弊社では3年前、従来のヘッドレスCMSの構造とパフォーマンスを改善した新しいヘッドレスCMS、LandPress Contentを社内向けに公開しました。その後、従来のCMSを使用していた多くのLINEサービスがLandPress Contentとして再開発されはじめました。今回の記事では、従来のCMSからヘッドレスCMSに移行する際の注意点や移行後の改善点について紹介します。
ヘッドレスCMS登場の背景
まず、ヘッドレスCMSが登場した背景を見てみましょう。
従来のCMSの問題点
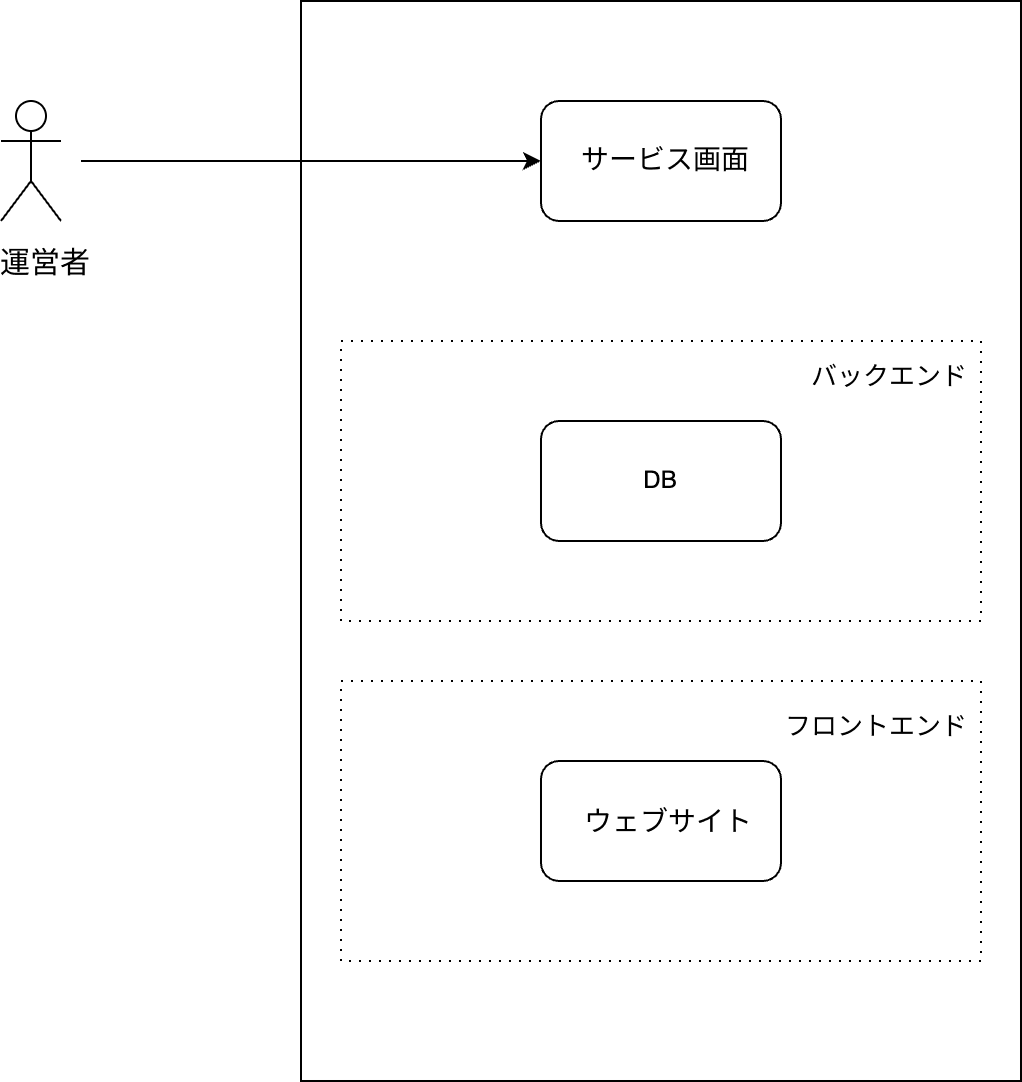
従来のCMSは、下図のようにフロントエンドとバックエンドの組み合わせで一体化されたように動作します。その代表例としてWordPressとMovable Typeがあります。

「フロントエンドとバックエンドの両方を提供するなんて本当に便利ですね!」と思うかもしれません。しかし、サイトを運営する上でこのようなモノリシック(monolithic)構造は以下のような多くの問題を引き起こします。
- パフォーマンスとセキュリティ:モノリシック構造は大容量でコンピューティングリソースを多く消費するため、パフォーマンスが低く、最適化が難しいです。また、セキュリティの観点から見ると、攻撃の対象になる露出部分が大きいため、プラグインなどでセキュリティ問題が頻繁に発生します。
- 開発者経験:フロントエンドとバックエンドの組み合わせが強いため、新しい技術の適用や拡張が難しいです。標準となっている最新のフレームワークを適用することも不可能で、メンテナンス費用も増加します。
- ユーザー経験:従来のCMSを使用すると、ユーザーはコンテンツ管理以外にも考えることが多いです。不要な機能や構成による問題の管理のため、エネルギーが無駄になることが頻繁にあります。
ヘッドレスCMSとは
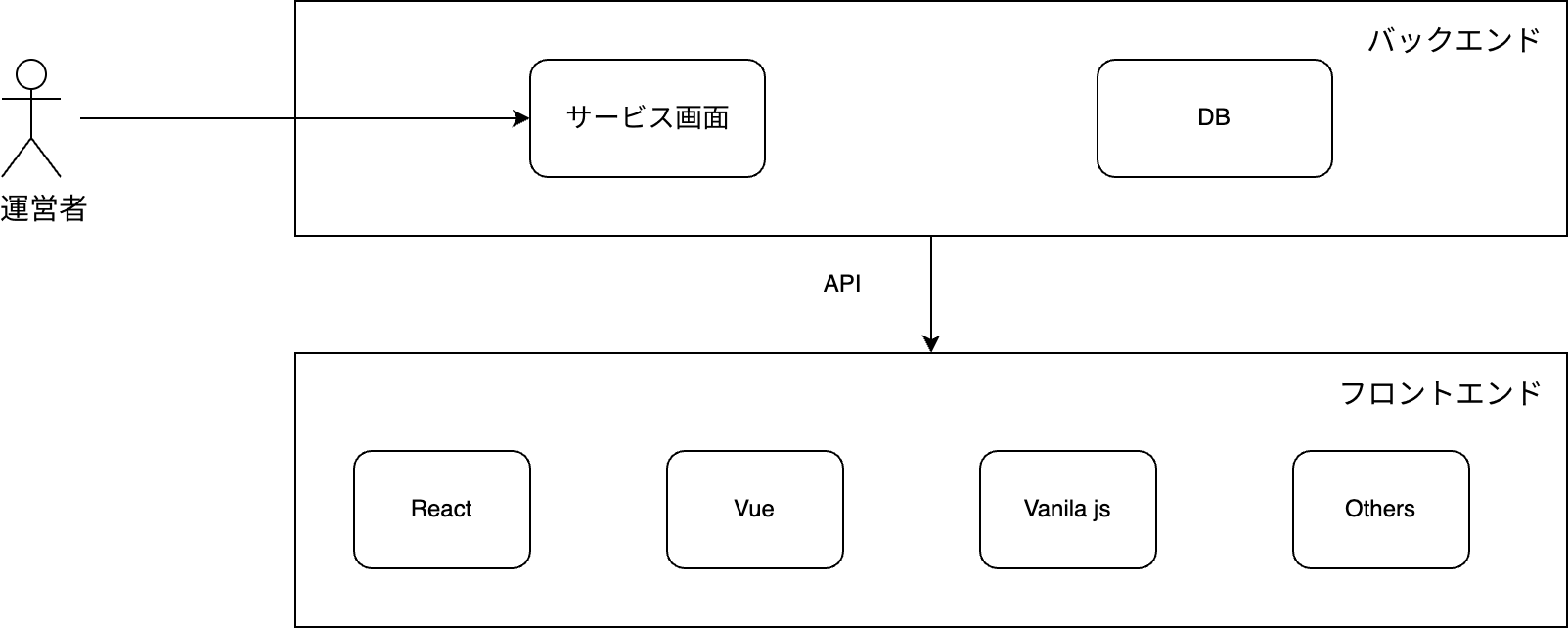
このような従来のCMSの問題を補うためにヘッドレスCMSが登場しました。ヘッドレスCMSとは「ヘッド」がないCMSで、この「ヘッド」はフロントエンドのことを意味します。ヘッドレスCMSは、フロントエンドレイヤーがCMSから分離されており、フロントエンドとバックエンドがAPIを介して通信します。

このヘッドレスCMSの構造は、モノリシック構造で発生する多くの問題を解決できます。
- パフォーマンスとセキュリティ:フロントエンドとバックエンドが分離されており、はるかに容易にパフォーマンスを最適化でき、セキュ��リティ問題の予防や対応に効果的です。
- 開発者経験:プロジェクトや開発者の傾向に合わせて開発プラットフォームや開発言語を自由に選択でき、新しい技術に対応できます。
- ユーザー経験:コンテンツ管理者は、コンテンツ管理だけに集中できます。
社内のヘッドレスCMS、LandPress Contentを開始
弊社では、LandPress ContentというヘッドレスCMSを独自に開発して社内むけに運営しています。前述のようにヘッドレスCMSにはメリットが多く、従来のCMSでローンチした多くのサービスがLandPress Contentで再開発されており、自然とデータ移行のニーズが発生しました。
また、LINEヤフー株式会社の発足に伴い、LINEとYahoo! JAPANで社内プラットフォームを共有することになり、それ以来、Movable TypeをLandPress Contentに移行したいという依頼が多く届いています。そこで、「Movable Typeユーザー向けにLandPress Content移行ツールを作成したらどうかな?」と考え、移行ツールの開発を始めました。
従来のCMSからLandPress Contentへの移行
LandPress Contentに移行するツールをどのように開発したか、ステップごとに説明します。
データ構造を把握する
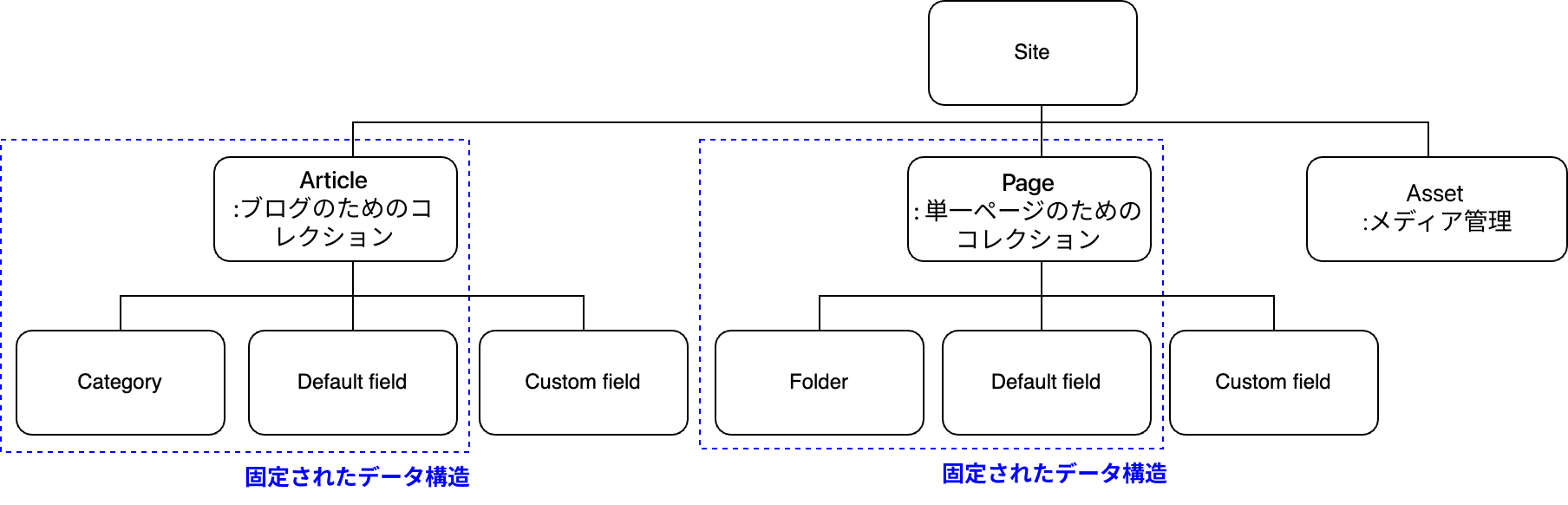
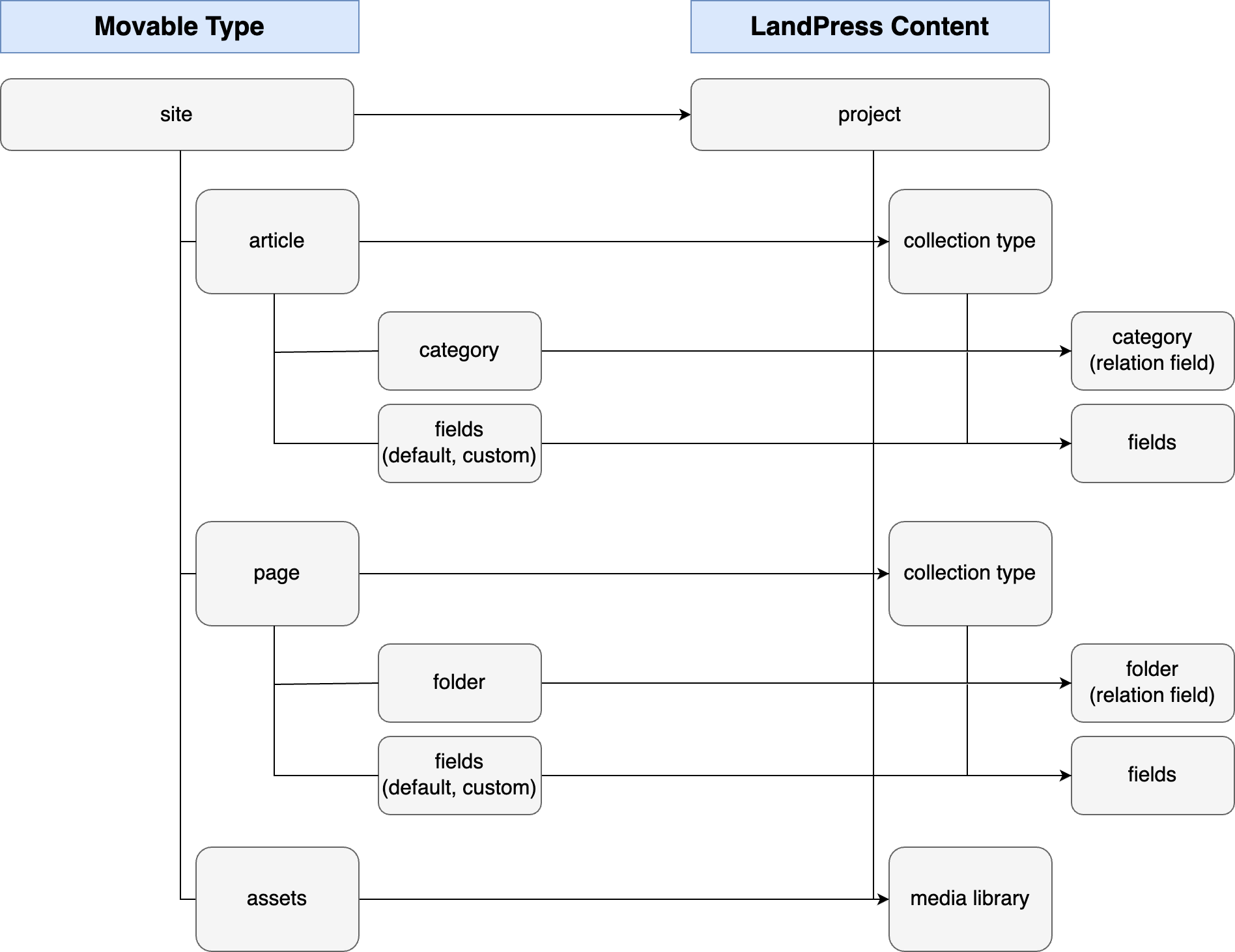
Movable TypeをLandPress Contentに移行するには、まずMovable TypeとLandPress Contentの構造と各構造との違いを理解する必要があります。下図は、Movable TypeとLandPress Contentの構造を簡単に比較したものです。最も著しい違いは、「データ構造が固定されているか、それともデータ構造をユーザーが作るか」です。


Movable Typeの構造
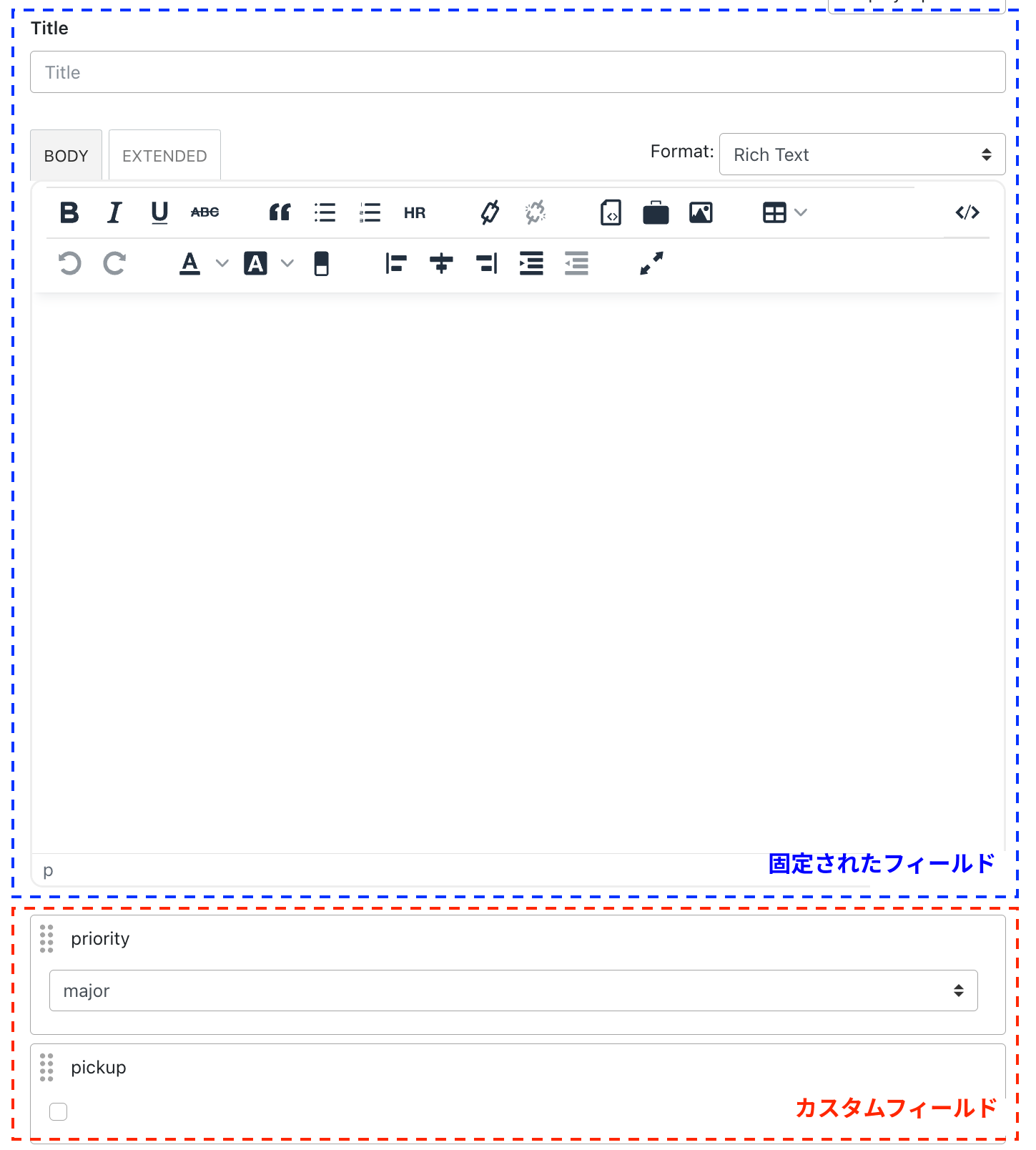
Movable Typeには、Siteの下にArticletとPageという固定コレクションがあります。ArticleとPageは、固定されたフィールドとカスタムフィールドで構成され、それぞれにアイテムを分類するためのCategoryとFolderがあります。理解を助けるために、Movable TypeでArticleとPageコレクションにアイテムを追加する画面を示します。

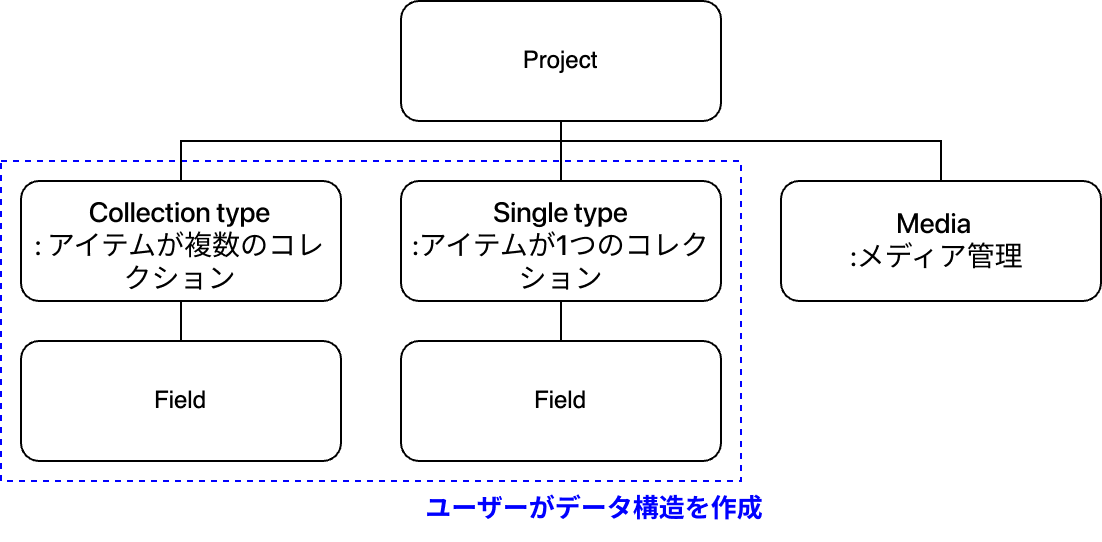
LandPress Contentの構造
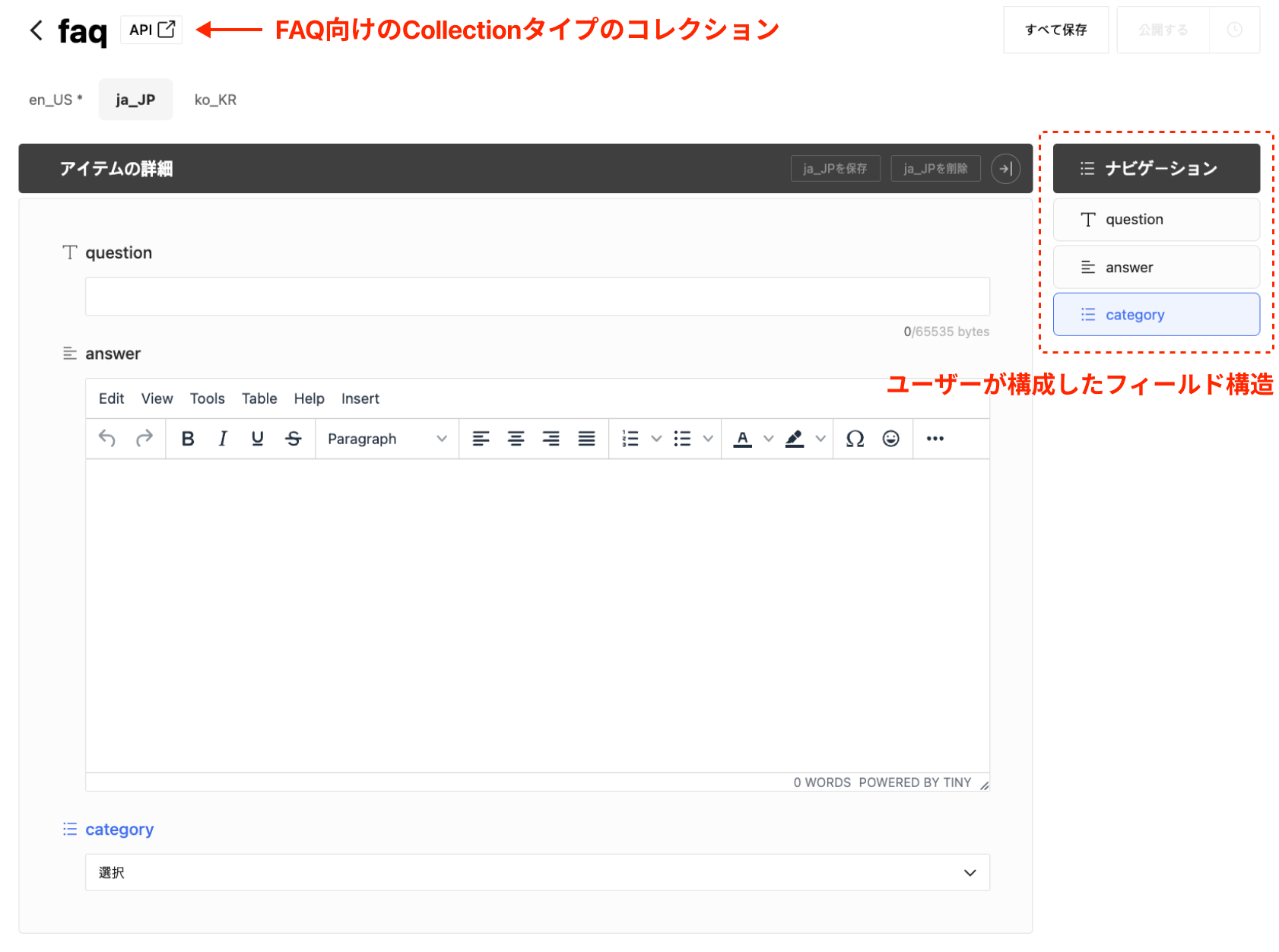
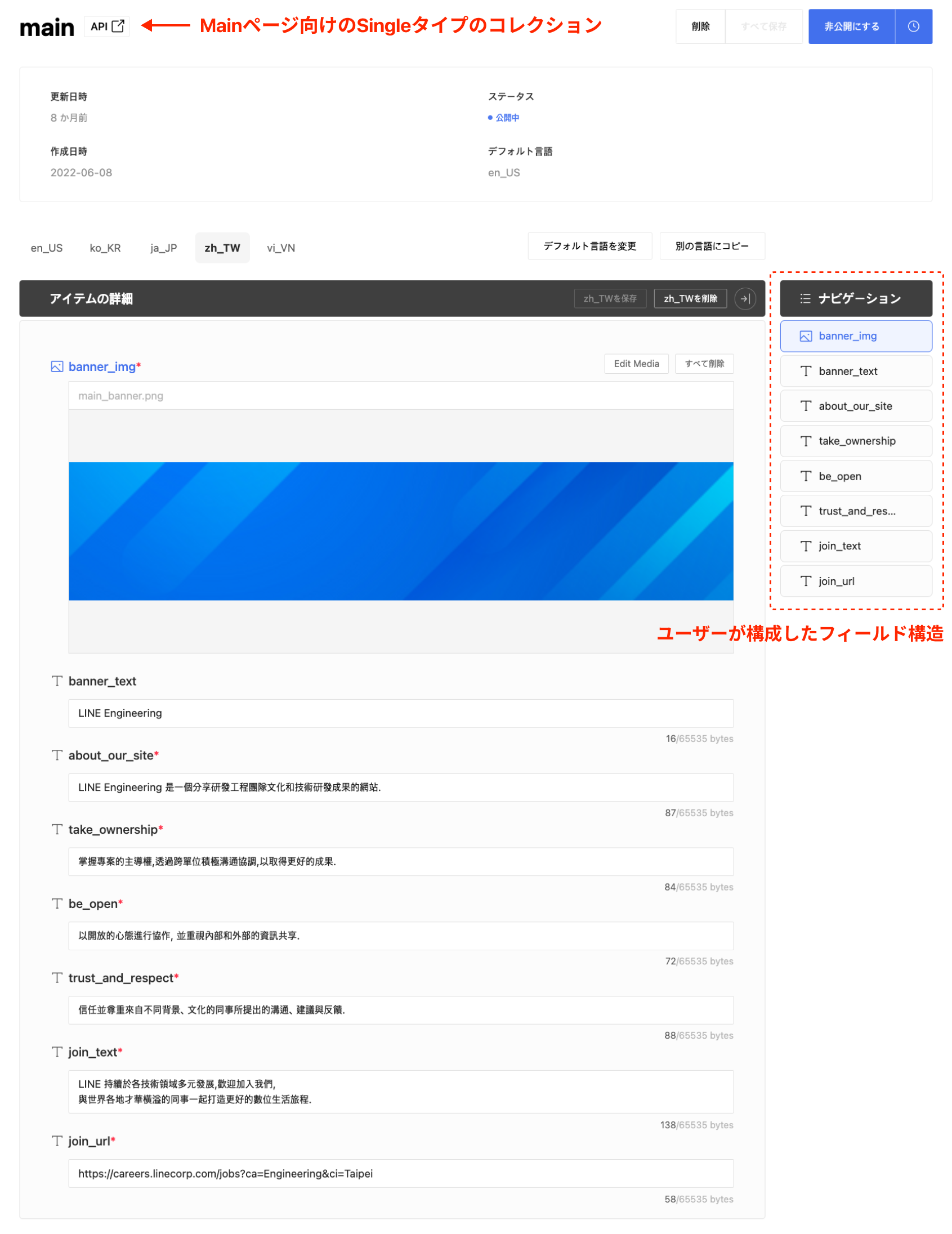
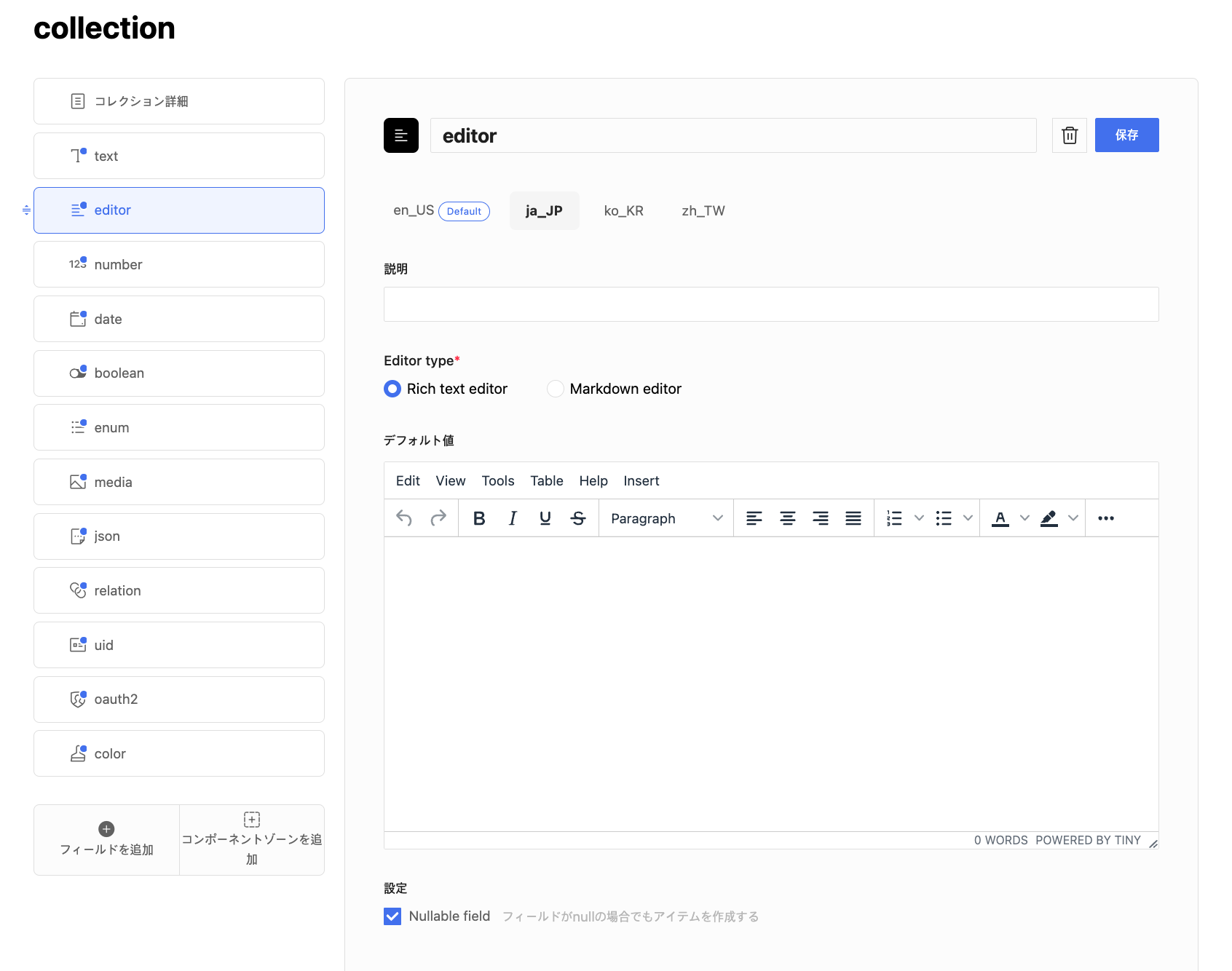
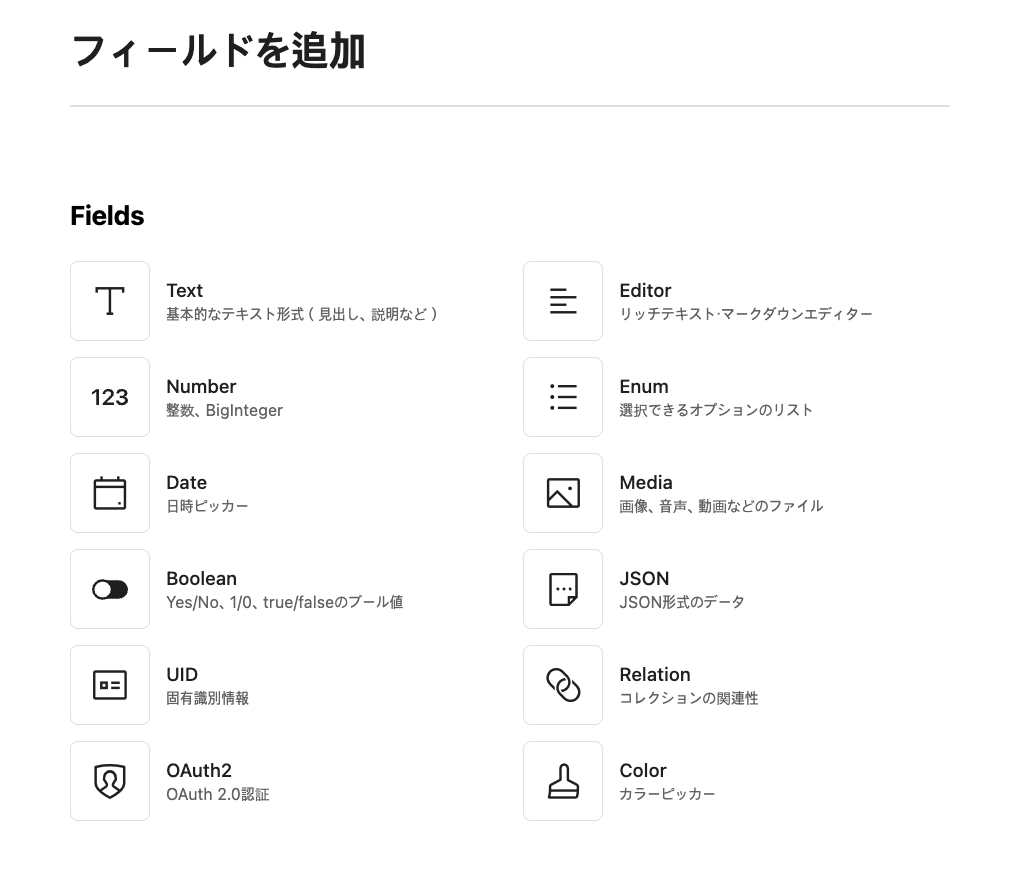
LandPress Contentの構造はどうでしょうか。LandPress Contentは、Projectの下に固定されたコレクションとフィールドがないため、ユーザーに必要なコレクションタイプとフィールドタイプを選択してデータ構造を構成できます。以下は、LandPress Contentコレクションにアイテムを追加する画面です。ユーザーが目的に合わせてコレクションタイプとフィールドタイプを構成してアイテムを追加できます。



データマッチング
次は、互いに構造が異なるMovable TypeとLandPress Contentデータをどのようにマッチングしたかについて説明します。従来のMovable TypeデータをLandPress Contentでも便利に使用できるよう、以下のとおりマッチング構造を設計しました。

構造の設計にあたり、以下の点に特に注意を払いました。
- Movable TypeのフィールドタイプをLandPress Contentのフィールドタイプに適切にマッチする
- Movable TypeのCategoryとFolderをLandPress Content構造に変更する
フィールドタイプ
フィールドタイプは、以下のようにマッチしました。ほとんど直感的に理解できると考え、説明が必要だと判断した部分にのみ説明を追加�しました。
| Movable Typeフィールド | LandPress Contentフィールド | 説明 |
| Editor | Editor | |
| Single-Line Text | Text |
|
| Multi-Line Text | Text | |
| URL | Text | |
| Date and Time | Date | |
| Datetime | ||
| Time | ||
| Drop Down Menu(select) | Enum(single) |
|
| Radio Buttons(radio) | Enum(single) | |
| Checkbox(checkbox) | Boolean |
|
| Embed Object | Text | |
| Asset(audio, video, image, file) | Media(audio, video, image, file) |
|
関係データ
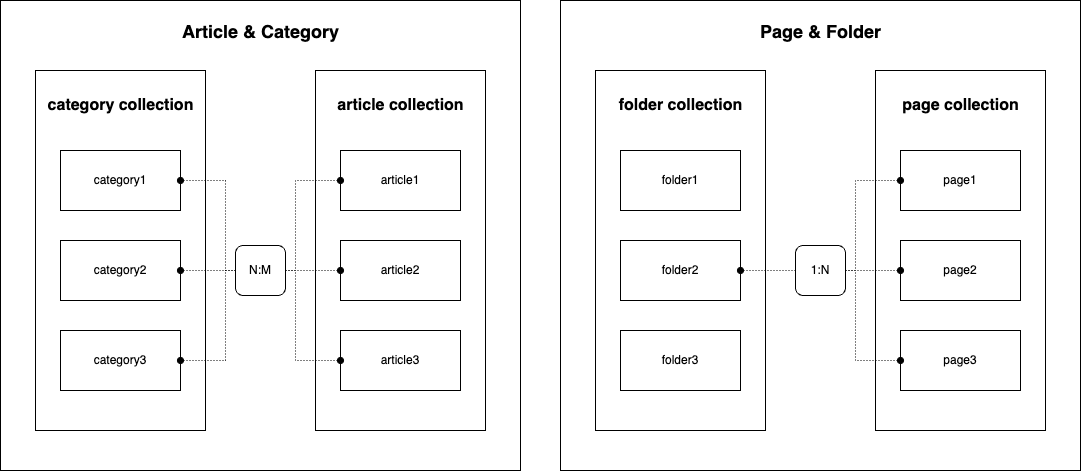
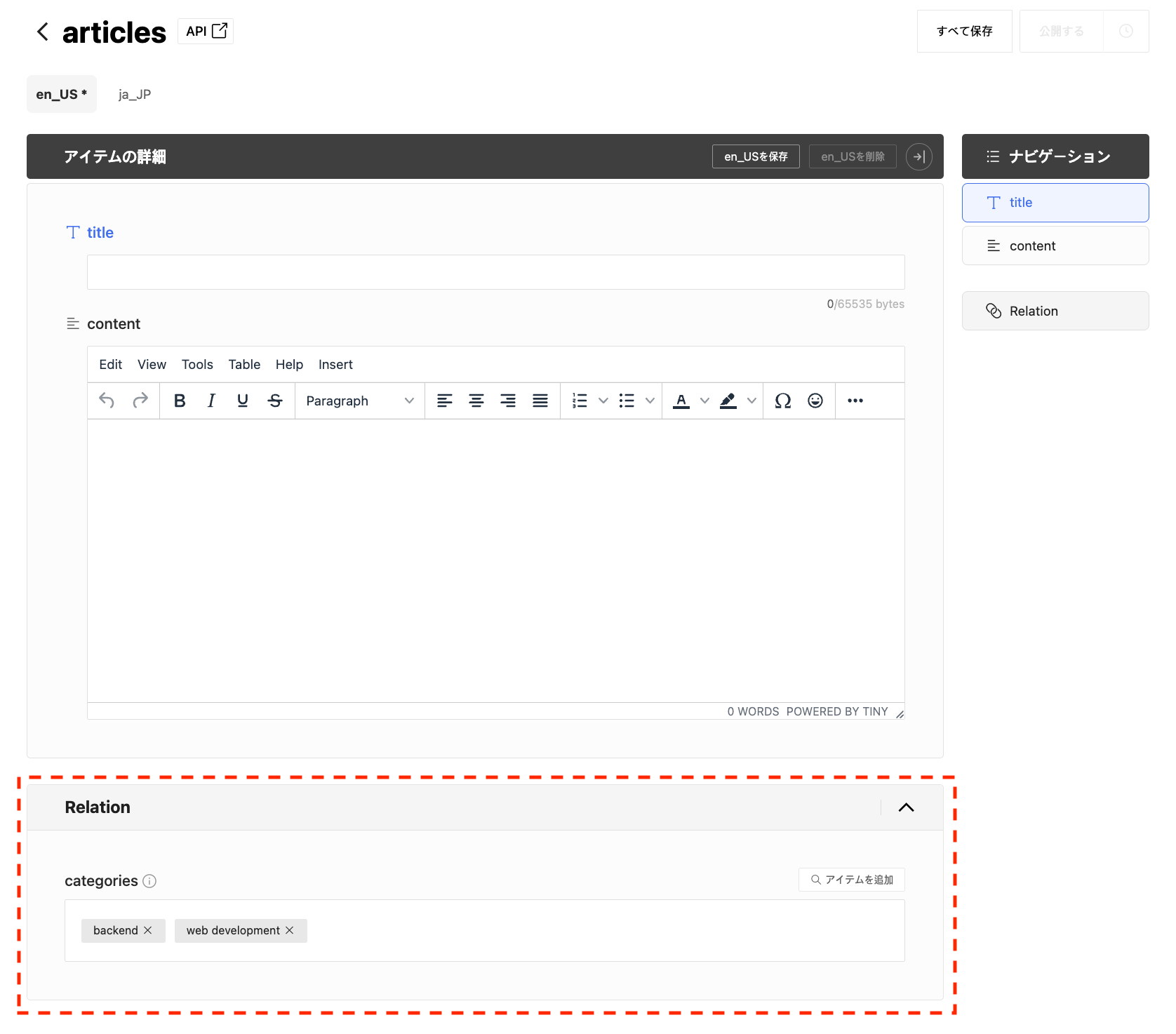
Movable TypeのCategoryやFolderは、それぞれArticleやPageと関係あるデータです。この関係をLandPress Contentでも維持できるようにLandPress ContentのRelationフィールドを活用して関連付けを行いました。
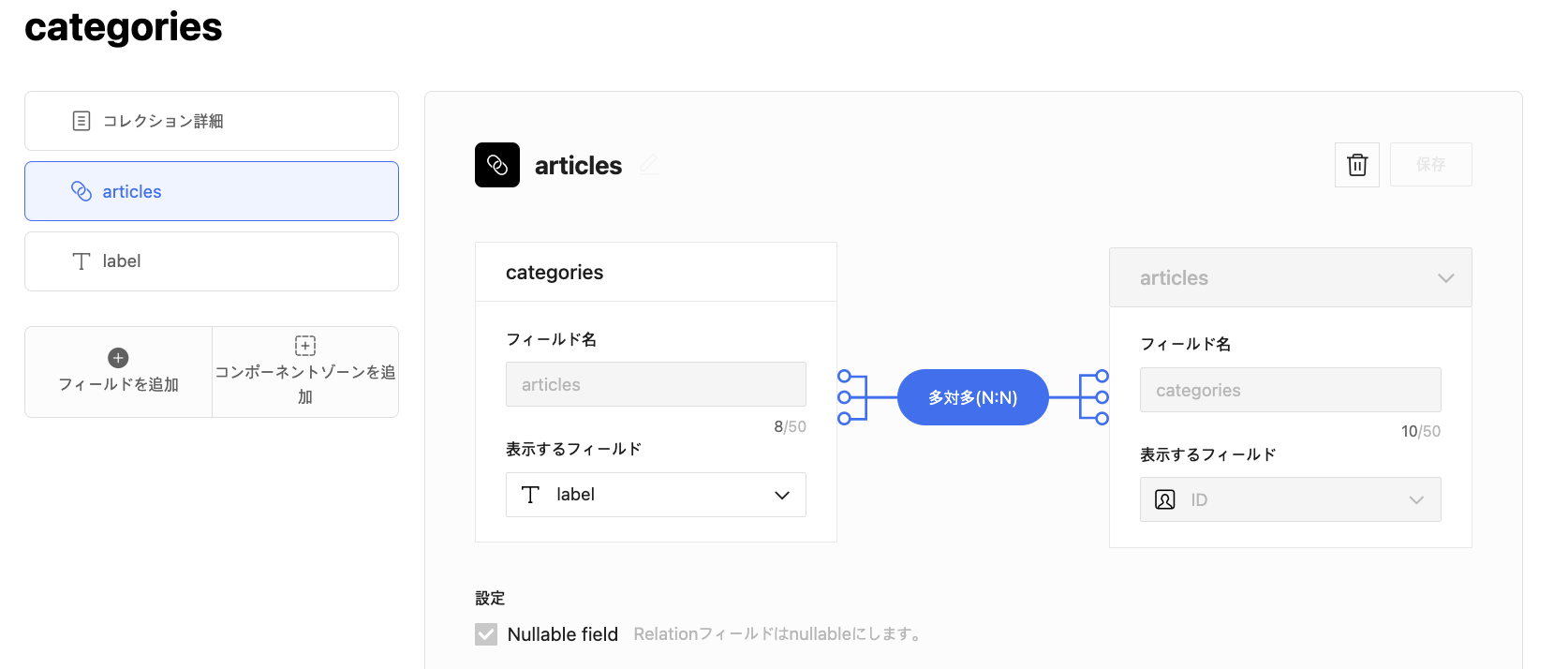
LandPress ContentのRelationフィールドは、コレクション間の1:1または1:N、N:Mの関係をサポートします。CategoryとArticleはN:M、FolderとPageは1:Nの関連付けとなりました。このように関係を設定すると、CategoryやFolderをArticleやPageから分離して簡単に管理し、便利に使用できます。




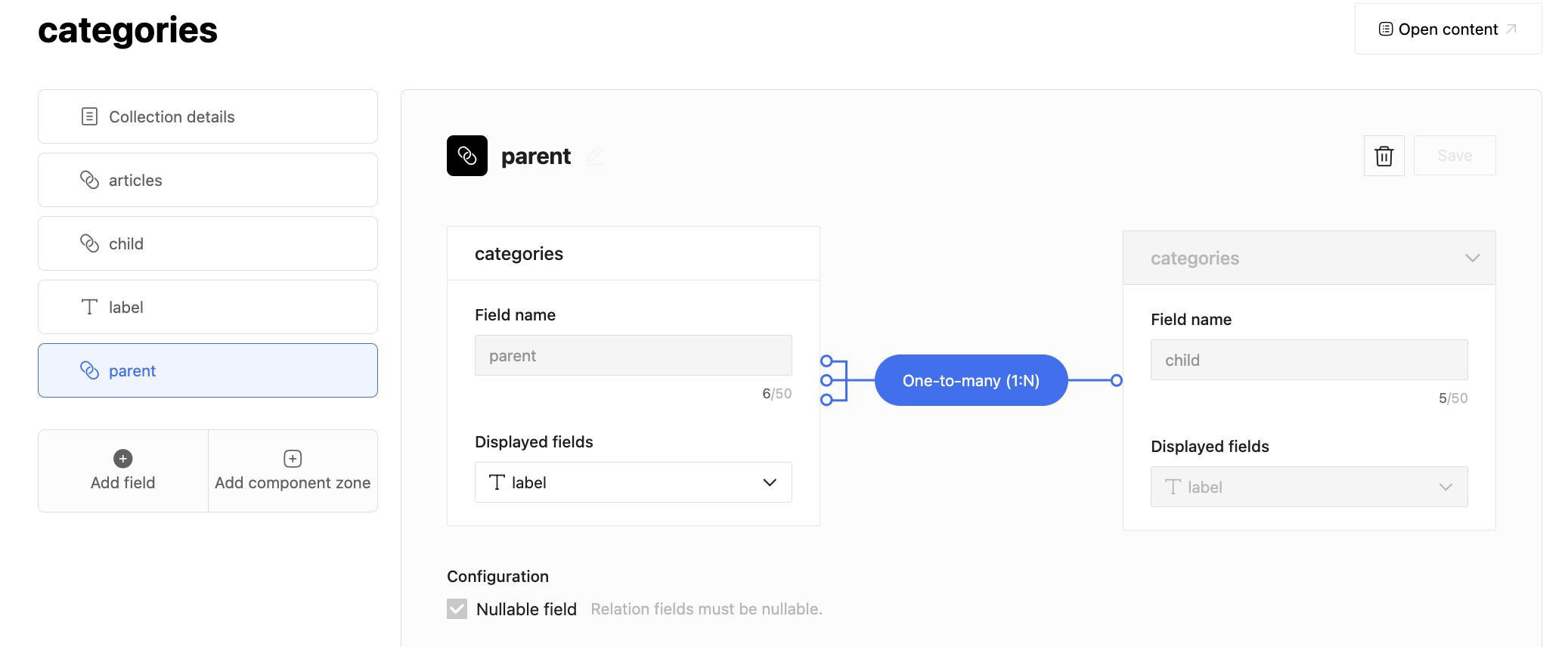
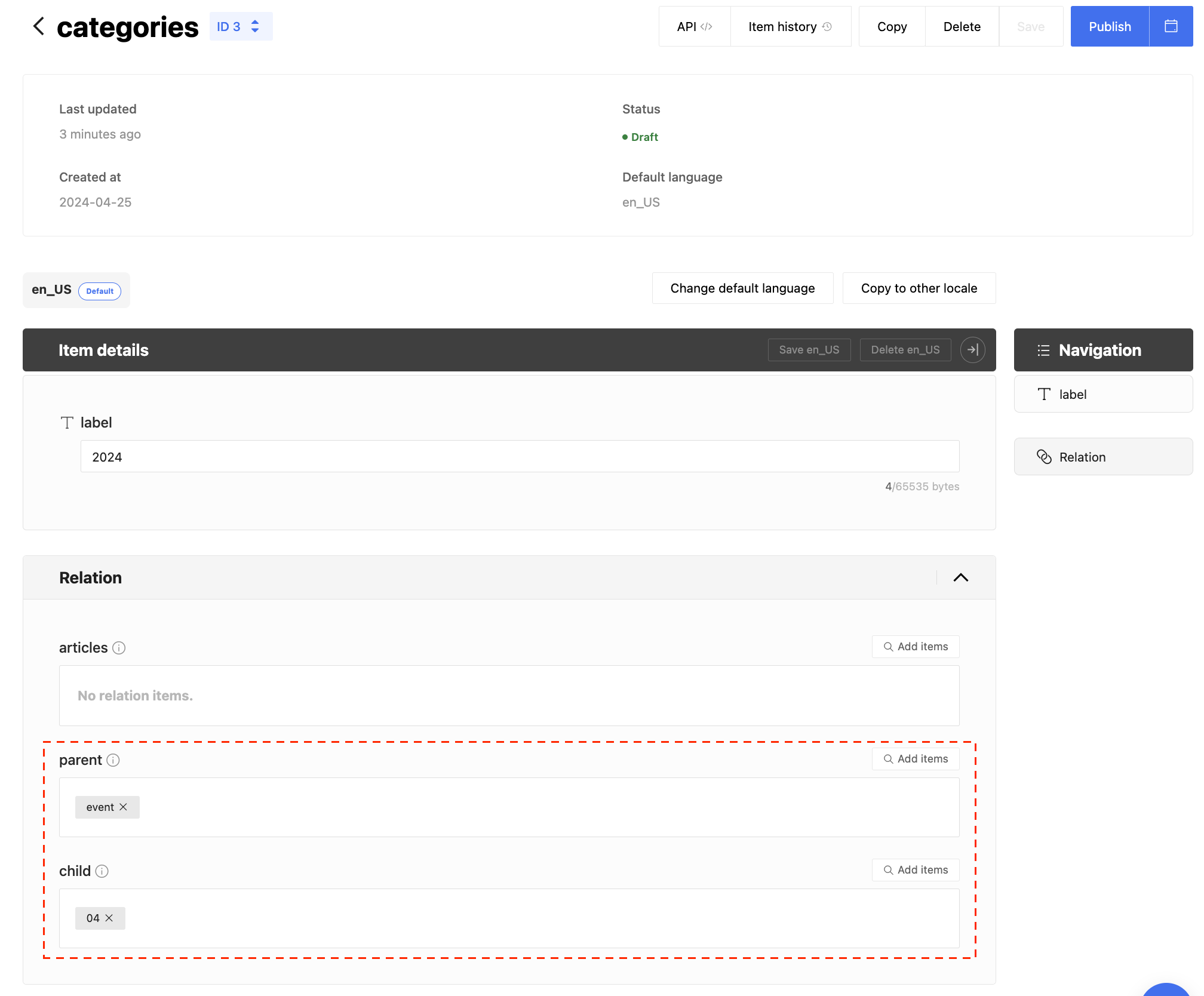
また、CategoryやFolderはレイヤー構造を持っているため、LandPress Contentでは自分自身と1:Nの関連付けとなる方法でレイヤーを実装しました。CategoryやFolderの個々のアイテムは、以下のように1つの親アイテムと複数の子アイテムを持つことができます。


Categoryを保存する画面
データの抽出
データマッチングを完了したら、次はMovable Typeでデータをどのように抽出するかを考えます。2つの選択肢があります。XMLでデータを抽出することも可能で、Movable TypeのData APIを活用することも可能です。
2022年にLINE EngineeringサイトをWordPressからLandPress Contentに移行した際は、XMLでデータを抽出して移行しましたが、以下のような不便がありました。
- 特定のデータは、XMLに含まれないことがある
- データのサイズによってXMLの抽出に時間がかかりすぎる
- 一部のサイトのみを選択して移行することが難しい
- XMLデータをパーシングするプロセスがあまりにも不便
以上を踏まえ、今度はMovable TypeのAPIを活用して以下の手順でデータを抽出することにしました。
- Movable Typeの認証の取得
- Siteリストの取得と移行するSiteの選択
- Siteからのメディア抽出
- Movable Typeのデータ構造の抽出
- Article、Page、Category、Folderのデフォルトフィールドの抽出
- Article、Pageのカスタムフィールドの抽出
- アイテムの抽出
データの抽出で発生した2つの問題
しかし、いざデータを抽出しようとしたら、バージョン問題が発生しました�。Movable TypeはバージョンごとにAPI仕様が異なるため、データを正常に取得できない問題がありました。それに対応するには、ユーザーが自分のMovable Typeバージョンを選択できるようにする必要があります。また、認証問題もありました。ユーザーがMovable Typeデータパスをカスタマイズして使用する場合、Movable Type APIパスが異なるため、認証段階で失敗することになります。
上記の2つの問題を解決するために、ユーザーが直接APIのエンドポイントを入力するように変更しました。
| Movable Typeのバージョン | APIのバージョン | APIのエンドポイント |
| Movable Type 7 r.53xx | v4.0 | http(s)://path/to/mt-data-api.cgi/v4/ |
| Movable Type 7 r.54xx | v5.0 | http(s)://path/to/mt-data-api.cgi/v5/ |
移行ツールの開発
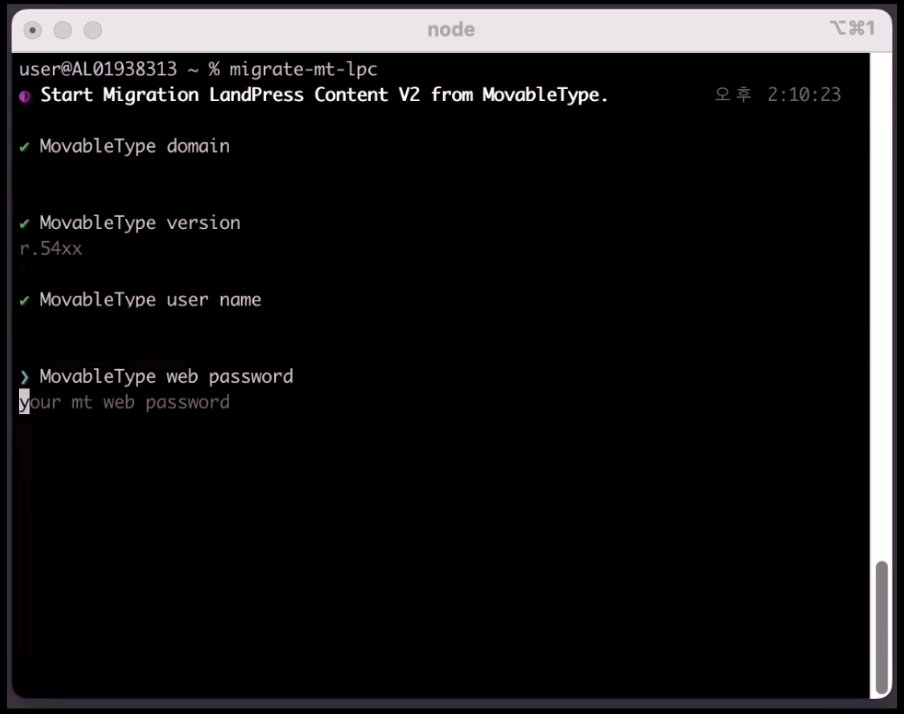
弊社は日本以外にも様々な国や地域にサービスを提供する企業なので、サービスごとにネットワーク環境が異なる場合があるため、Movable TypeからLandPress Contentに直接データを送信することは不可能でした。そのため、ユーザーのPCからデータを移行できるようにCLIで移行ツールを開発しました。
CLIの開��発に使用したライブラリは以下のとおりです。
| ライブラリ |
使用 |
| Commander.js |
移行ツールのCLIインターフェースを提供します。 |
| Consola |
ユーザーに案内を表示し、移行に必要な情報を入力してもらいます。 |
| CLI-Progress |
ほとんど大量のデータを移行するため、移行の進捗状況を出力します。 |
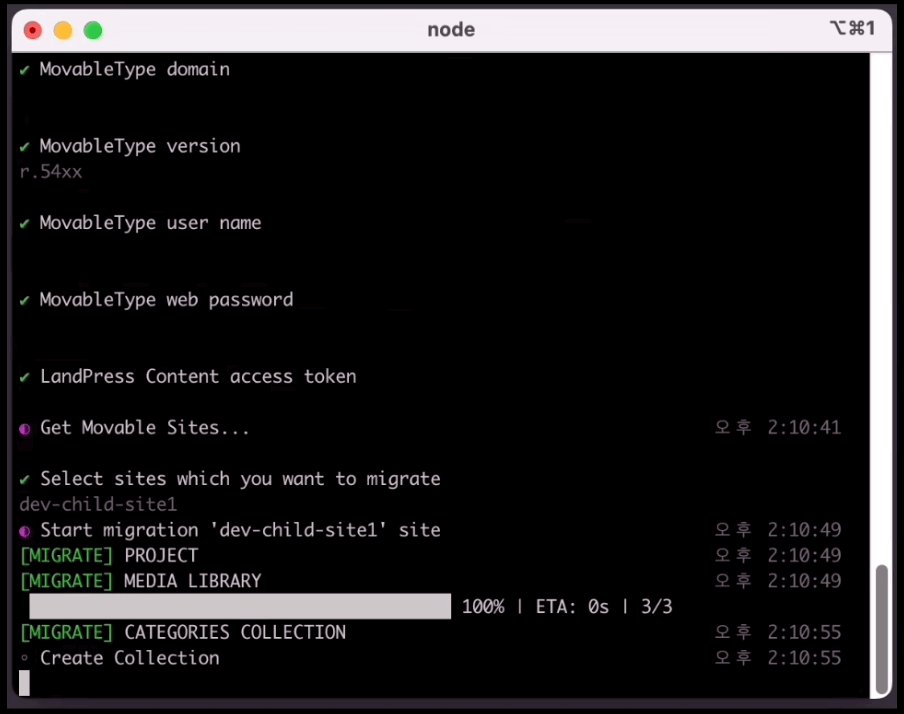
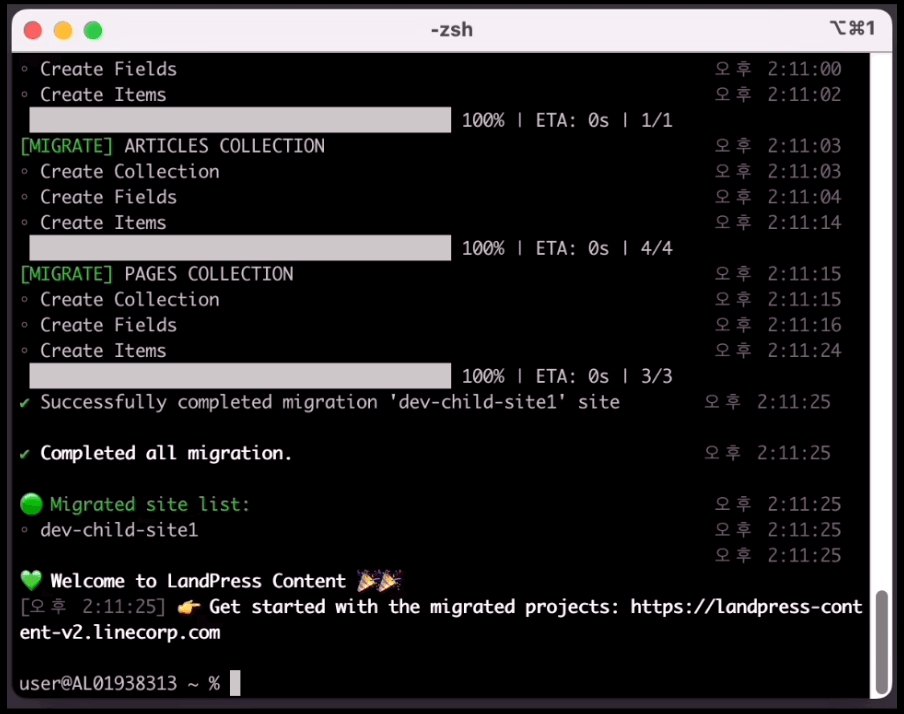
このように完成したツールを利用してユーザーが認証情報を入力し、移行するMovable Type Siteのリストを選択すると、以下のプロセスが順次行われます。
- Movable Type siteの抽出 → LandPress Content projectの作成
- Movable Type assetの抽出 → LandPress Content media libraryへの移行
- Movable Typeのデータ構造を抽出 → LandPress Content collection、field構造の作成
- Movable Type itemの抽出 → LandPress Content itemへの移行
上記で注目すべき点は、CategoryやFolder、AssetをArticleとPageアイテムより先に移行する必要があるという点です。ArticleとPageアイテムを移行する際、フィールド値をマッチングする必要があるためです。

ヘッドレスCMSへの移行後の改善点
ここまで、移行ツールの開発について紹介しました。「機能に大差はないように見えるけど、わざわざ移行する必要があるのかな」と思うかもしれません。では、従来のCMSからLandPress Contentへの移行後はどのような点が改善されたかについて説明します。
パフォーマンスの面
ヘッドレスCMSを使用した後、あらかじめビルドして最適化した静的ウェブページを提供でき、サイトのパフォーマンスが向上されました。また、LandPress Contentは大容量トラフィックも処理できるように開発したプラットフォームであるため、静的データと動的データの両方のリクエストを問題なく処理できます。その結果、必要な部分でのみAPIを活用して動的なデータのリクエストを処理することができ、開発と管理がより便利になります。また、LandPress ContentはCDNを介して世界中どこでも最適なネットワーク通信をサポートするため、サイトを均一で安定的に運営できるようになりました。
セキュリティの面
従来のCMSとは異なって、フロントエンドとバックエンドのレイヤーが分離されており、セキュリティ問題を事前に防ぎ、迅速に対応することが可能です。何よりも、従来のCMSはさまざまな機能を補うためにプラグインを使用する必要がありました。これらのプラグインでセキュリティ問題が発生し、データを安全に管理することが困難でした。
しかし、LandPress Contentに移行したことで、この問題から解放されました。LandPress Contentは、コンテンツ管理に最適化されたさまざまな機能を提供するため、プラグインを使用する必要がありません。また、LandPress Contentが提供するCORS(cross origin resource sharing)や個人情報の暗号化設定、APIリクエスト時に特定のフィールドへの応答を除外する機能などを活用し、より安全にデータを管理できます。
開発者経験の面
従来のCMSはモノリシックでメンテナンスが困難でしたが、ヘッドレスCMSを使用することでフロントエンドとバックエンドが分離され、2つのレイヤー間の混雑による問題が解消されました。また、ヘッドレスCMSはフロントエンドに依存しないため、サイトの変更にも柔軟に対応でき、新機能の追加や新技術への対応にかかるコストを削減できるほか、すべてのフロントエンドフレームワークを利用できるため、プロジェクトに最適なフレームワークを選択することができます。これらのメリットから、現在ReactやVueなどの最新のフロントエンドフレームワークとともに、LandPress Contentを利用するサイトが開発されています。
コンテンツ管理の面
従来は、コンテンツを管理する際、使用もしない機能で複雑になったCMSの管理画面を使用しましたが、これからは直感的なUIでコンテンツ管理にだけ集中できます。また、プロジェクトに応じて最適化されたデータ構造を構成できます。コンテンツタイプによってコレクションタイプとシングルタイプを選択し、モジュール単位でさまざまなタイプのフィールドを自由に追加できます。コンポーネントやフィールドグループを使用することで、繰り返し使用されるデータフィールドの構造を再利用することもできます。


おわりに
今年初めに上記の移行ツールを使って株式会社出前館のサイトのデータ移行を行いました。メディアファイルを含む約3,900件のMovable Typeデータをすべて正常に移行し、現在はLandPress Contentとして運用されています。

ここまで、移行ツールの開発の話とLandPress Contentに移行した後の変化について紹介しました。前述の多くのメリットから、LandPress Contentを使用した多くのプロジェクトがサービス環境でも使用されています。以下は、実際にサービスしているウェブサイトの画面とLandPress Contentの画面です。各プロジェクトの特性やニーズによって構成が異なっていることが分かります。
| サイト | サイト画面 | CMS画面 |
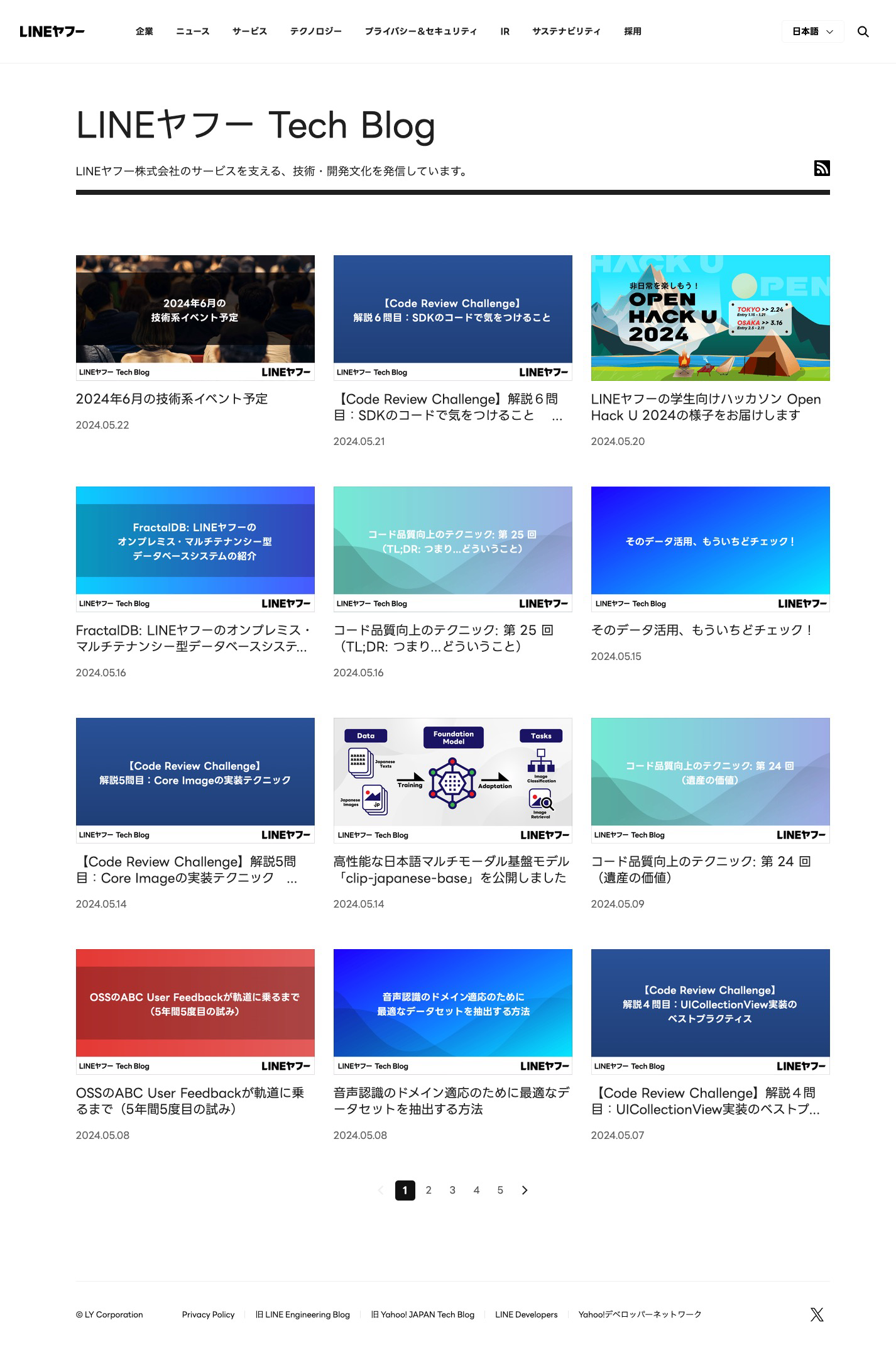
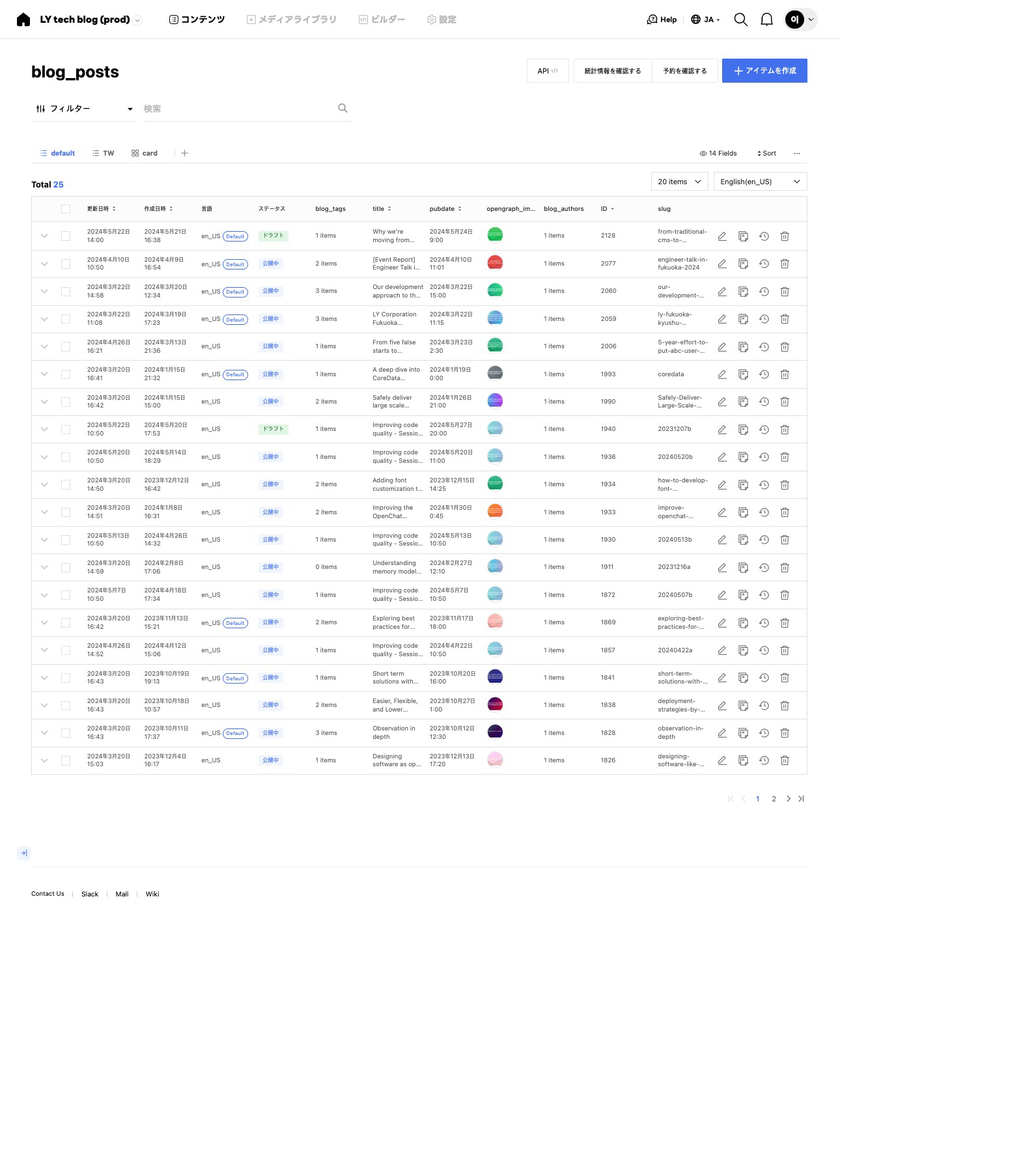
| LINEヤフー Tech Blog |

ブログの一覧画面 |

Collection typeのコレクションを使用した画面 |
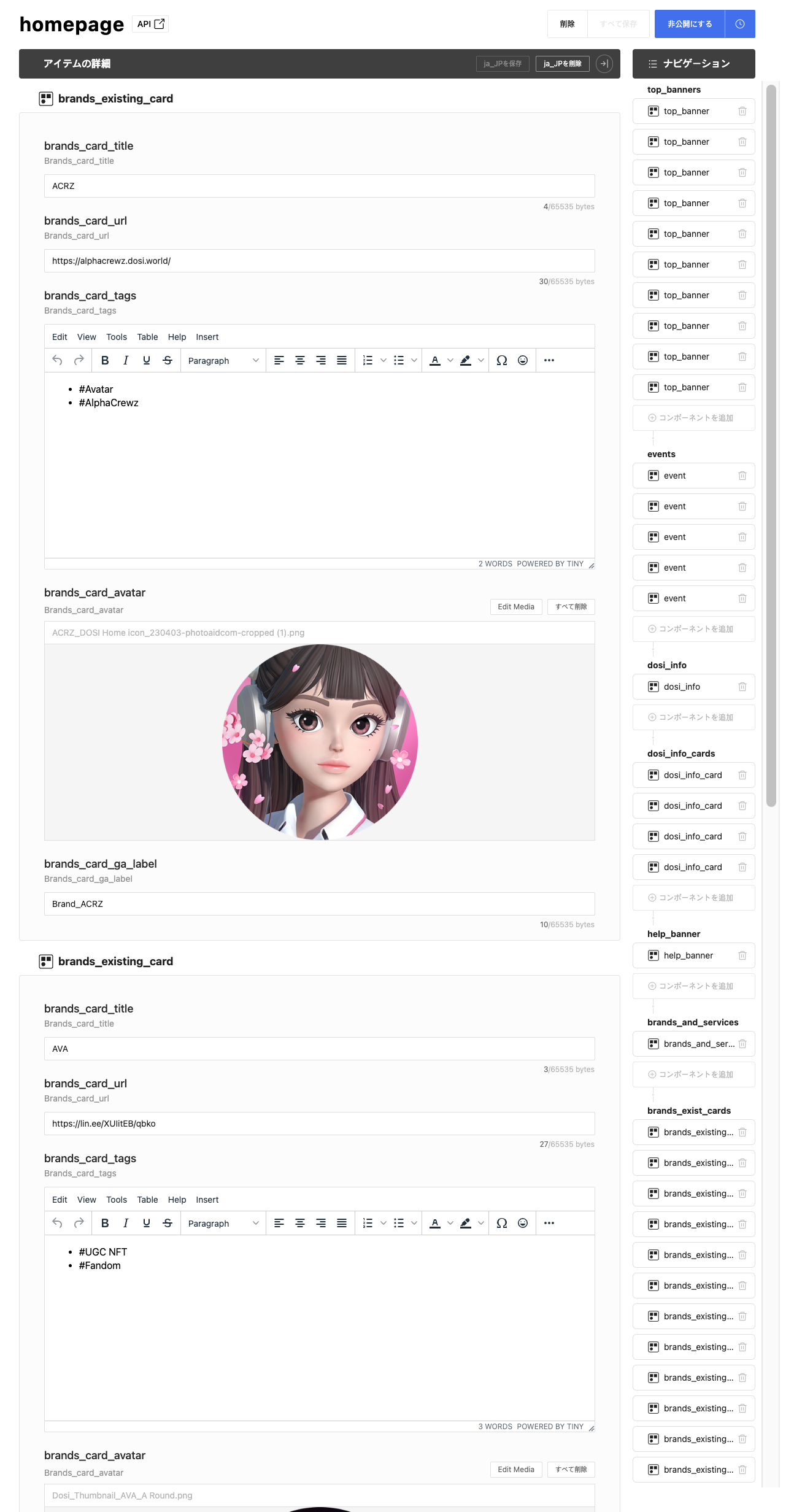
| DOSI |

|

|
この記事が、従来のCMSの使用にあたって不便を経験している方やヘッドレスCMSの使用を考慮している方に役立つことを願って、終わりにしたいと思います。長文を読んでいただき、ありがとうございました。