Three years ago, we internally launched LandPress Content, a new headless CMS that improved the structure and performance of existing headless CMS. Since then, several of our services using traditional CMS have begun retooling to use LandPress Content. In this article, we will look at some things to watch out for when migrating from traditional CMS to headless CMS and what improvements have been made since the migration.
How headless CMS came to be
First, let's look at the background of headless CMS.
Problems with traditional CMS
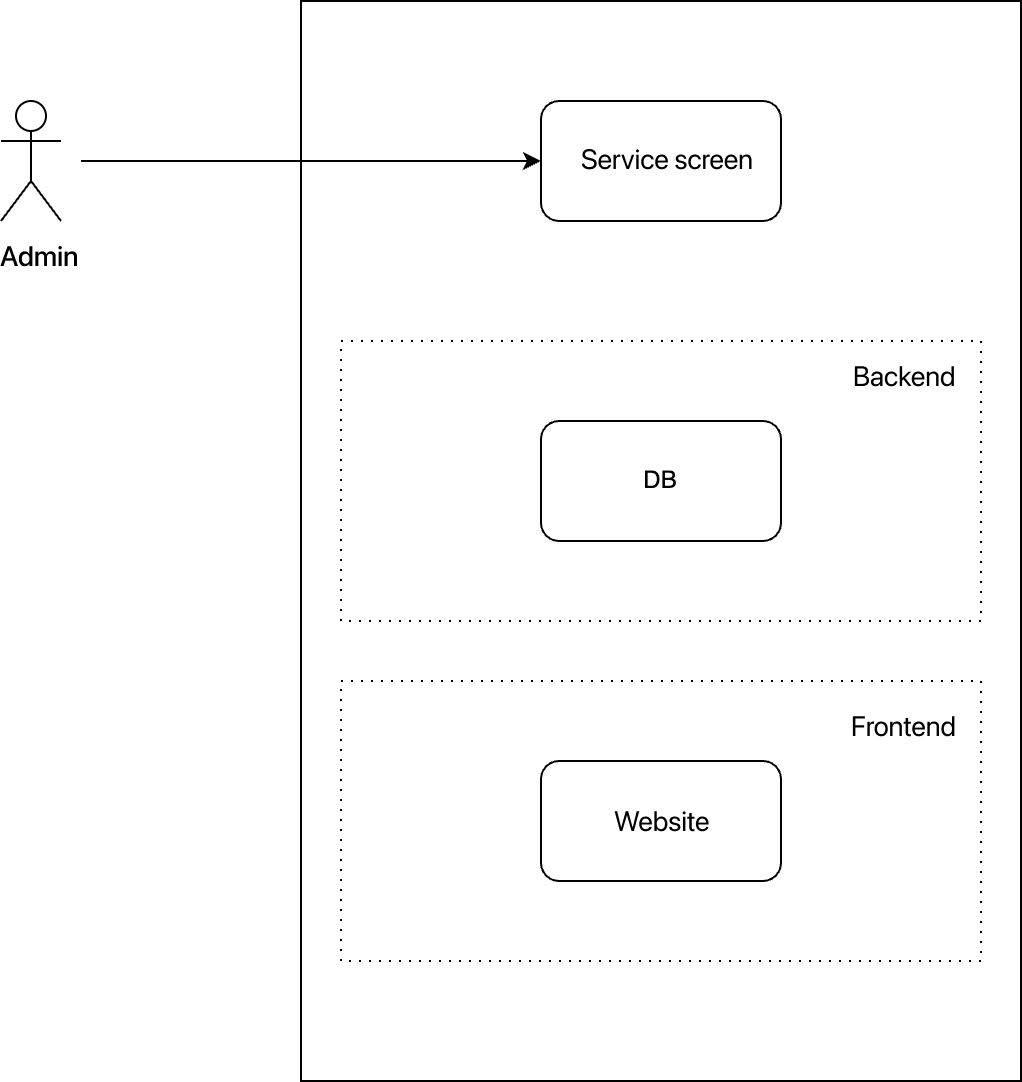
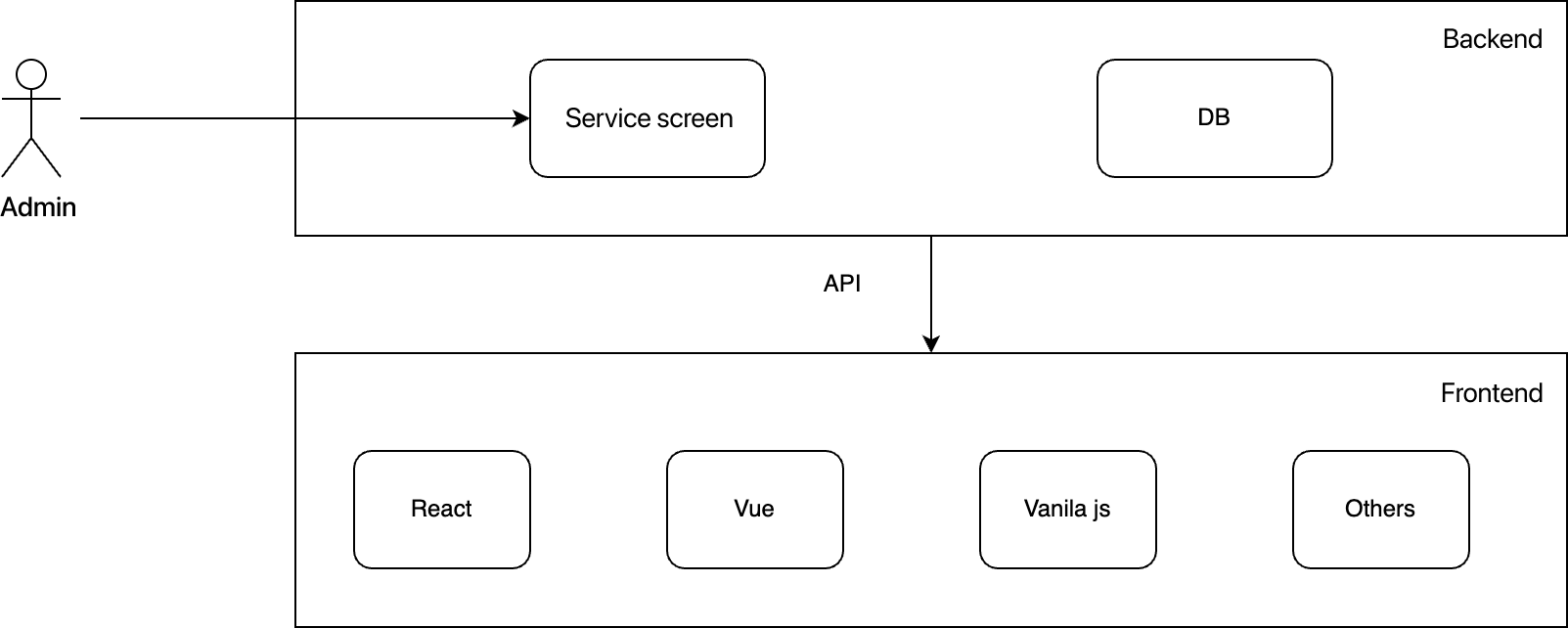
Traditional CMS is a combination of front and back ends that acts like a body, as shown below. Typical examples are WordPress and Movable Type.

You might think, "It must be very convenient to provide both the frontend and the backend!" However, monolithic structures like this pose a number of challenges when running a website:
- Performance and security: Monolithic architectures are low in performance and difficult to optimize because of their large capacity and high resource consumption. They can also be a security risk, as security issues often arise in largely exposed areas that can be targeted such as plug-ins.
- Developer experience: The strong combination of frontend and backend makes it difficult to apply or expand new technologies. It's impossible to apply a modern framework that's established as standard, and it increases maintenance costs.
- User experience: With traditional CMS, users have more things to worry about on top of managing content. Energy is often wasted managing issues caused by unnecessary functions or configurations.
What is Headless CMS?
Headless CMS was developed with the aim of compensating for the problems of traditional CMS. Headless CMS is a CMS without a head, where head means frontend. With headless CMS, the front-end layer is separated from the CMS, and the front-end and back-end communicate through API.

This headless CMS architecture can solve a number of problems that have occurred in monolithic architectures.
- Performance and security: The separation of front and back ends makes it much easier to optimize performance, effectively preventing and responding to security issues.
- Developer experience: You can choose a development platform or language to suit your project or developer's needs, and respond to new technologies.
- User experience: Content administrators can focus solely on content management.
Launching LandPress Content, our internal Headless CMS
We have internally developed and is using a headless CMS called LandPress Content. The advantages of headless CMS have led to the retooling of many of the services previously launched with traditional CMS into LandPress Content, which has naturally resulted in increased data migration needs.
With the formation of LY Corporation, LINE and Yahoo! JAPAN have begun to share their internal platforms. Since then, there were many requests to migrate Movable Type to LandPress Content. Which got me thinking, "How about creating a LandPress Content migration tool for Movable Type users?"
Migrating from traditional CMS to LandPress Content
Let's take a step-by-step look at how we developed the tool to migrate to LandPress Content.
Identifying data structures
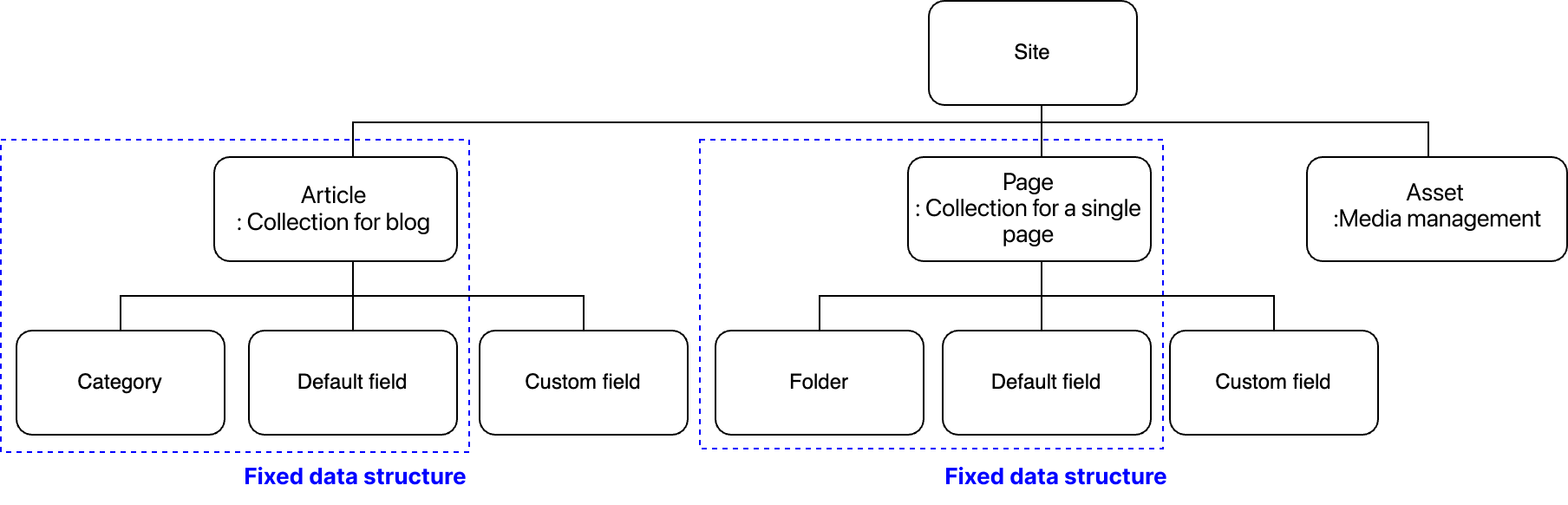
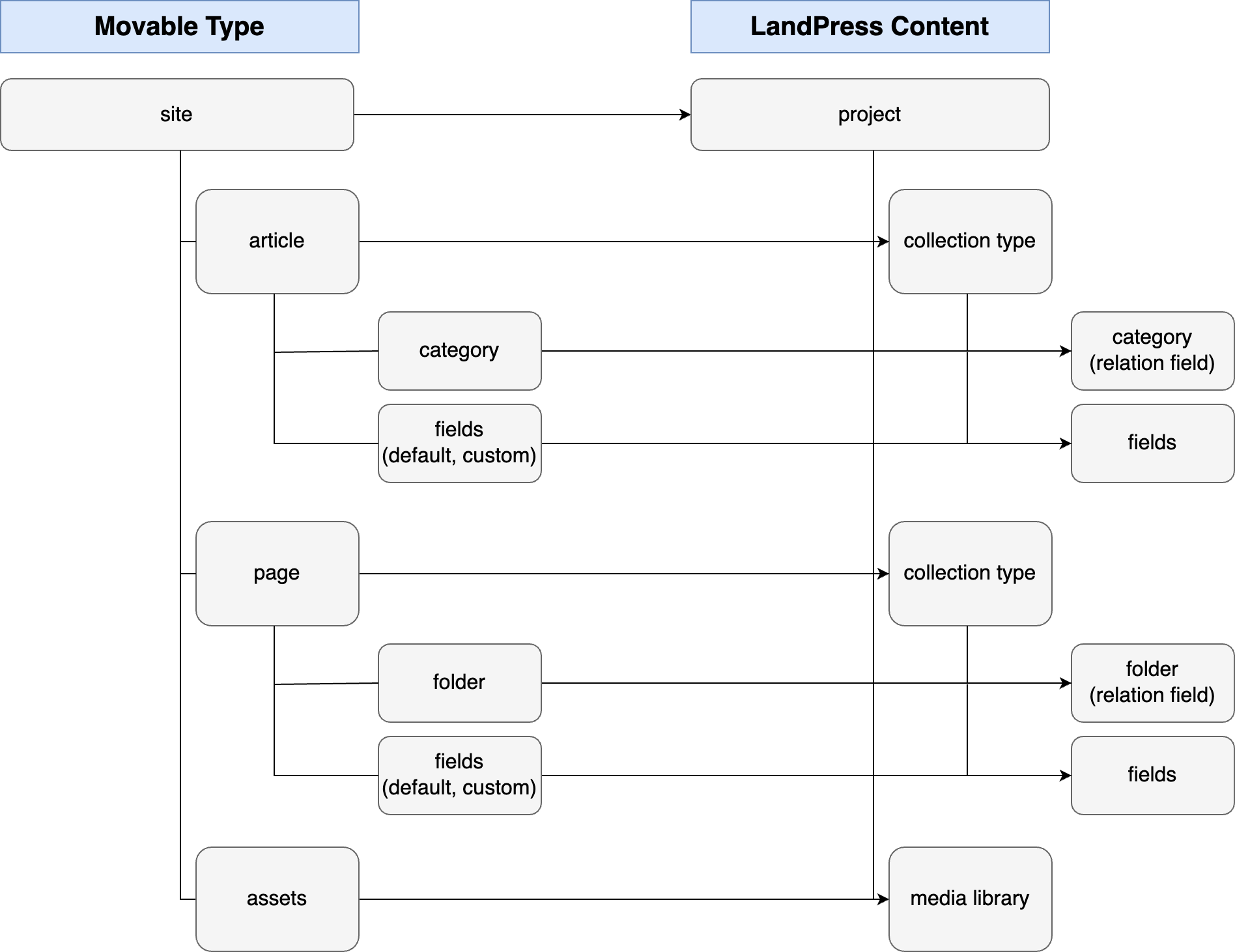
To migrate a Movable Type project to LandPress Content, you must first understand the structure of Movable Type and LandPress Content, and the differences between them. The figure below is a brief comparison of the structure of Movable Type and LandPress Content. The most noticeable difference is whether the data structure is fixed or whether the user creates the data structure themselves.


How Movable Type is structured
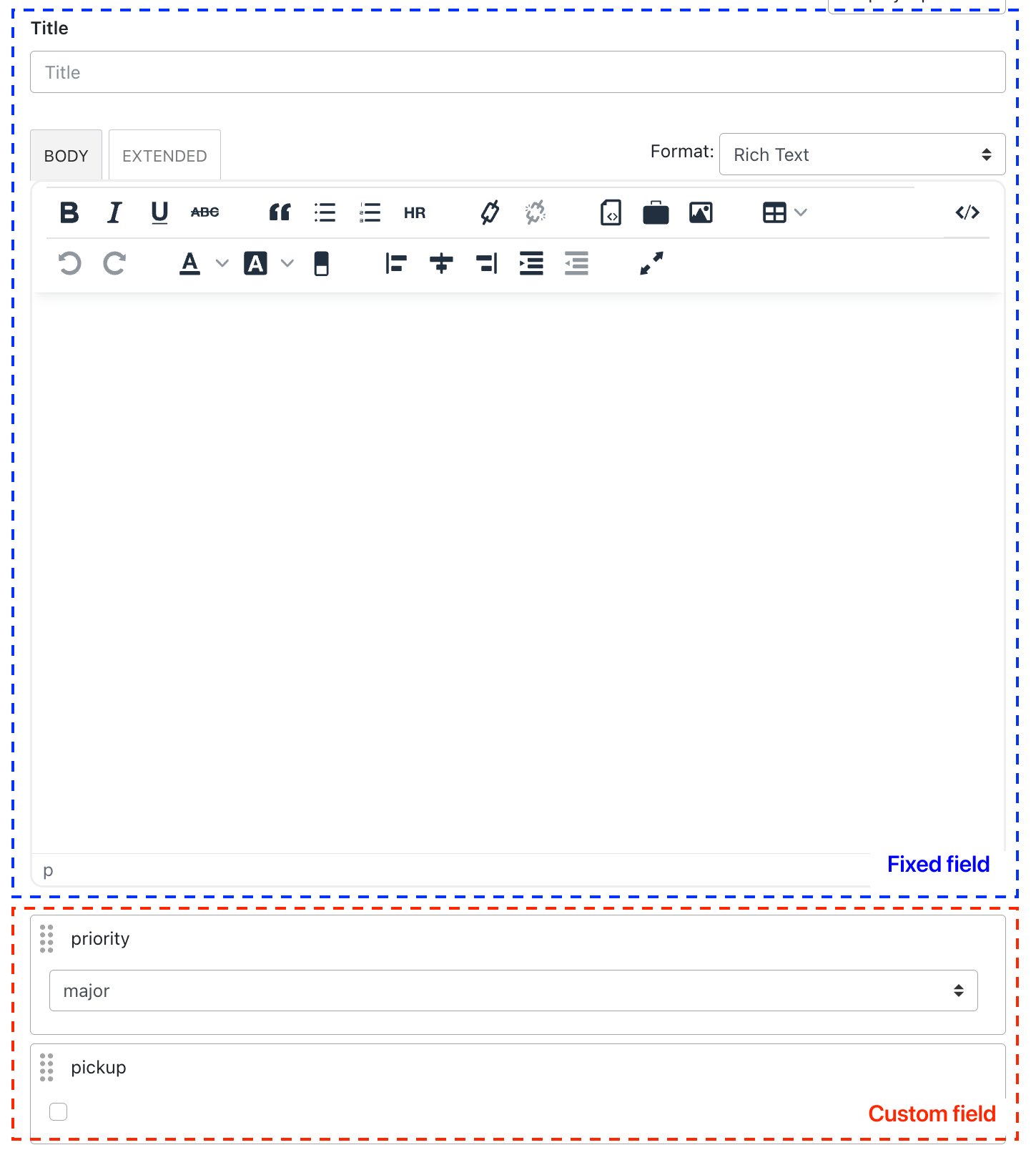
A Movable Type website has fixed collections called article and page. Article and page consist of fixed and custom fields, each with a category and folder used to classify items. To help you understand, here is a screenshot of adding items to the article and page collections in Movable Type.

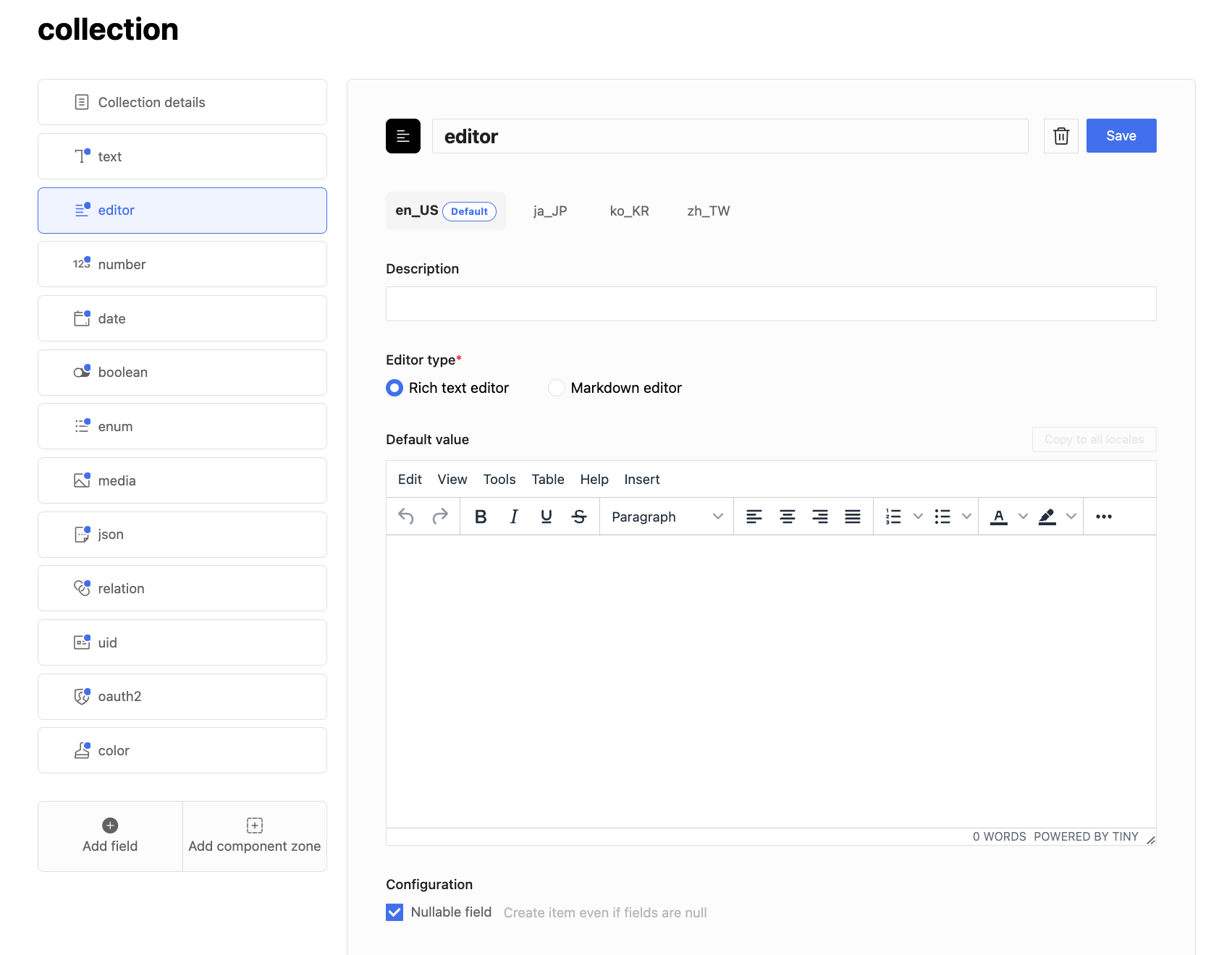
How LandPress Content is structured
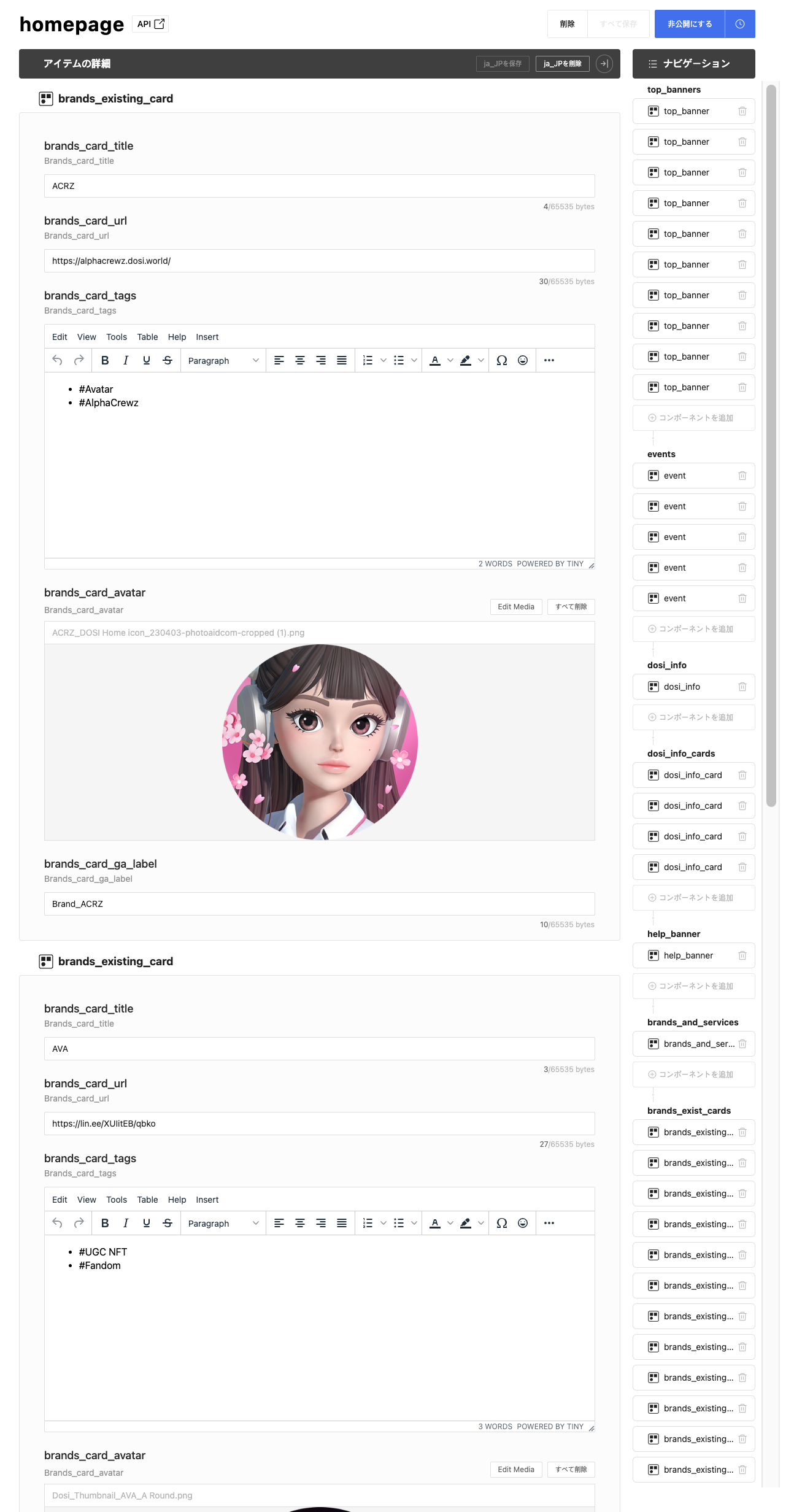
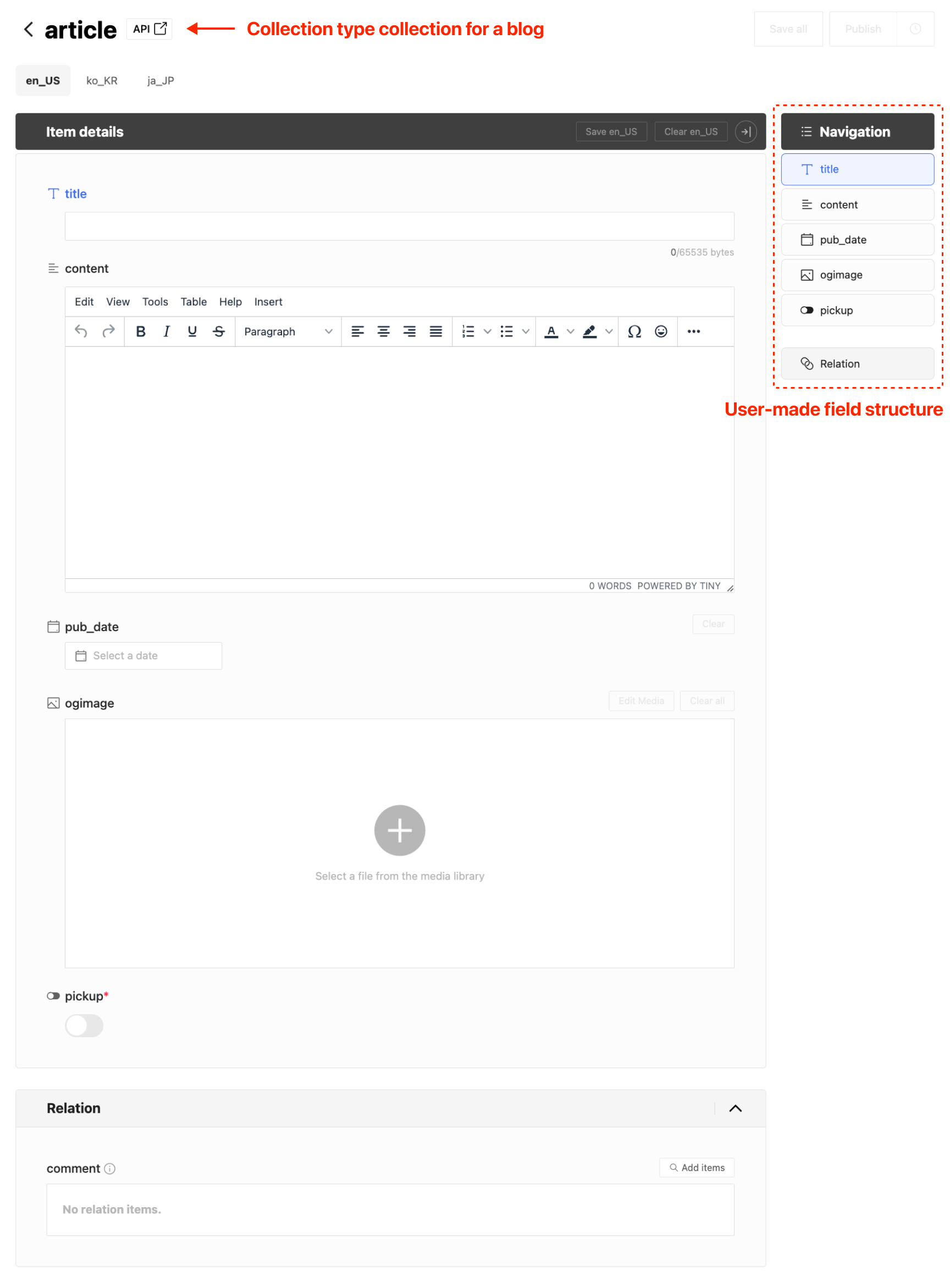
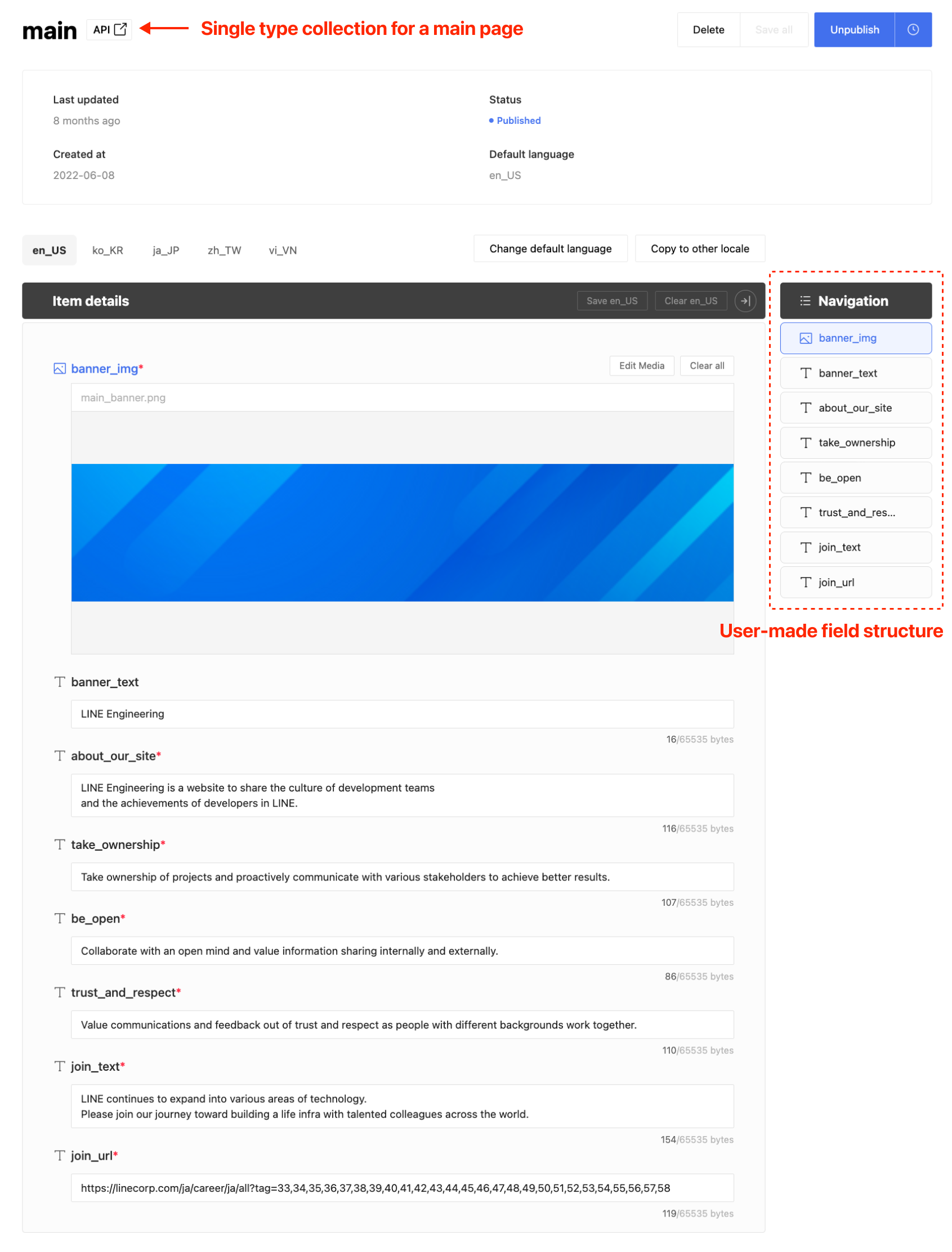
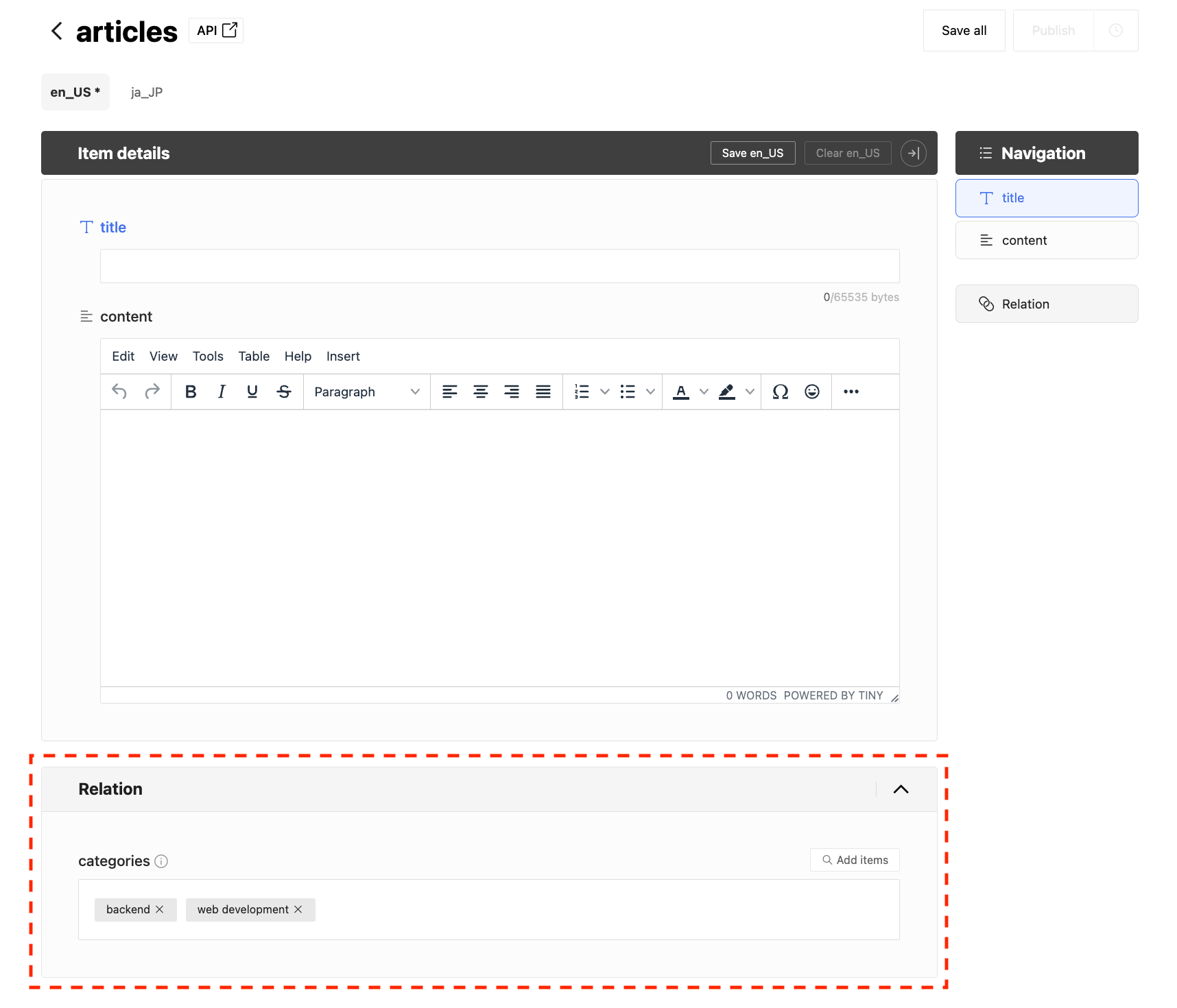
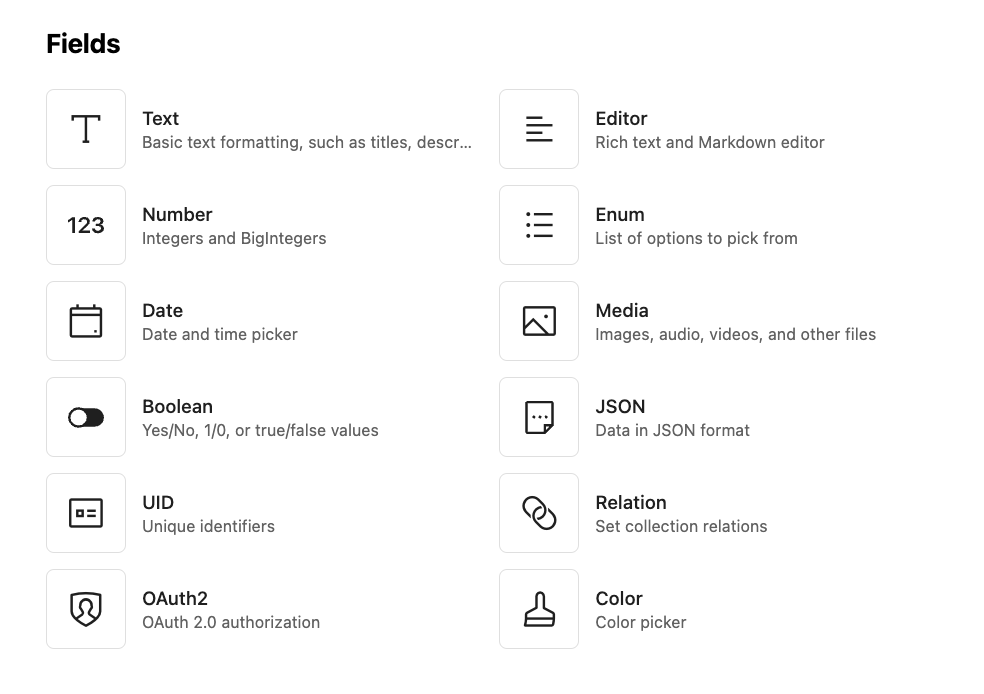
Then what about LandPress Content's structure? Because LandPress Content doesn't have a fixed collection and field under its projects, you can configure the data structure by selecting the collection type and field type you want. Below is a screenshot of adding items to the LandPress Content collection. You can add items by configuring collection types and field types to suit your purpose.



Data matching
Now let's take a look at how we matched the different structures of Movable Type to LandPress Content data. To facilitate the use of existing Movable Type data in LandPress Content, the matching structure was designed as follows.

In designing the structure, we paid extra attention to the following:
- Matching the field type of Movable Type to the field type of LandPress Content accordingly
- Changing the category and folder of Movable Type to LandPress Content's structure
Field type
The field types were matched as follows. Most of them are intuitive to understand, and we added explanations only where we thought they were needed.
| Movable Type field | LandPress Content field | Description |
| Editor | Editor | |
| Single-line Text | Text |
|
| Multi-line Text | Text | |
| URL | Text | |
| Date and Time | Date | |
| Datetime | ||
| Time | ||
| Drop Down Menu(select) | Enum(single) |
|
| Radio Buttons (radio) | Enum (single) | |
| Checkbox (checkbox) | Boolean |
|
| Embed Object | Text | |
| Asset (audio, video, image, file) | Media (audio, video, image, file) |
|
Relational data
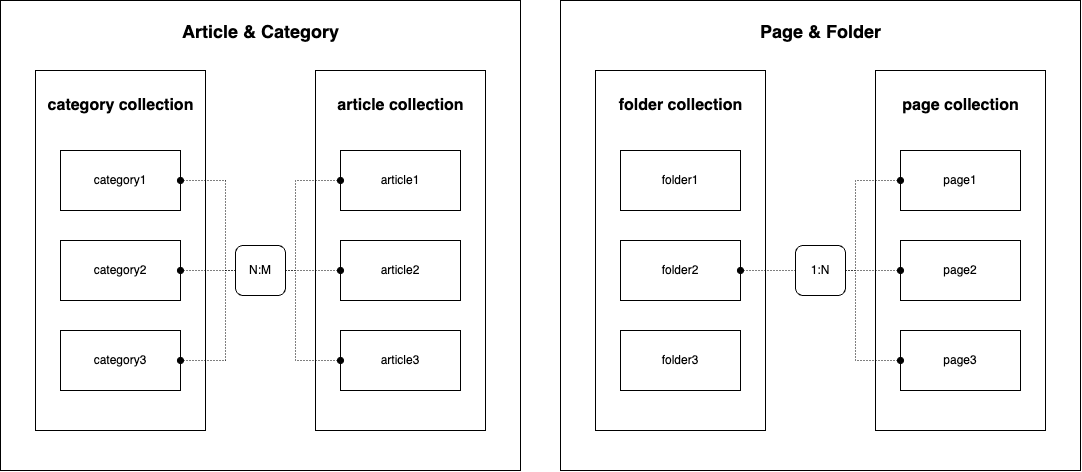
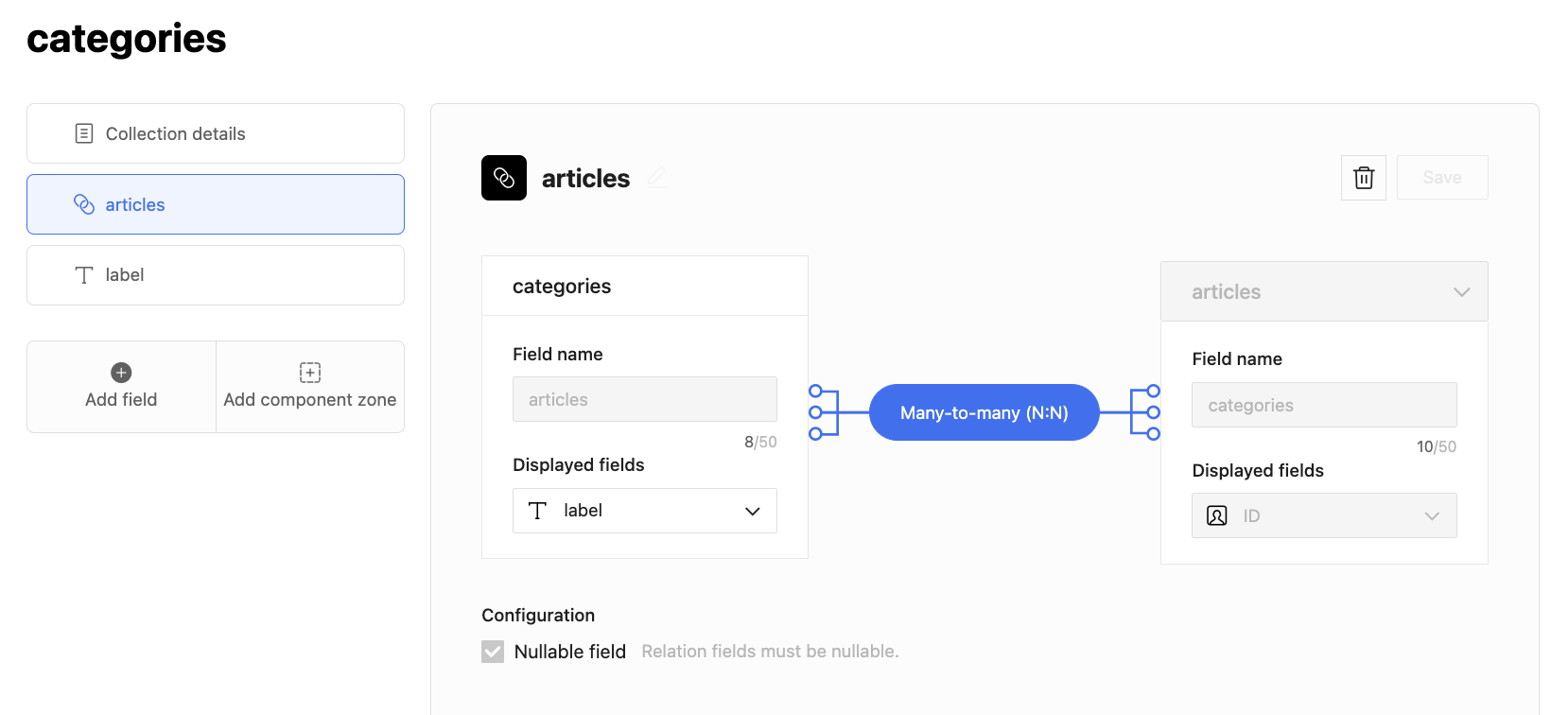
Movable Type's category and folder are data types that are related to article and page, respectively. To maintain this relationship in LandPress Content, we used the Relation field in LandPress Content to establish the association.
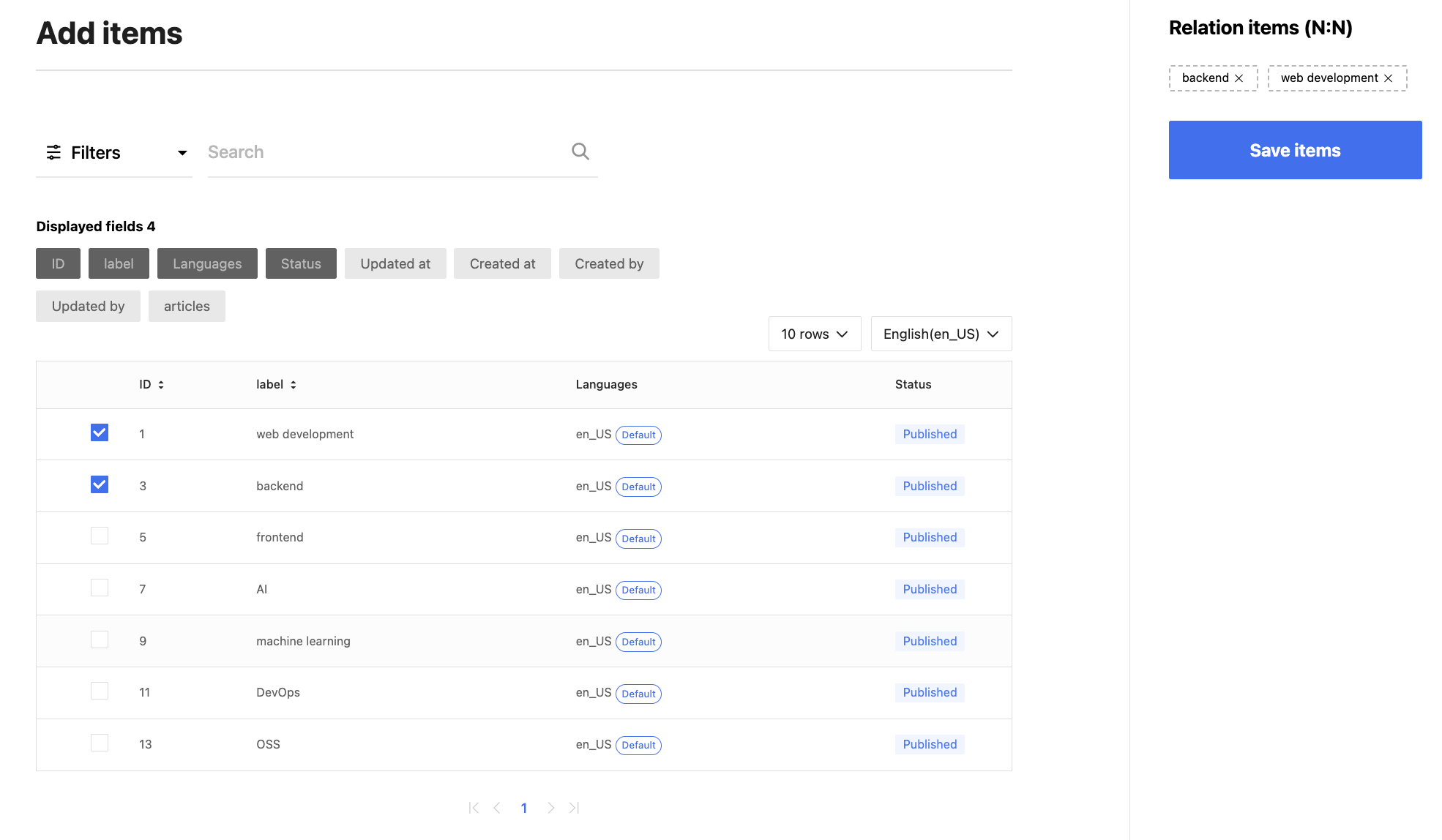
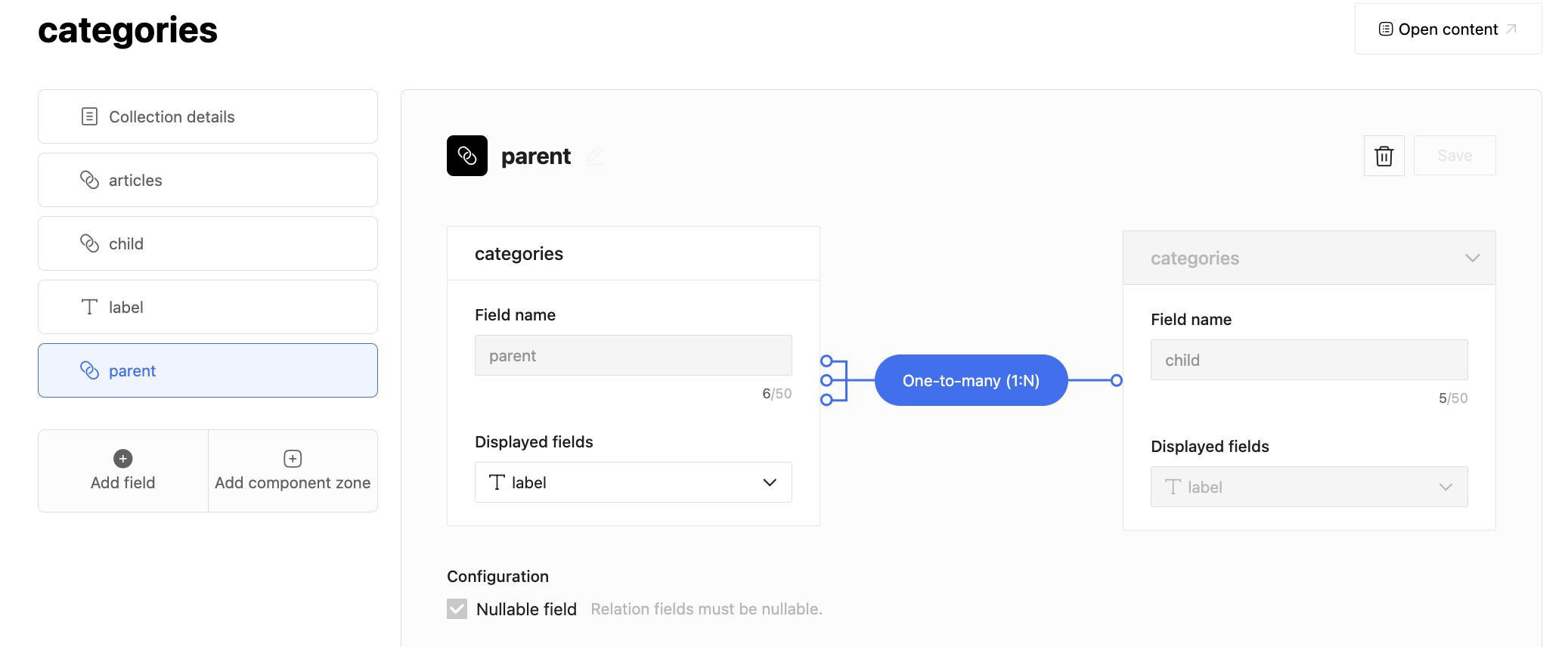
The Relation field of LandPress Content supports one-to-one, one-to-many, and many-to-many relationships between collections. Categories and articles had a many-to-many relationship, folders and pages had a one-to-many relationship. By establishing this relationship, you can separate categories and folders from articles and pages and make using and managing them easier.




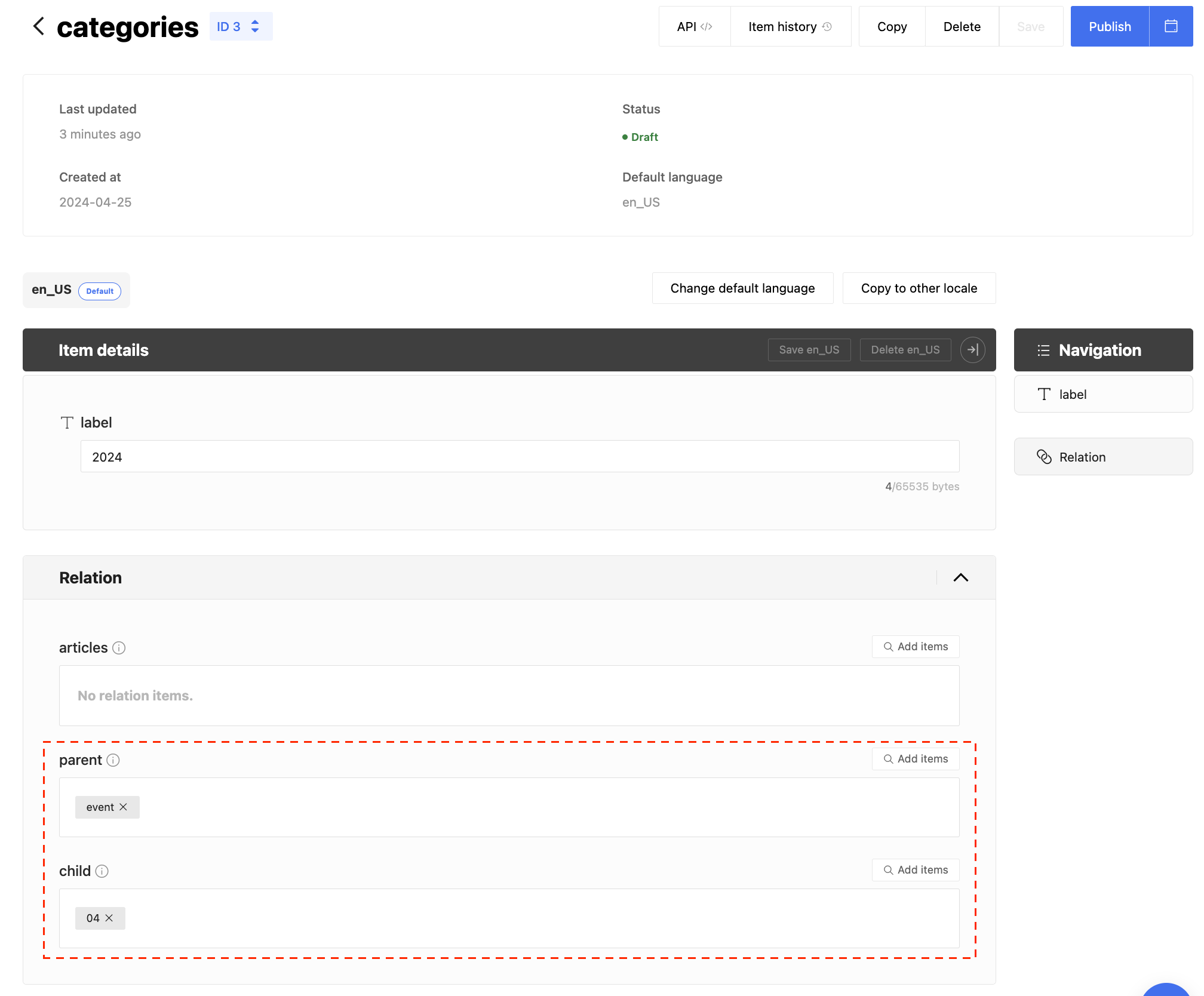
Since categories and folders are hierarchical, in LandPress Content, we implemented the hierarchy by creating a self-referential one-to-many relationship. Individual items in categories or folders can have one parent item and multiple child items.


Extracting data
Now that you have completed data matching, you need to think about how to extract data from Movable Type. There are two options. You can extract data in XML or utilize Movable Type's Data API.
When we migrated the LINE Engineering site from WordPress to LandPress Content in 2022, we extracted data in XML. This came with some inconveniences listed below.
- Certain data may not be included in XML
- Extracting XML can take extremely long depending on the size of your data
- It's difficult to only migrate a select few websites
- The process of parsing XML data can be inconvenient
Considering the above, we decided to extract the data in the following steps using the Movable Type API.
- Obtain Movable Type certification
- Look up list of websites and select which websites to migrate
- Extract media from website
- Extract Movable Type data structure
- Extract the default fields of article, page, category, and folder
- Extract the custom fields of article and page
- Extract items
Two issues encountered during data extraction
Unfortunately, there was an authentication problem when I tried to extract the data. It was a problem caused by different API specifications for each version of Movable Type. In order to solve this, we had to select a Movable Type version that could be used for migration. There was also an authentication issue that occurred if users customized the data path for Movable Type, causing authentication to fail as the API path would differ.
We solved it by applying the endpoints of Movable Type API differently depending on the selected version.
| Version of Movable Type | Version of API | API endpoint |
| Movable Type 7 r.53xx | v4.0 | http(s)://path/to/mt-data-api.cgi/v4/ |
| Movable Type 7 r.54xx | v5.0 | http(s)://path/to/mt-data-api.cgi/v5/ |
Developing the migration tool
As our company provides services to various countries and regions outside of Japan, the network environment can differ for each service. As such, simply sending over data from Movable Type to LandPress Content wasn't possible. That's why we made a migration tool that users could run locally in a CLI.
The libraries we used for the CLI tool are as follows.
| Library | Usage |
| Commander.js |
Provides the UI for the CLI migration tool. |
| Consola |
Displays directions for users and receives input for migration. |
| CLI-Progress |
Displays a progress bar for the duration of the migration as it usually takes a long time for large amounts of data to be processed. |
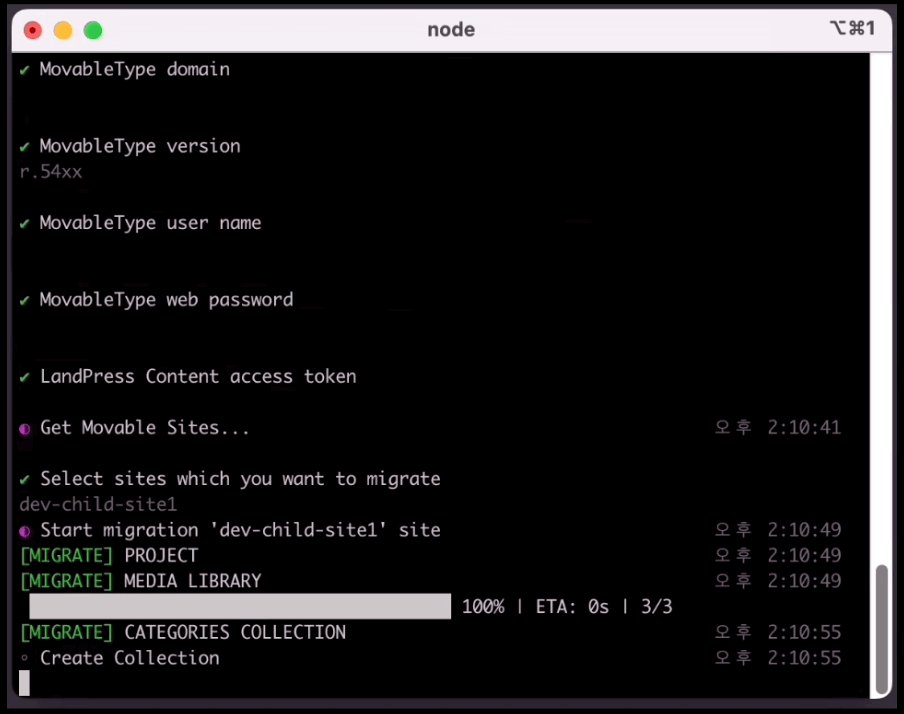
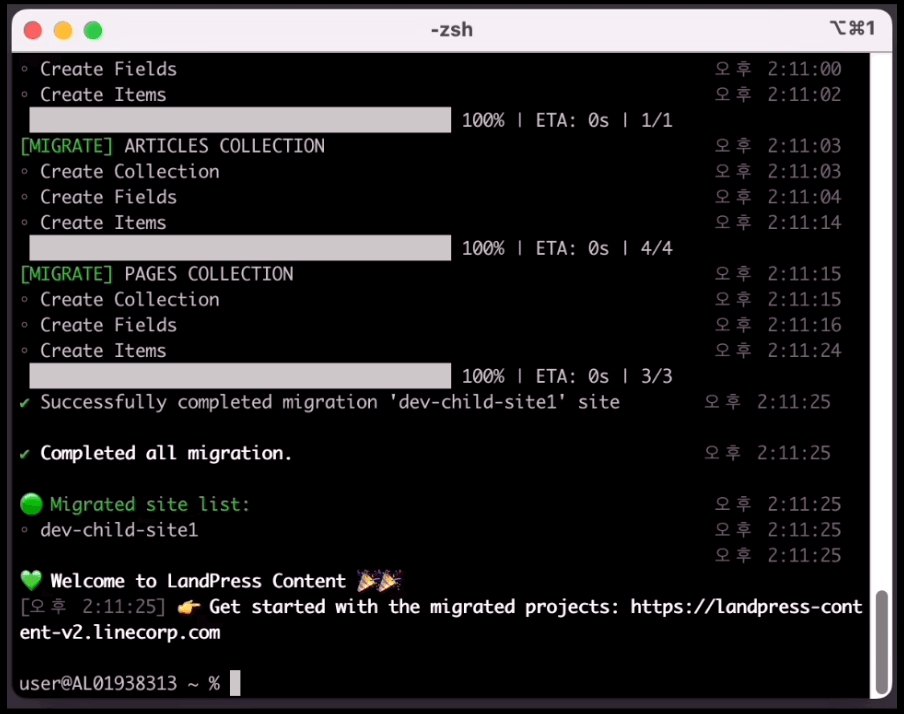
When users enter their credentials for authentication and select the Movable Type site to migrate using the CLI tool, the data is processed in the following order.
- Extract Movable Type website → Create LandPress Content project
- Extract Movable Type asset → Migrate to LandPress Content media library
- Extract Movable Type data structure → Create LandPress Content collection, field structure
- Extract Movable Type item → Migrate to LandPress Content item
Note that category, folder, and asset must be migrated before the article and page items. This is because field values must be matched when migrating the article and page items.

Improvements after moving to a headless CMS
So far, we've shared how we developed the migration tool. You might think, "I don't think the different functions offer enough reason to migrate". So here's what's improved after migrating from traditional CMS to LandPress Content.
Performance
Being able to use headless CMS for pre-building an optimized static website increased website performance significantly. LandPress Content is a platform designed to handle large amounts of traffic, allowing you to handle both static and dynamic data requests without a hitch. As a result, development and management are much more convenient because APIs can be selectively used when they're needed to handle dynamic data requests. In addition, LandPress Content supports optimal network communication anywhere in the world through a CDN, enabling uniform and reliable website operation.
Security
Unlike traditional CMS, the front-end and back-end layers are separated, enabling you to prevent and respond quickly to security issues. Above all, traditional CMS had to use plug-ins to supplement various functions. These plug-ins used to have security issues that made it difficult to manage data securely.
Thanks to the migration to LandPress Content, these are no longer a concern. LandPress Content provides a variety of features optimized for content management, eliminating the need for plug-ins. LandPress Content also provides cross-origin resource sharing (CORS), privacy encryption settings, and the ability to exclude responses to specific fields on API requests for more secure data management.
Developer experience
Traditional CMS is monolithic and difficult to maintain, but the use of headless CMS has eliminated the issue of congestion between the two tiers due to the separation of the frontend and the backend. In addition, because headless CMS is not frontend dependent, it can flexibly respond to website changes, which can reduce the cost of adding new features or responding to new technologies, and all front-end frameworks are available to help you choose the best framework for your project. These advantages have led to the development of websites using LandPress Content, accompanied by modern front-end frameworks such as React and Vue.
Content management
Previously, you had to use CMS screens that were bloated by features you didn't even use to manage content, but now you can focus on content management with an intuitive UI. You can also configure the most optimized data structure depending on the project. Depending on the type of content, you can select collection types and single types, and you can freely add various types of fields on a modular basis. Components and field groups can also be used to reuse recurring data field structures.


Conclusion
Earlier this year, we used our migration tool to migrate the data of the Demaecan site. We were able to successfully migrate approximately 3900 Movable Type data, including many media files, to LandPress Content.

In this post, we covered how we developed the migration tool and what the changes we saw were after migrating to LandPress Content. Because of the aforementioned advantages, many projects are now using LandPress Content in production environments. Below are some screenshots from websites using LandPress Content and LandPress Content itself. You can see how differently structured each project is based on its characteristics and needs.
| Website | Screenshot of website | CMS screen |
| LY Corporation Tech Blog |
A list of blog posts |
Screen showing Collection type collections |
| DOSI |
Main screen |
Screen showing Single type collections |
I hope this article will help those of you who felt restricted by using traditional CMS or are considering using headless CMS. Thank you for reading.