はじめまして!開志専門職大学情報学部情報学科3年の熊倉一哉です。
私は2023年のサマーインターンで、日々数多くのユーザーに利用されるポータルサイトYahoo! JAPANトップページ新規コンテンツをチームで開発するインターンに参加しました。 今回のブログでは、実際にどのようなインターン業務を行い、何を学び取れたのかをお話しできたらと思います。
インターンのテーマ説明
皆様はYahoo! JAPANのサービスをどれくらい利用していますか?
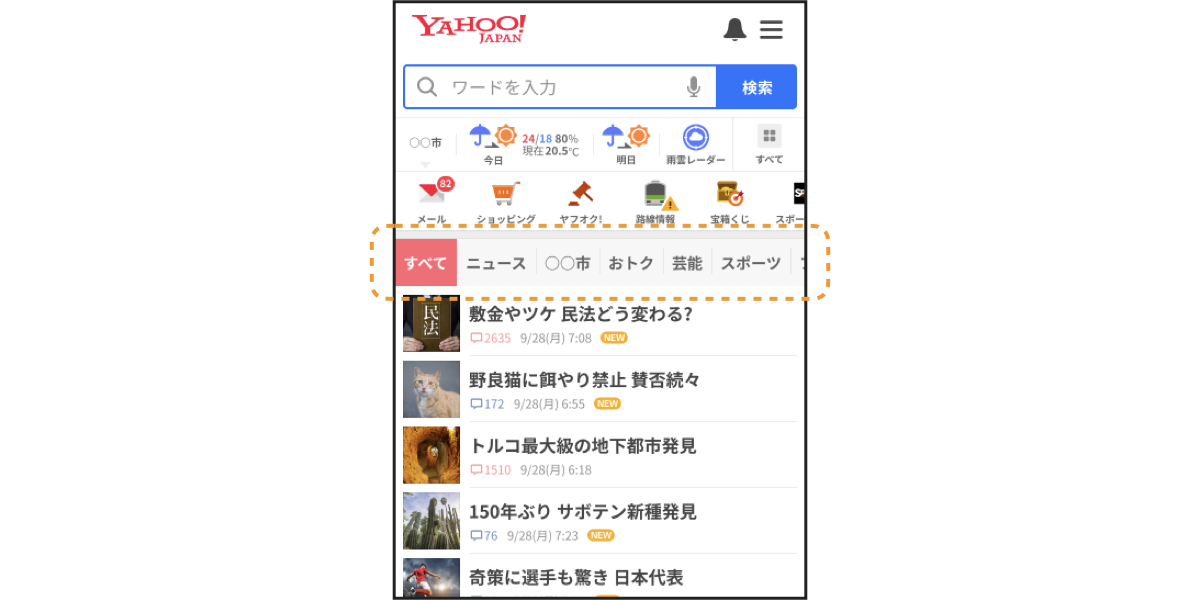
私は毎日、ニュースや交通情報・天気情報の確認で頻繁に利用しているユーザーのひとりです。 インターンで��は、ユーザーによく使われているトップページの「タブコンテンツ」に焦点を当てた開発を行いました。モバイル版のタブにはPC版とは異なり、ニュースや各地域の情報、お得な情報、IT、スポーツなどの多岐にわたるジャンルの情報が含まれています。ユーザーは気になるタブをカスタマイズ・選択して、情報を取得できます。

課題は、若年層をターゲットにして「最新のトレンド、わたし化」をテーマとした「タブコンテンツ」の企画と実装でした。
また、タブを開いたユーザー数を示す「DAU(Daily Active Users)」や記事・モジュールをクリックしたユーザー数「clickUB」、1ユーザーのタブ利用の深さ「DCU率(clickUB/DAU)」の3つの情報を元にして、実際にどのようなテーマのタブが今回のターゲットに沿っているかの提案を行いました。
全体の流れ
1日目:
- 開発環境づくり
- 事前講義(トップページについて、React・Reduxなどの技術についての学習)
- 部会
2日目 ~ 4日目:
- 新規タブの企画、機能選定
- コード実装
- 3日目の中間発表、フィードバック
5日目:
- プレゼンテーション準備・発表
- 全体レビュー、フィードバック
- KPT(振り返りのフレームワーク)
開発の流れ
1. 企画・想定画面の作成
共同編集ツールであるMiroを活用しながら、新規タブの構想からサイトデザインの構成を行いました。
��私たちのチームでは「旅行タブ」というアイデアで想定画面の作成、コード実装を進めていきました。これは、タブをユーザーごとにアレンジやカスタマイズできるようにすることで、使いやすい「わたし化」を目指すものです。アフターコロナによる旅行需要の増大や、今回のタブが単体として完結するのではなく、Yahoo!トラベルなどの他サービスと連携できるよう、DCU率向上の目的が挙げられます。このアイデア・選定理由を元に、機能の洗い出しを行いました。
ここで大きな壁となったものがあります。今回のテーマである「わたし化」を実現するには、各ユーザーのログインによる識別からのユーザーに合わせた実装が必要だったことです。 しかし今回の実装期間の短さと実装難易度を考慮し、ログインから派生する機能は作らない方向性で作業を始めました。ログイン機能を使うことなく「わたし化」を実現しようとすると、ただ「誰が見ても同じ情報が表示されるだけのタブ」になる危険性をはらんでいました。
そこで、ラジオボタンで選択した情報をもとに、ユーザーに合わせた情報を提示することとしました。

画像:インターンで開発したUI(実際にリリースされる内容ではありません)
ここで用意した4つの機能が以下の通りです。
- 観光地選択モジュール
- AIによるオススメプラン
- 地域タブに基づいたホテル、観光地のランキング
- 地域タブに基づいた無料スクロール記事
「AIによるオススメプラン」には、テキスト生成AIを活用しました。観光地選択モジュールで選択された地域・宿泊日程・趣向などの情報をラジオボタンで選択して生成ボタンを押せば、各ユーザーに合わせた旅行のオススメプランが提示される機能を考えました。この実装により、ユーザーに合わせた実装のプロセスを踏まずに、誰でも使いやすい「わたし化」が実現できます。トップページのタブとしては斬新で、今までにないタブコンテンツの構想を組み込むことに成功しました。
2. 具体的な技術スタック
- Next.js : Reactベースのフレームワークで、SSRとSSGを提供している
- React : コンポーネントベースのUIライブラリ
- Redux : アプリケーション状態を管理するライブラリ
- TypeScript: 静的型付けを提供するJavaScriptの拡張言語
3. 実装の内容
実装として下記の5つのコード構成を意識しながら開発を行いました。
- React : UI画面を表示する部分
- Redux : Contentsを実行し、状態を保存したデータをReact側に受け渡す
- Contents : Cache内で行われたキャッシュデータを取得する関数
- Cache : Fetcherが受け取った結果をキャッシュする
- Fetcher :ニュースや記事といったデータを定期的に取得する関数
その中でもとくにReact、Redux、Fetcher部分の実装を中心に行っていきました。
私は、上記で述べた旅行タブの機能実装の中でも旅行タブの作成と記事の無限スクロール機能の実装に注力しました。 観光地選択モジュールは6つの大陸で構成されており、これを押せば、大陸に含まれる国がAIオススメプランやランキ�ング、記事の中身が動的に反映される仕組みになっています。Fetcher部分で大陸のデータとそれに結びつく国のデータ型を定義して実装を行いました。選択した大陸によって表示される国が変更し、理想としていた観光地による機能の切り分けが完成しました。
2つ目の記事の無限スクロールに関しては、ユーザーの接触できる情報を増やす目的で実装しました。こちらは少し特殊な処理で無限スクロールを実装しました。ユーザーが利用しているデバイスウィンドウの下部高さと実際に起動しているWebサイト自体の下部の2つの距離を計算し、ある一定の閾値にWebサイトの下部が近づいた際に新たな記事を生成する処理を行いました。
全体を通して学んだこと
インターンは5日間ありましたが、実際にコードとして実装する期間は2日間という非常に短い時間でした。 3人のインターン生と3人のメンターさんの合計6人体制で開発を行いました。
参加した開発部門はペアプログラミングを採用しており、インターン生同士、もしくはインターン生とメンターの2人組でペアプログラミング開発をルーティーンし合いながら進めていきました。2人組になることで、コミュニケーションの量が少なくても互いのコード理解スピードを向上できました。 非常に特殊な開発内容でありましたが、ペアプログラミングの活用で大きく成長できました。
短い時間で最大の効力を発揮するために一番大事だと感じたのは、技術レベルの高さよりも、全体と密に連携できる環境を整えることです。これに尽きると感じました。誰がどこの機能を担当し、現在の進捗度はどうなのかと��いう共有だけにとどまらず、共通化するコンポーネントやピクセルレベルでのデザインの共有、データ型の命名定義などの細かな粒度の共有を事前に行いました。より密に共有するため、ペアプログラミングを導入しながら一つひとつ確認して進めていきました。担当する機能の齟齬がなくなるだけでなく、技術的に見てもコンフリクトが最小限に抑えられるので、必然的に開発スピードが上がっていく経験を身につけられました。今回のインターンによってリモート環境でのチーム開発の働き方や、メンバーとの連携方法を身につけられ、非常に貴重な機会だったと感じています。
またインターンを通して、HTML文書構造やファイル命名定義などの開発を行う上での環境づくり、コンポーネントの切り分けやReduxを用いた状態の切り分けといったコードを修正しやすくするための視点を多く吸収できたと感じています。 とくに、文章構造は構造的に記載すべきで、デザイン要素とは分離してHTMLタグを使い分ければ、コードの可視化度が向上するというTipsは非常にためになりました。現在も開発で意識して活用しております。また文書構造を固めてからデザインに着手する一連の実装意識も同時に習得できました。
終わりに
開発部署で定期的に行っている部会に参加する機会がありました。その中でのある文章が、感化される素晴らしい内容であったため、共有いたします。
「一番強いエンジニアの理想は、多くの人が頻繁に利用する技術に特化したメインウェポンと、他の人が触ったことのない技術のサブウェポンを持っておくこと。社内での活動に関わらず、自分のサブウェ�ポンを早いうちに探しにいくこと。複数の軸を持つことで化学反応が起き、新たなアイデアや技術力の向上が見込まれる。」
自分はフロントエンド技術の向上に向けて奮闘していますが、サブウェポンの取得まではほど遠いかもしれません。しかし、気になる技術領域は山ほどあります。100人の中で一番得意である領域が3つあるだけでも100万人に1人の価値があると思っています。ここで身につけた視点を忘れずに技術の吸収に楽しみながら努めていきます。そして付加価値を追求し続け、技術の偏りのないフロントエンドエンジニアとして活躍ができるように精進していきたいと思います。
今回のインターンを通して技術面の成長はもちろんのこと、5日間という短い期間でチームビルディングの構築という技術面以外の成長もできました。今回メンターとして支えてくださいました、ジョンさん、石倉さん、松田さん、本当にありがとうございました!
メンターからの一言
本インターンにてメンターをさせていただいているジョンと申します。Yahoo! JAPANトップページの新規コンテンツ開発時の実装手法について紹介しました。
Yahoo! JAPANトップページは開発時にペアプログラミングを実施しています。リモートワークが一般的となった昨今、コミュニケーション量の減少とコードレビュー時の負荷を削減するために、ペアプログラミングを実施しています。ペアプログラミングは、属人化の解消とコード品質の向上など、多くのメリットがある実装手法です。ぜひ導入を検討してみてください。
今回インターンシップに参加してくれたインターン生の3名は��初対面でありながら、開発チームとして企画から実装まで完遂しました。 短い期間にもかかわらず、優先順位の決めとタスクの見える化を行い、インターン生とは思えない成果を出せたと思っています。 成果発表時には多くの反響とフィードバック、いい評価をいただきました。 インターンシップは終了しましたが、また会えることを期待しております。