こんにちは。この記事は、SWATメンバーである今谷、奥村、杉山、祐村、早坂の5人が、能登半島での宿泊施設情報サイトのリリースをサポートしたプロボノ活動について、その技術的背景をご紹介します。
SWATとは、全�社横断で技術支援を行っているエンジニアチームです。具体的には、各部門の開発チームだけでは対処できない技術的課題に対応し、依頼内容に応じて現場の開発チームとともに数カ月間で課題の解決にあたっています。
プロボノ活動は、「社会的・公共的な目的のために、職業上のスキルや経験を活かして取り組む社会貢献活動」のことです。能登半島地震の支援活動を行う組織から協力要請を受け、LINEヤフーは被災地支援に取り組んでいます。SWATチームが参加することになった経緯については、能登・支援者向け宿泊施設サイトを開発 地震復興を支える #LINEヤフーのプロボノ をご覧ください。
被災地に必要とされる「宿泊施設情報サイト」とは
能登半島地震で被害に遭った宿泊施設の中には、復旧工事の作業者やボランティア・各自治体からの応援派遣職員といった復興の支援者が宿泊できる施設が80程度あります。宿泊施設は支援者向けの宿泊予約を受け付けていますが、一般の観光客の受け入れは難しい状況であることも多いため、既存の宿泊施設予約サービスのシステムを利用できません。
能登半島広域観光協会では、それらの宿泊施設について空き状況を収集・整理し、支援者向けに公開する取り組みを行っていました。しかし、観光協会が各施設に対して電話で空き状況を確認していたため多くの手間がかかり、情報更新も一週間に1回程度しかできないという課題がありました。
今回、私たちのチームでは、各宿泊施設の管理者が自分たちで空き状況を��更新し、支援者向けに公開できるWebアプリケーションを開発しました。これにより、空き状況を手動で問い合わせる手間を削減し、自動で空き状況更新・公開を実現できるようになりました。本記事では、開発にあたっての技術的な背景についてお話しします。
アプリケーションが備えるべき要件・制約
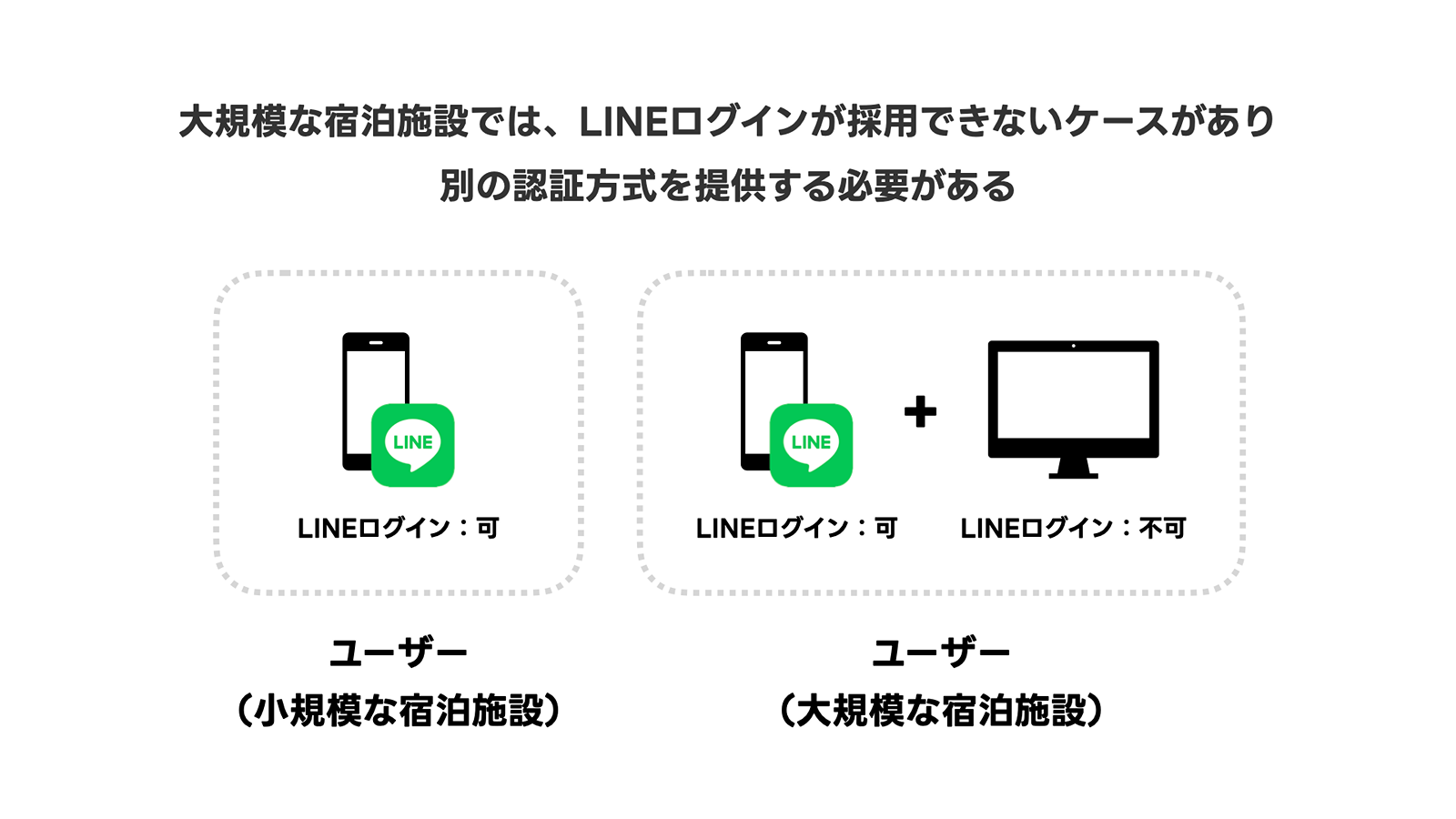
今回のプロボノ活動で意識したのは、システムを利用するユーザのバックグラウンドです。上述の通り、本アプリケーションでは宿泊施設の担当者が自らの施設空き状況を登録する必要があります。しかし、能登の宿泊施設は民宿や小さな個人経営の宿が多く、Webアプリケーションへのアカウント登録やログインといった複雑な操作に慣れていない方もいらっしゃいます。そのような普段ITに不慣れな方でもスムーズに利用できるよう、今回はLINEアプリを利用して空き状況更新を行えるシステムを開発することになりました。
また今回は、LINEアプリ内で動くLIFFアプリケーションを想定して設計をしました。WebアプリケーションにLIFF SDKを組み込むことで、LIFFの基本機能である自動ログイン機能を利用できます。これによりユーザは、明示的なアカウント作成やログイン操作なしにアプリケーションを利用できます。LIFF(LINE Front-end Framework)の詳細は、以下のドキュメントをご覧ください。
一方で、主に大規模な旅館の管理者や観光協会の担当者�向けに、個人のスマートフォンではなくPCのブラウザから空き情報登録を行うユースケースも存在しました。その場合、共用のPCに個人のLINEアカウントでログインする運用は望ましくないため、別の権限管理方法を考える必要があります。

以上を踏まえ、今回のアプリケーションは以下のような要件を備える必要がありました。
- 宿泊施設の担当者は、本アプリケーションにLINEアプリ経由で自動ログインし、部屋の空き状況を更新操作を行える
- 宿泊施設や観光協会の担当者は、PCブラウザからも同様の操作を行える
- データの更新操作は、いずれも適切な認証認可の仕組みを備える必要がある
- 空き状況は、支援者向けに公開できる
上記に加え、今回の開発には以下のような制約がありました。
- 最低限動作するアプリケーションを数週間ほどで実装する必要がある。開発は業務外で実施し、実装に割ける工数は3人程度 x 週4時間程度
- 運用にかかる費用は可能な限り抑えたい
- 開発者はアプリケーションの長期的な運用に関与できないため、非技術者であっても問題なく運用できるよう設計する必要がある
使用技術・アーキテクチャ
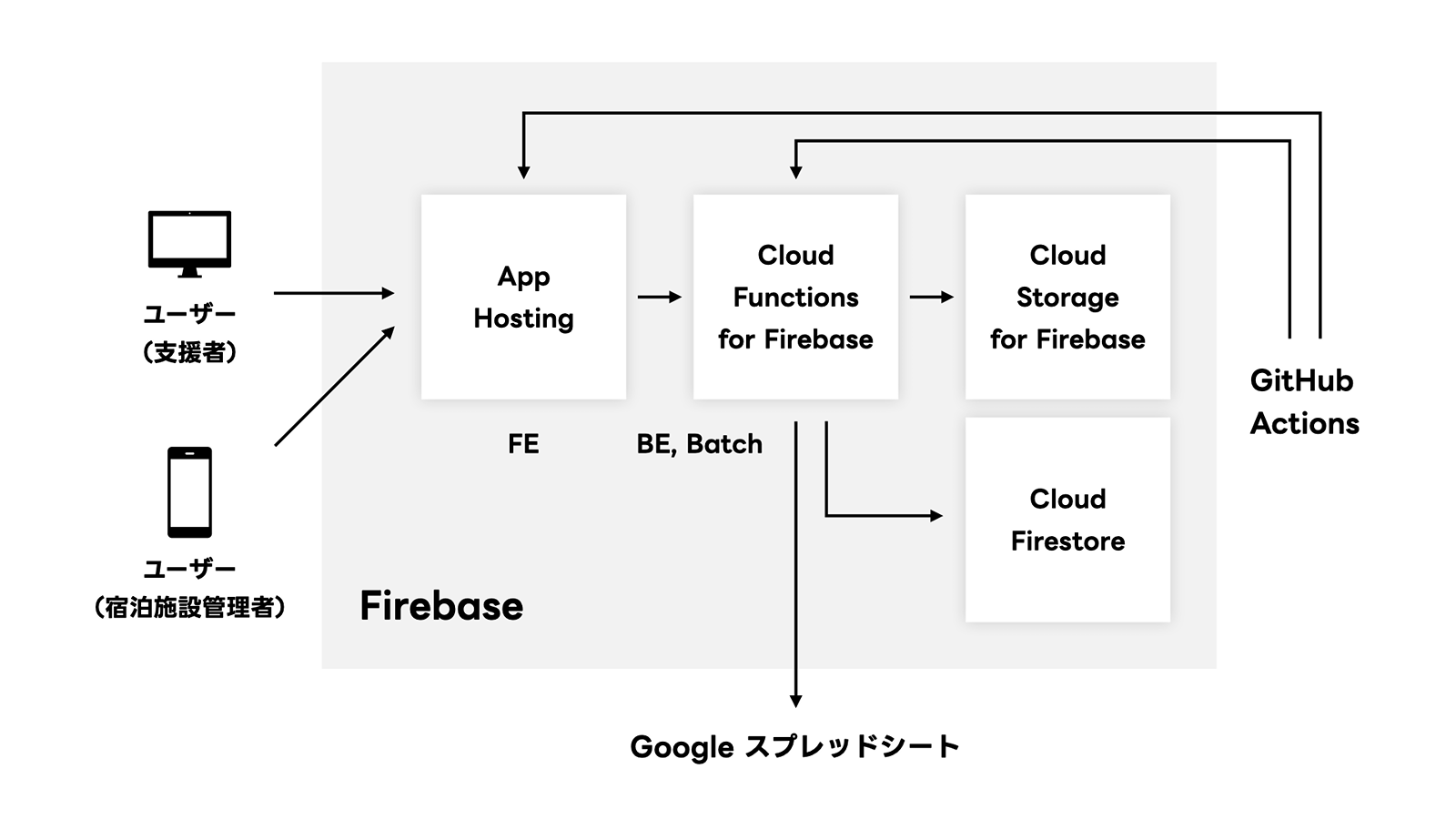
このような経緯により、今回は以下のようなアーキテクチャで実装を行いました。開発プラットフォームにはFirebaseを採用しています。

アプリケーションはCloud Functions for Firebaseとしてdeployし、FrontendはFirebase App Hostingを利用しました。施設情報、宿泊施設空き情報等を格納するData Storeは一般的なデータベースではなく、Google SpreadSheet管理としました。Google SpreadSheetを選定した理由には以下の点が挙げられます。
- 特定のGoogleアカウントに対して各施設シートへの編集権限を付与できるため、PCブラウザから更新する際のユースケースにおいて、追加の認証認可処理を実装する必要がない
- PCからデータ更新をするためのUI を実装する必要がない
- データベース管理にかかる費用を抑えられる
- 運用をするうえで施設の追加・更新などが発生した場合も、データベースへのクエリを発行する必要はなく、Google SpreadSheetの項目を書き換えるだけで済む
スマートフォンから利用する場合はLINEログインを行うため、Googleアカウントとは別の権限管理を実装する必要があります。今回は、各施設担当者向けのオフライン説明会が行われることを利用し、以下のような流れで認証認可を実現しました。
QRコードを採用した初回登録
初回登録にあたって、各施設の担当者に向けた説明会をオフラインで実施しま�した。その際、システム側で施設ごとに発行したQRコードを各施設担当者のスマートフォンで読み込んでもらいました。QRコードを読み込むとLIFFアプリにリダイレクトし、友だち登録を経て自動ログインが行われます。これを契機にシステムは各施設担当者と施設を紐づけ、FireStoreに保存する設計としました。
FireStoreを採用した権限管理
以降ユーザが施設の空き状況更新リクエストを行った場合、FireStoreに保存した紐付け情報を確認することで、ユーザがその施設の更新権限を持っているかどうか判定できます。これにより、LINEアプリを利用する場合においても適切な権限管理を行うことができました。
実装にあたり心がけたこと
直感的に理解しやすいUI設計
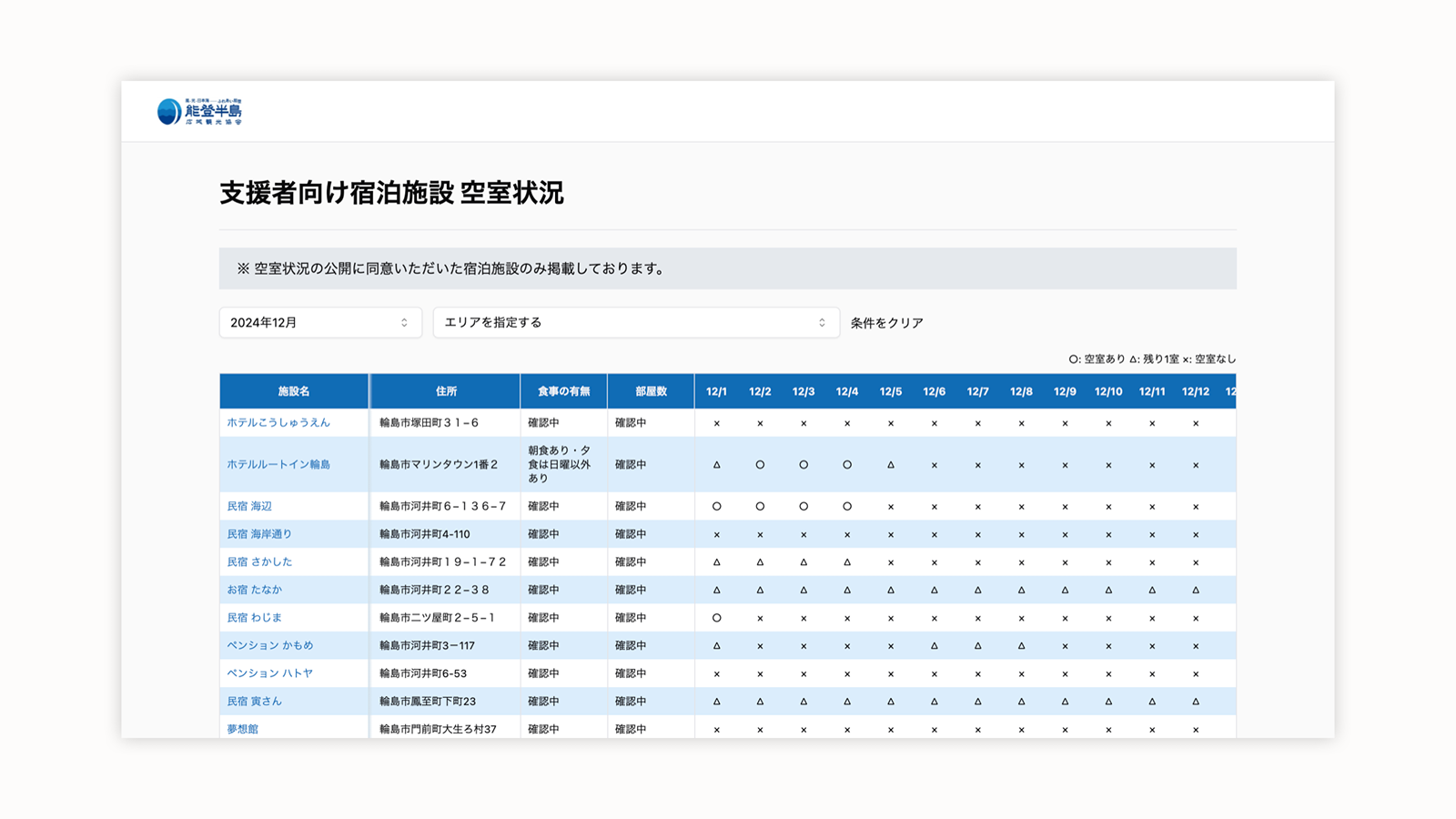
支援者向けに宿泊施設の空き状況を表示するページでは、施設の比較・空き状況の確認が行いやすいよう、下図のように一覧性の高いテーブルを採用しました。

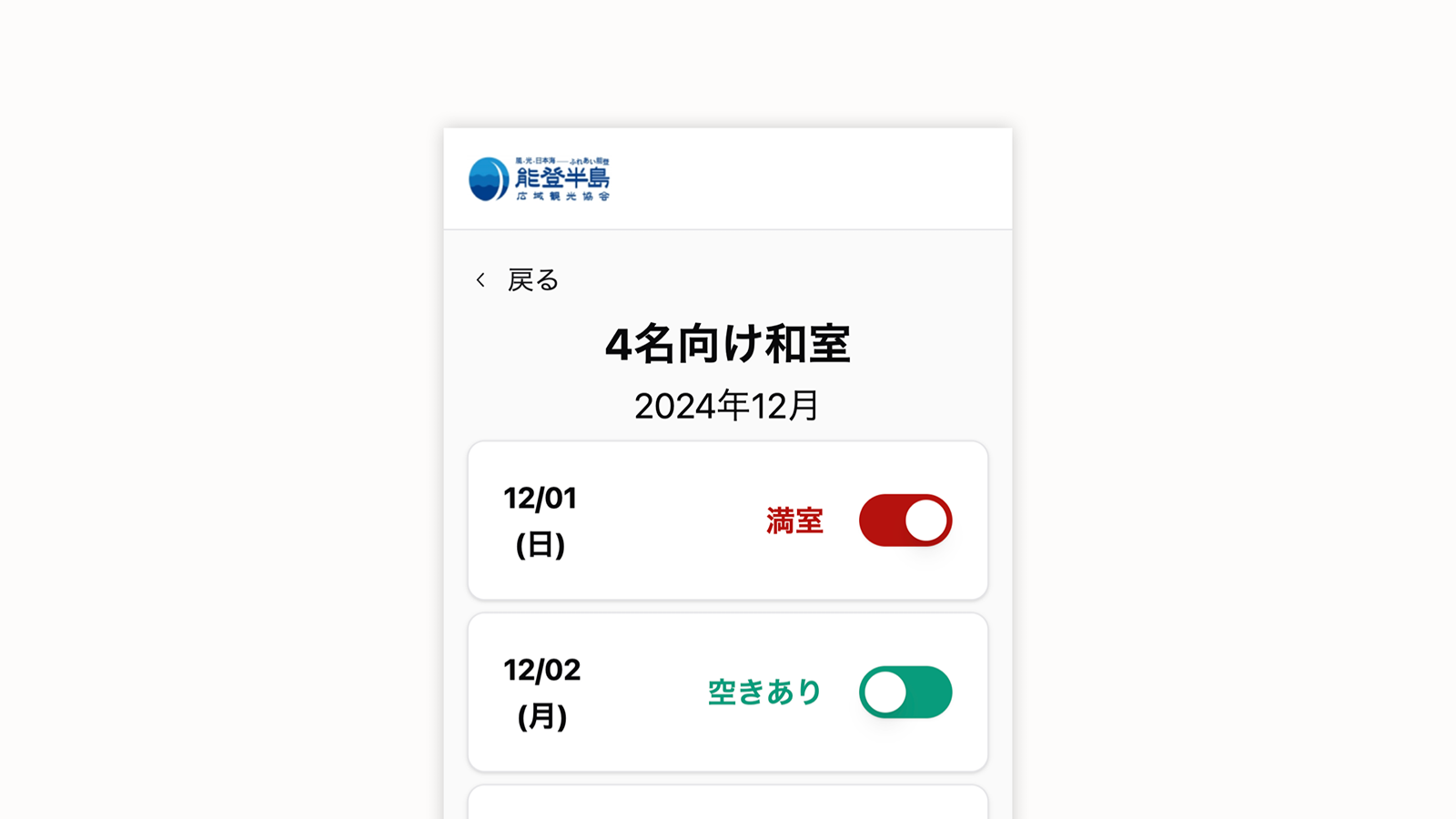
スマートフォンから空き状況を更新するUIではトグルボタンを採用しました。ITリテラシーが高いユーザでも低いユーザでも一目でわかることを考慮し、色と空き状況を示す文字の両方で状態を表現しました。説明会では、年配の方からも「スムーズに入力できた」「こんなに簡単にできるんだ」といった声をいただくことができました。

更新画面の挙動にも、本アプリケーションのユーザ特性を考慮した工夫を行いました。更新操作が世代の古い端末・不良な通信状況のもとで行われ通信に遅延が発生する場合、トグルボタンが1回タップされるごとにサーバからのレスポンスを待っていると、UIの更新が遅れUXが極端に悪くなります。そのため、サーバからのレスポンスを待たずに表示の更新を行う楽観的UIを採用するようにしました。

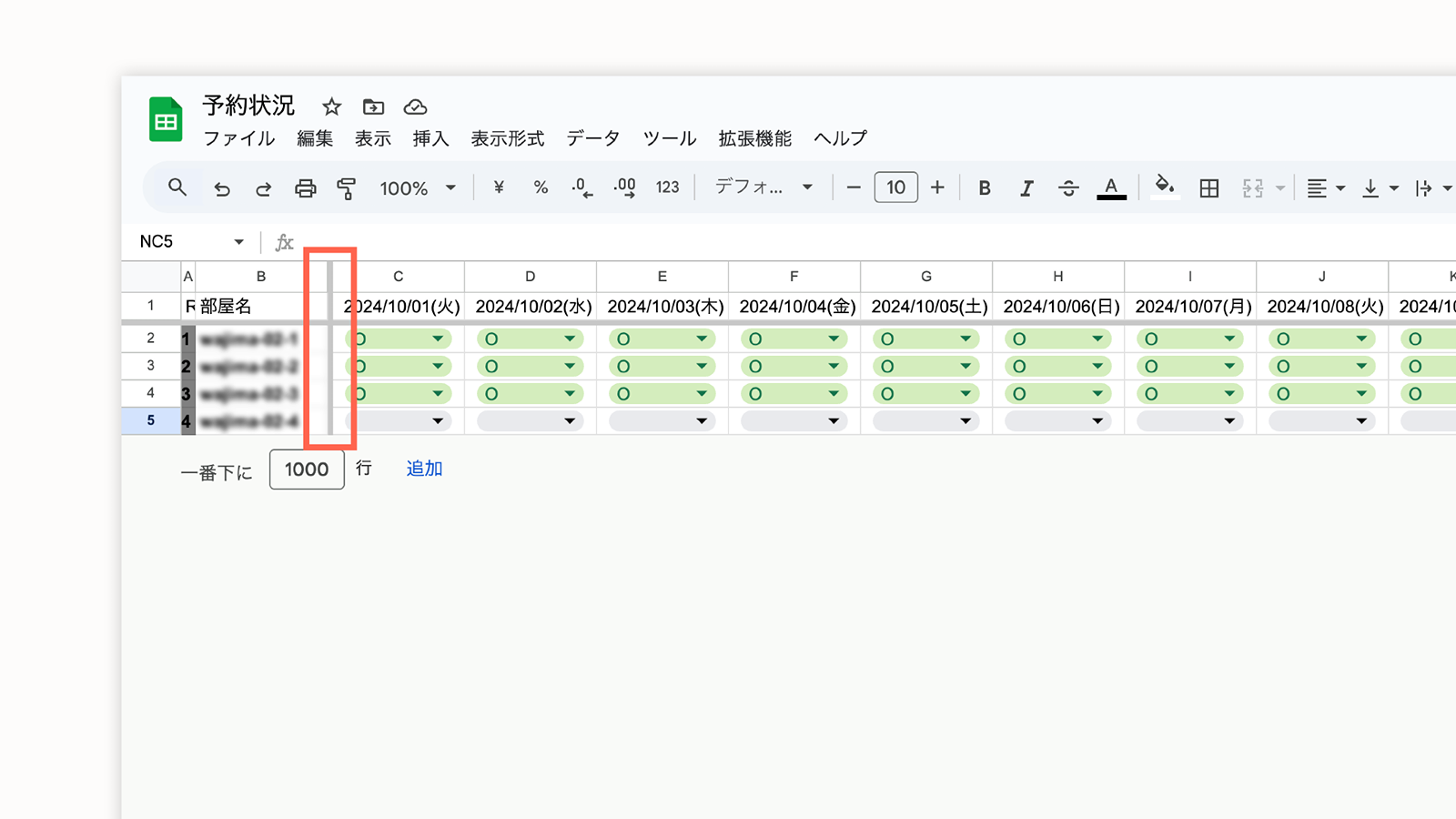
空き状況の更新をスプレッドシートで行う場合のUXについても考慮しました。スプレッドシートには過去の空き状況データも含めて蓄積されるため、今日やそれ以降の日付分を更新したい場合横に長くスクロールする手間が発生します。これを解消するため、Google Apps ScriptのshiftColumnsGroupDepthを利用して、データはそのままに列を折りたたむことにより、常に今日の日付が一番左へ表示されるような工夫を行いました。
スプレッドシート操作の自動化

データをスプレッドシートで管理するにあたり、例え��ば施設の追加・部屋の追加などが発生した場合は、シートにそれを反映し、Googleアカウントへの権限追加などを実施する必要があります。今後の運用において非開発者でもそのような作業が行えるよう、あらかじめ用意したGoogle Apps Scriptを実行するだけで、自動で適切な変更が反映されるよう工夫を行いました。さらに、それらのGoogle Apps ScriptをGoogle SpreadSheetの画面から起動できるようなユーザ定義メニューを追加することにより、目的に応じた関数を簡単に実行できるよう設定しました。
おわりに
本記事では、能登半島での宿泊施設情報サイトのリリースをサポートしたプロボノ活動について、技術的詳細および行った工夫についてお話ししました。本プロジェクトを通して、技術で社会貢献できる実感を得られただけでなく、限られた期間とリソースで試行錯誤してアイデアを実現する経験を積むことができたように思います。このような取り組みを公開することで、今後同様のニーズが生じた際のノウハウとして活用し、被災地支援の一助となることを期待しています。


