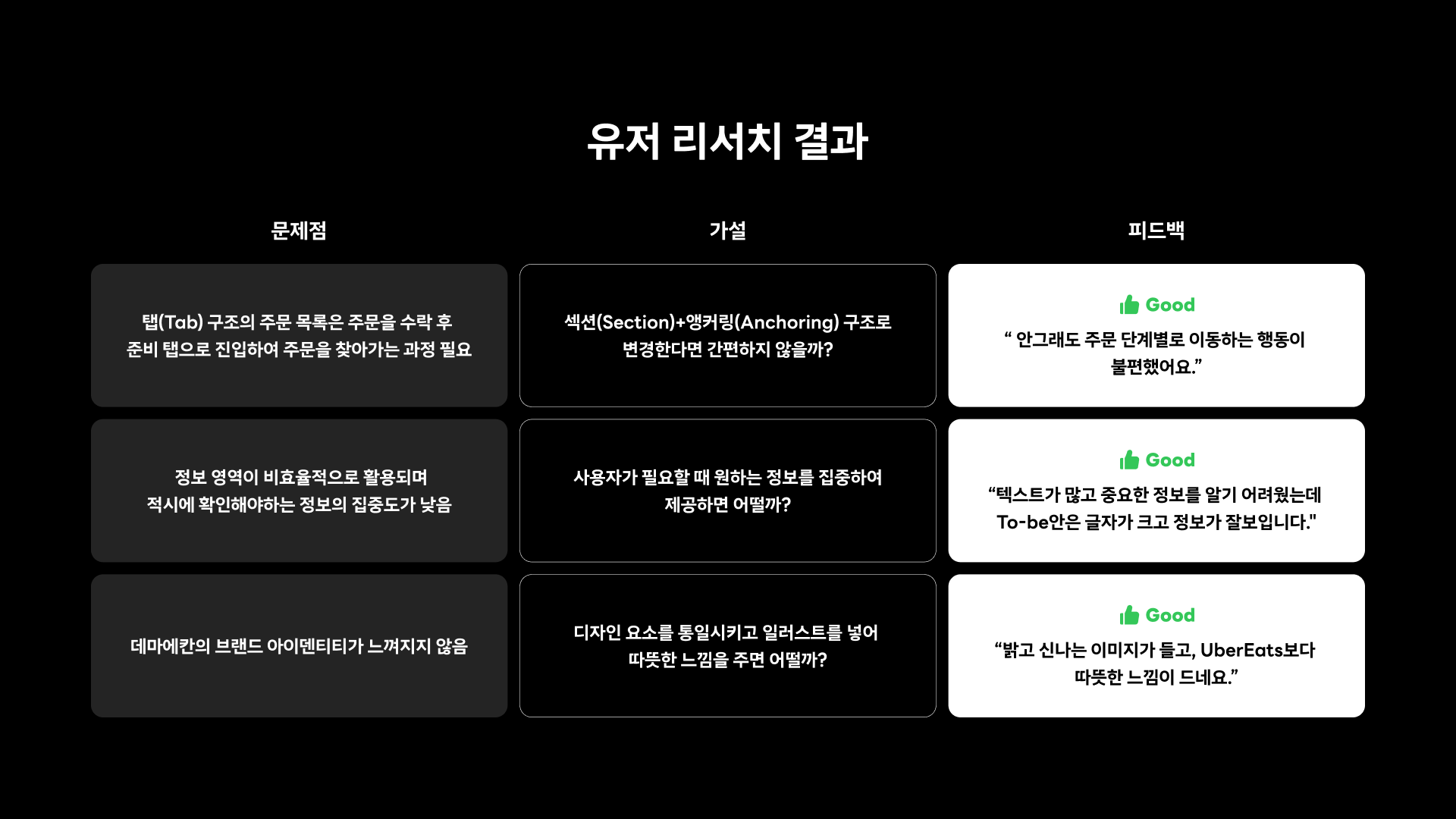
사용자 리서치 결과 분석 및 인사이트 도출
사용자 리서치 결과, 리뉴얼된 앱은 '밝고 따뜻한 이미지를 전달하며 기존의 복잡하고 정보가 많았던 화면에 비해 시각적으로 인지하기 쉽고 사용하기 편리'하다는 평가를 받았습니다. 특히 주문 확인이나 매장 상태 변경 같은 중요 정보의 가시성이 크게 향상됐고, 사용자가 학습하기 쉬워보인다는 반응을 얻었습니다.
물론 개선 요청 의견도 있었는데요. 주방 환경에서 태블릿을 사용하거나 장갑을 낀 손으로 앱을 조작하는 등의 특수한 상황을 고려할 때 '스와이프(swipe) 방식보다는 오작동의 위험이 적은 탭(tapping) 방식을 선호'한다는 의견이 제시되었�습니다. 여러 딜리버리 서비스의 태블릿을 동시에 사용하는 경우가 일반적이어서 '작은 기기에서도 효율적으로 볼 수 있는 화면 배치'가 필요하다는 의견도 나왔습니다. 또한 누락 없는 상품 준비를 위해 '상품 정보를 최우선으로 표시'해야 한다는 의견도 강조됐습니다.


현지 사용자 대상으로 사용자 테스트 시 고려할 점
리서치 진행자의 입장에서 인터뷰를 어떻게 진행해야 하는지와 그 과정에서 유의해야 할 점 및 해외 사용자를 대상으로 진행할 때 특별히 고려해야 할 점을 공유하겠습니다.
진행자의 역할과 준비
진행자는 사용자가 태스크를 원활하게 수행할 수 있도록 돕는 중요한 역할을 맡습니다. 저희 팀은 외국인 사용자를 대상으로 리서치를 진행할 때 발생할 수 있는 변수들을 사전에 파악하고 대비하는 데 주력했습니다.
이를 위해 두 차례의 파일럿 테스트와 한 번의 진행자 교육을 실시했습니다. 진행자 간의 일관성을 확보하고 예상되는 상황에 대해 미리 준비할 수 있도록 한국과 일본의 진행자들을 대상으로 각각 파일럿 테스트를 실시했는데요. 실제로 파일럿 테스트 과정에서 간단한 의사소통 방안을 모색하다가 낱말 카��드를 미리 준비하자는 아이디어를 얻기도 했습니다.
이와 같이 사전에 면밀하게 준비한 덕분에 실제 테스트 시에는 국적과 언어가 다른 사용자를 대상으로 진행자들이 효과적으로 대응하며 성공적으로 역할을 수행할 수 있었습니다.

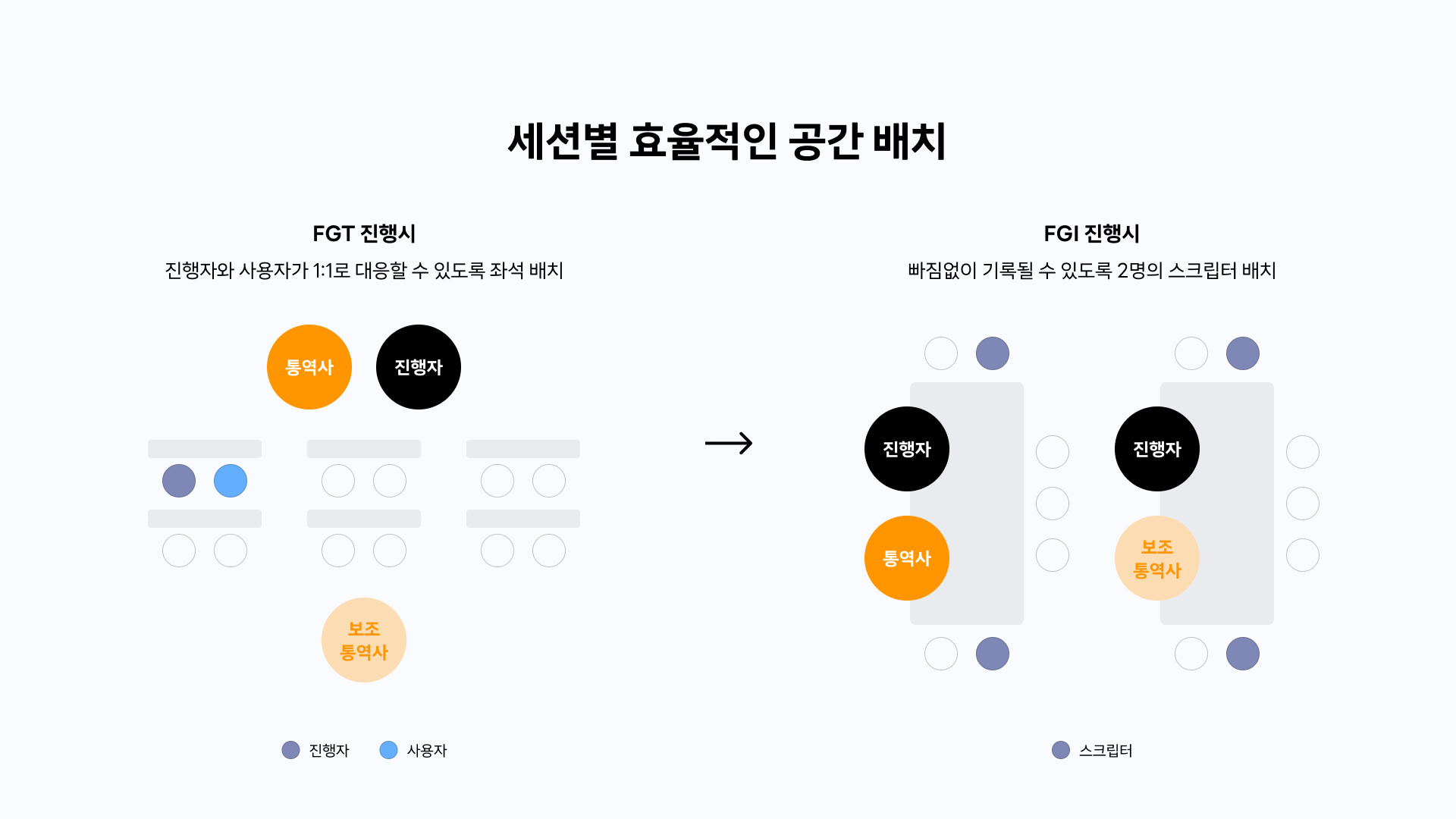
동시 통역을 고려한 공간 배치
FGI 세션에서는 사용자들의 생생한 의견을 효과적으로 수집하기 위해 참가자를 두 개의 그룹으로 나누고, 각 그룹에는 한 명의 동시 통역사와 두 명의 기록 담당자(일본인+한국인)를 배치했습니다. 이와 같이 구성해 그룹 내에서 소그룹 대화가 발생하더라도 모든 내용을 놓치지 않고 기록할 수 있었습니다. 또한 현장에서 실시간 통역으로 리서치가 진행되는 점을 고려해 국내 리서치 때보다 넉넉한 시간을 배분해 리서치가 원활히 진행될 수 있도록 준비했습니다.

사용자 리서치 후 개선 결과
사용자 리서치에서 받은 피드백을 기반으로 사용자의 요구와 편의성을 고려해 주요 화면을 개선했고, 리뉴얼 버전을 릴리스한 후 한 달 동안 사용자들의 이용 패턴과 반응을 살펴보았습니다.
주문 목록 개선
주문 목록 영역에서는 ‘탭 구조에서 섹션+앵커링 구조로 변경’ 가설을 테스트한 결과 주문 단계별 이동의 불편함이 해소되었다는 긍정적인 사용자 피드백을 받았습니다.
리뉴얼 후 주문 관리 화면에서의 클릭 수는 30% 이상 증가했으나, ‘준비’ 탭의 클릭 수는 25% 감소했고, 사용자 수도 12% 줄어든 것으로 나타났습니다. 이는 사용자들이 주문 수락 후 별도의 클릭 없이 ‘준비’ 탭으로 자연스럽게 이동하는 흐름을 학습함으로써, 추가적인 액션 없이도 원하는 섹션으로 이동할 수 있게 된 결과로 해석됩니다.

상세 화면 개편
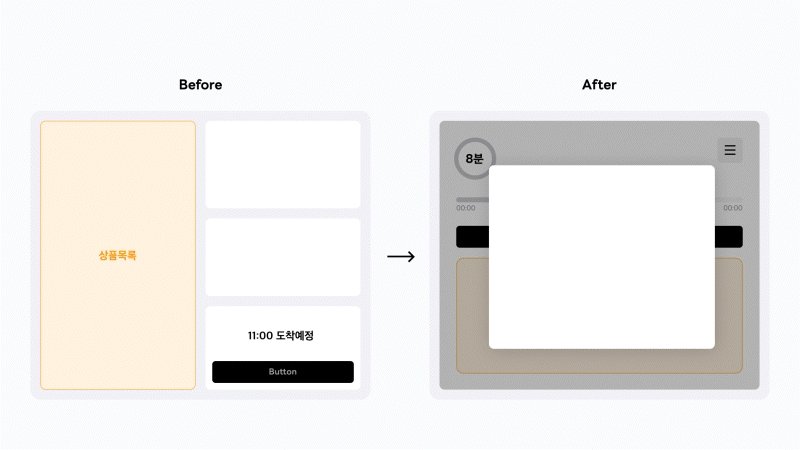
주문 상세 화면 개편에서는 ‘사용자가 필요한 정보에 집중할 수 있도록 제공한다’는 가설을 검증했습니다. 사용자 리서치에서 주문 확인과 매장 상태 변경 같은 중요 정보의 가시성이 크게 향상되었다는 긍정적인 피드백을 받았었는데요. 그와 함께 제시된 개선 요청 피드백에 따라 배달 현황을 표시하던 프로그래스 바를 제거하고 상품 정보를 더 크게 보여주기 위해 '상품 전체 보기' 기능을 추가했습니다.
리뉴얼 후 ‘상품 전체 보기’ 기능 사용률을 분석한 결과, 수주 확인 버튼을 클릭한 사용자의 60%가 이 기능을 사용하는 것으로 나타났습니다. 이는 사용자들이 조리 준비 과정에서 해당 기능을 유용하게 사용하고 있다는 것으로 해석됩니다.

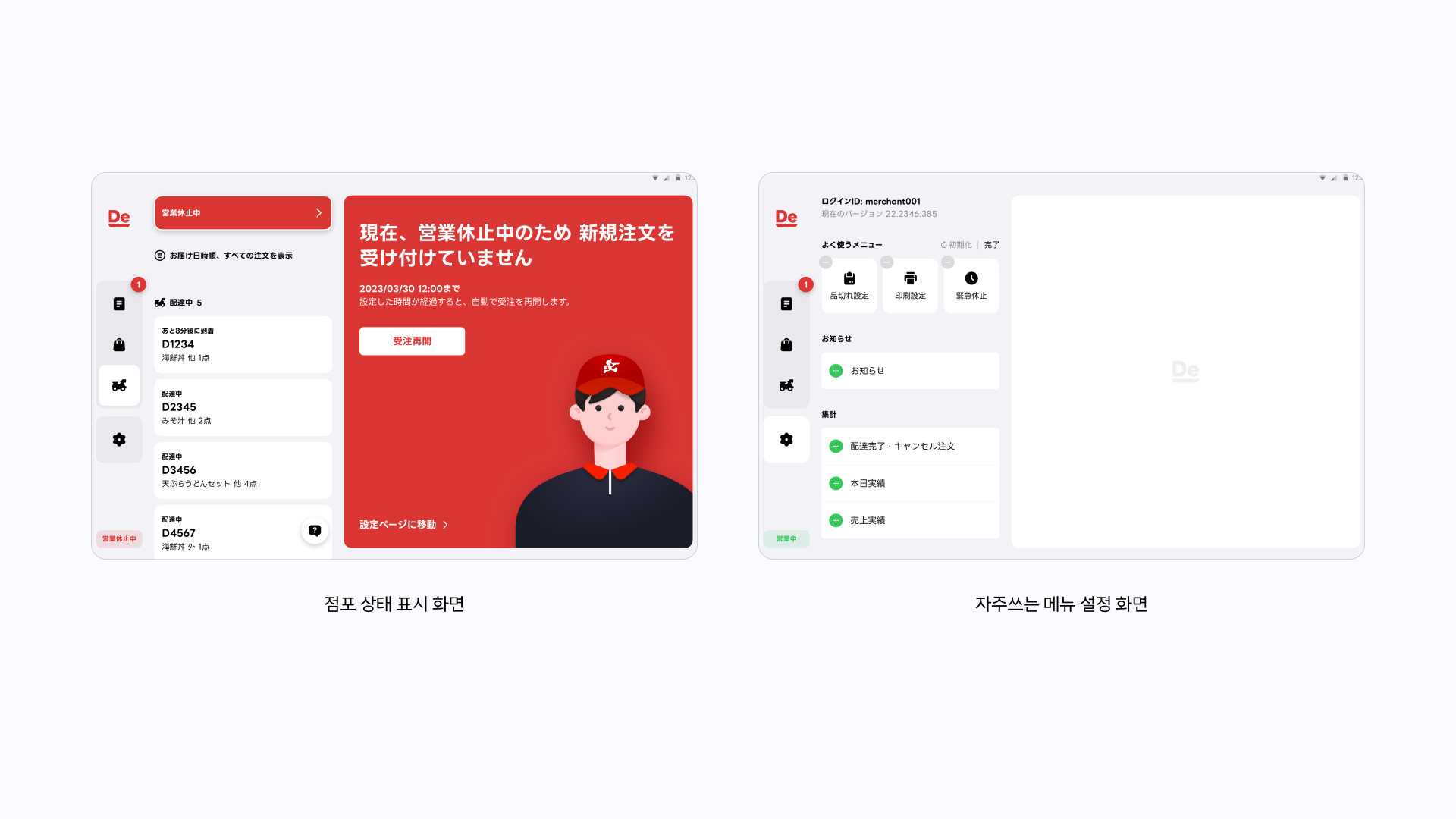
점포 상태를 명확히 표시해 메인 화면 이탈 감소
사용자 리서치 결과 메인 화면에서 긴급 정지 상태나 수주 불가 상황을 더 명확히 표시할 필요가 있다는 사용자 피드백을 확인했습니다. 이에 점포 상태를 쉽게 확인할 수 있는 ‘점포 상태 레이어’ 화면을 추가하고, 점포 설정에 빠르게 접근할 수 있는 '즐겨찾기 메뉴' 기능을 도입했습니다.
리뉴얼 후 ‘설정-긴급 정지’ 메뉴로 이동하는 클릭 수가 21% 감소한 것을 확인했습니다. 사용자가 메인 화면에서 바로 점포 상태를 확인하고 필요한 조치를 취하는 새로운 UI/UX 경험을 학습하면서, 설정 메뉴를 이용해 긴급 정지로 진입하는 경우가 줄었다는 것을 나타냅니다. 사용자가 '점포 상태 레이어'를 활용해 상태를 확인하고 '수주 재개' 기능을 적극적으로 활용하도록 행동을 유도한 변화가 잘 작동하고 있다는 것을 알 수 있습니다.

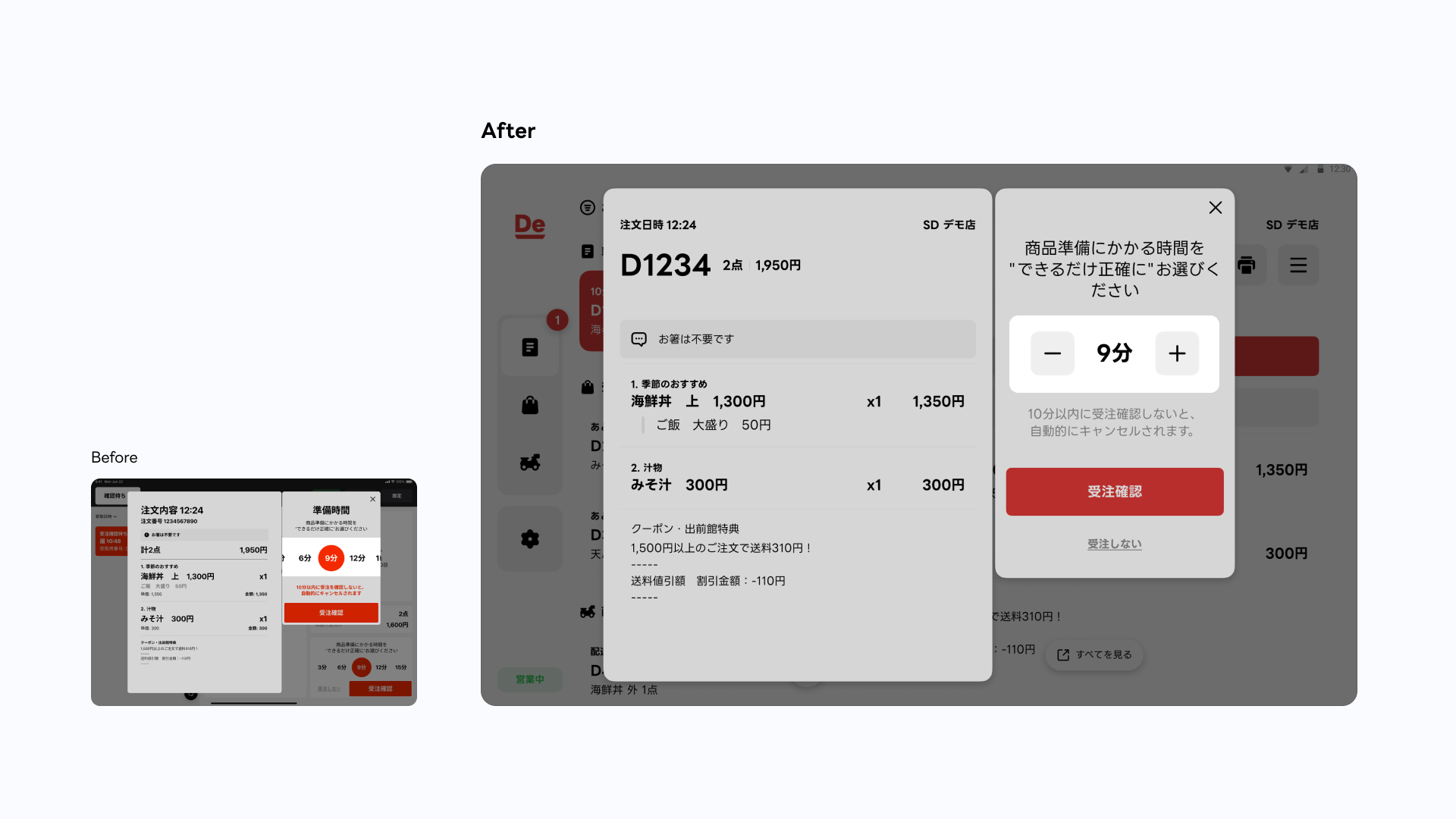
주방 작업의 효율성을 높인 수주 확인 화면 개선
마지막으로 수주 확인 시 준비 시간을 입력하는 UI를 기존의 스와이프(swipe) 방식에서 탭(tapping) 방식으로 변경해 사용자가 명확하게 조작할 수 있도록 개선했습니다. 이로 인해 ‘수주 확인’ 버튼의 클릭 수가 전반적으로 증가했으며, 이는 주문 수락 과정이 더욱 효율적으로 진행되고 있다는 것을 나타냅니다.

마치며
사용자 테스트를 진행하면서 프로덕트를 만드는 입장과 사용자의 요구 사이에 세부적인 차이가 있을 수 있음을 인지했습니다. 특히 MerchantApp은 주방과 같은 특수한 환경에서 사용하는 앱이기에 실제로 점포를 운영하는 사용자의 의견이 정말 중요하다고 느꼈습니다.
그러나 FGT와 FGI처럼 많은 준비가 필요한 테스트를 자주 진행하기는 어려운 현실입니다. 따라서 해외 서비스를 운영하고 있는 입장에서 현지 사용자의 피드백과 반응을 지속적으로 수집할 수 있는 방법을 고민했는데요. UI/UX 리뉴얼 후 다음 버전으로 준비한 기능은 바로 ABC User Feedback입니다(ABC User Feedback이 궁금하다면 여기로!). 앞으로는 ABC User Feedback을 도입해 실제 가맹점주가 겪는 어려움을 신속히 파악하고 사용자와 더 자주 소통하는 기회를 마련하고자 합니다.

끝으로, FGT를 진행하면서 준비 과정부터 기획자와 디자이너로 구성된 진행자와 통역사, 현지의 영업 본부 관계자 등 정말 많은 분들의 도움을 받았습니다. 이 자리를 빌려 다시 한 번 감사하다고 말씀드리고 싶습니다. 🙂 해외 사용자를 대상으로는 처음 진행해 본 리서치이다보니 이런저런 걱정도 많았는데��요. 현장에서 만난 분들이 지역이나 문화와는 상관없이 적극적으로 다양한 의견을 말씀해 주셔서 다행이었고 또한 인상적이었습니다(같은 사안에 대해 서로 의견이 다른 경우도 있었습니다). 사용자들과 직접 소통하면서 그들의 열정과 제품에 대한 애정을 느낄 수 있었던 부분도 큰 획득이었습니다. 사용자들이 제품을 얼마나 중요하게 생각하는지, 그리고 저희 제품이 사용자에게 어떤 영향을 미치고 있는지 실감할 수 있는 기회였습니다.
이 글이 해외 사용자를 대상으로 한 사용자 테스트를 진행하시는 분들에게 조금이나마 도움이 되길 바라며 이만 마치겠습니다. 긴 글 읽어주셔서 감사합니다.