In October 2024, LY Corporation conducted a survey titled "State of LY Frontend 2024", targeting internal members involved in web frontend development. This survey aimed to explore recent trends and the usage of tools related to web frontend. It serves as a successor to the initiative previously known as the "UIT Global Survey" and is conducted annually for internal purposes (last year's report). Similar initiatives include the State of JavaScript and State of CSS, and you can think of this as the LY Corporation version.
This survey was the first to be widely publicized since the establishment of the joint company a year ago and the stabilization of the new company structure. As a result, we obtained a large-scale survey result with 342 participants from web frontend developers, which is quite rare for a single group of employees.
Additionally, due to the unprecedented number of responses, we have published a web page (unfortunately limited to internal access) that allows for a more detailed examination of the survey results. You can check how responses to each question correlate with other questions and compare them with the results of the State of JavaScript and State of CSS, providing a detailed understanding of the characteristics of LY Corporation's web frontend. In this article, we will highlight particularly interesting points from the survey.
Survey overview
Target: Frontend engineers of the LY Corporation group, including overseas bases (respondents belong to organizations in Japan, Korea, Vietnam, and Taiwan)
Response period: 2024/10/14-2024/10/21
Number of respondents: 342
Respondent demographics

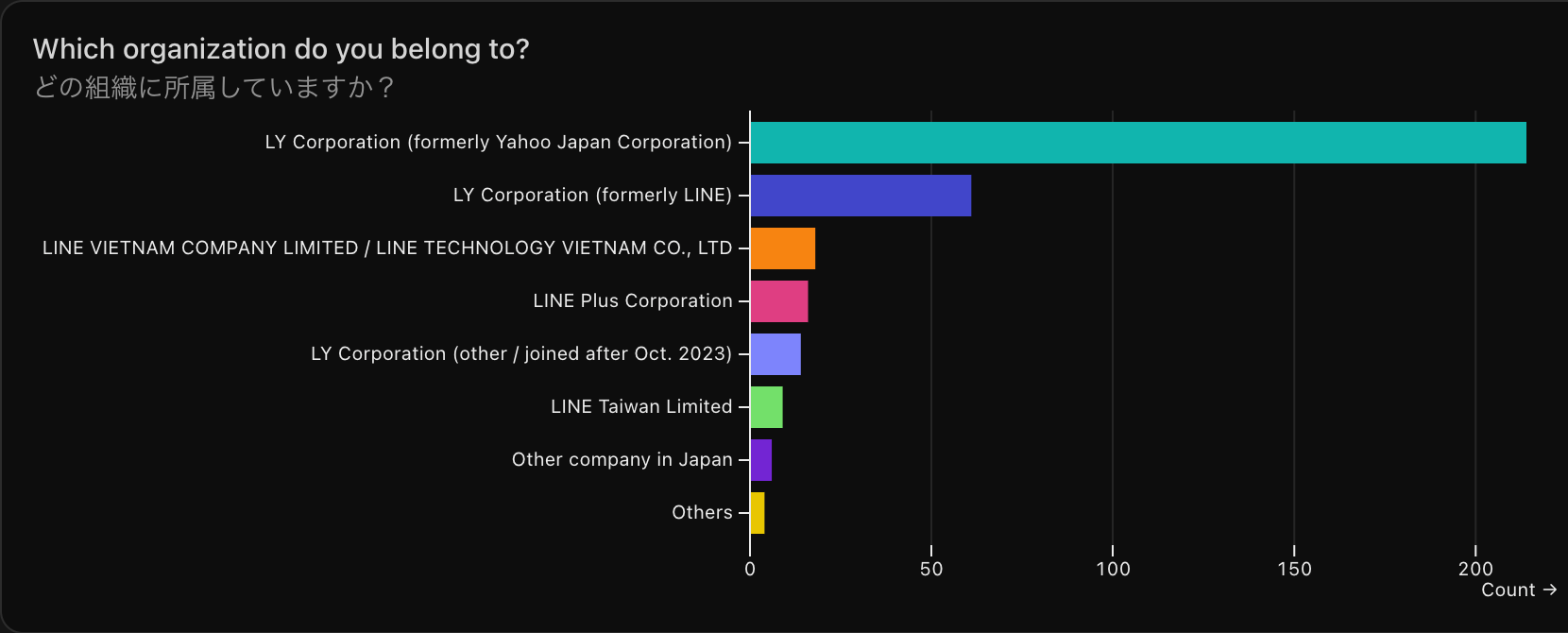
Responses from former Yahoo! JAPAN Corporation members accounted for the majority. However, there were also responses from various countries, including the Vietnam office (LINE VIETNAM COMPANY LIMITED / LINE TECHNOLOGY VIETNAM CO., LTD), the Korea office (LINE Plus Corporation), and the Taiwan office (LINE Taiwan Limited).

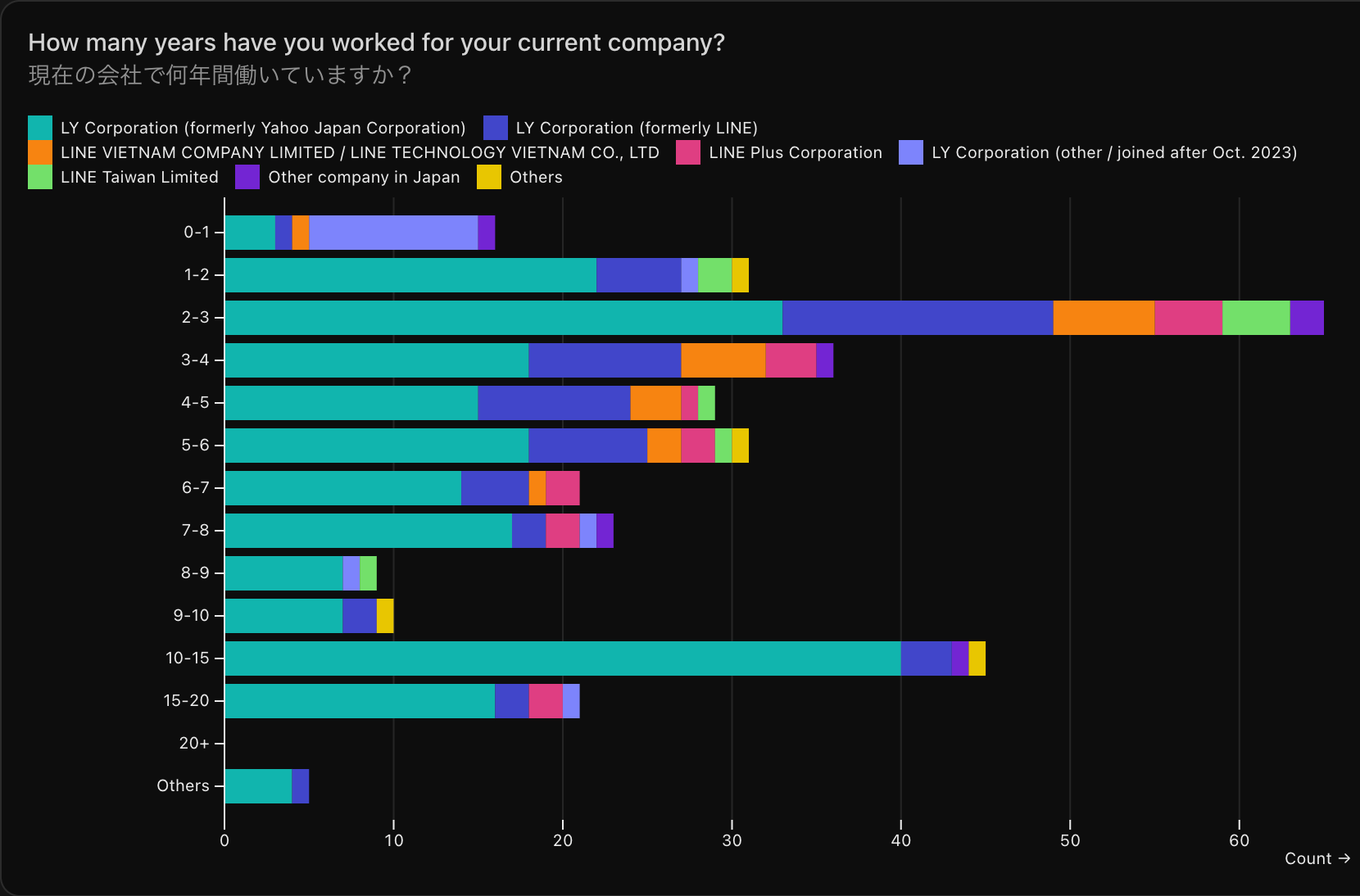
About half of the members have been with the company for less than five years, but there are also many members who have been with the company for over ten years. It is evident that the volume zone varies depending on the organization they belong to.

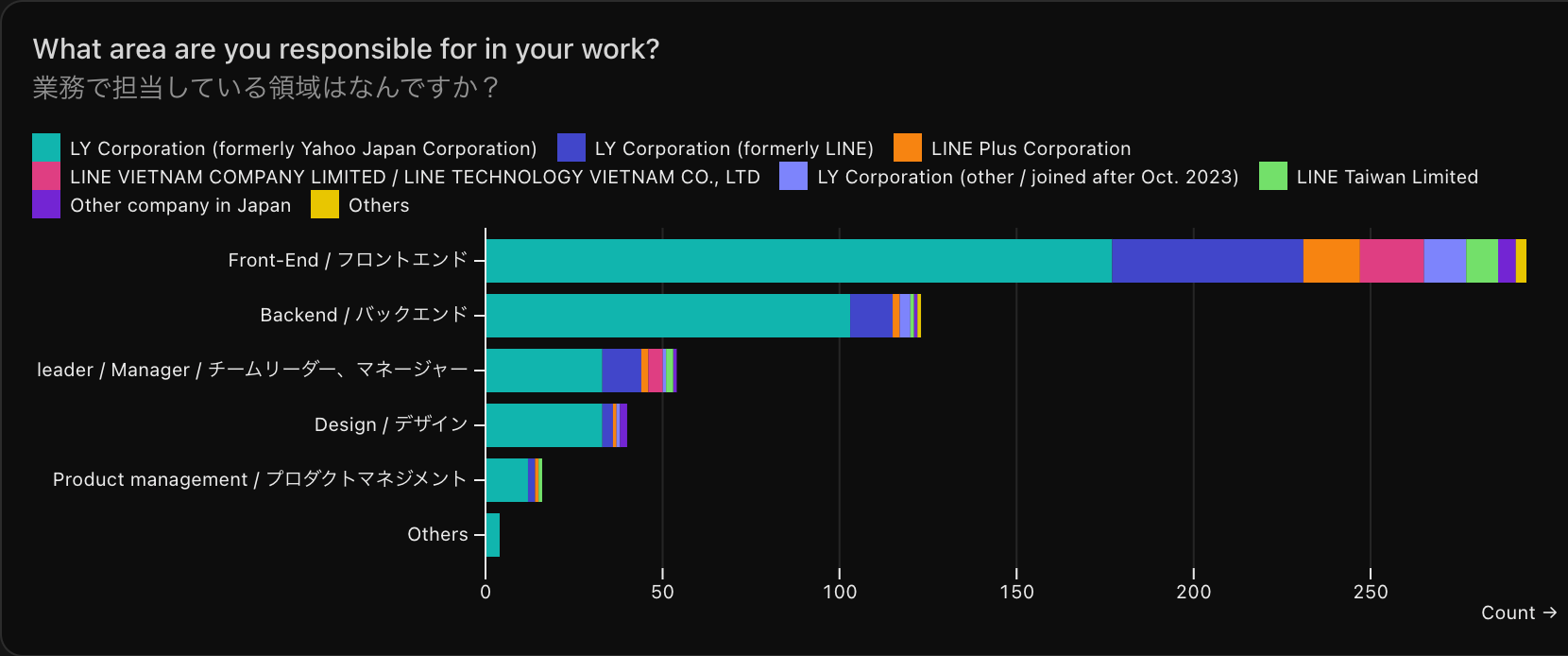
This question allowed multiple responses, and among those who answered they were involved in backend development, 77% also indicated involvement in frontend development. Notably, many former Yahoo! JAPAN Corporation members are responsible for backend and design areas as well. This is due to the historical context where, at former LINE, web frontend development was a relatively independent development organization, whereas at former Yahoo! JAPAN Corporation, backend developers and designers often also handled web frontend development.
It is also interesting that out of 342 responses, 294 indicated they were responsible for web frontend development in their work. Approximately 15% of respondents involved in web frontend development are not doing so as part of their job, highlighting the broad scope of web frontend development.

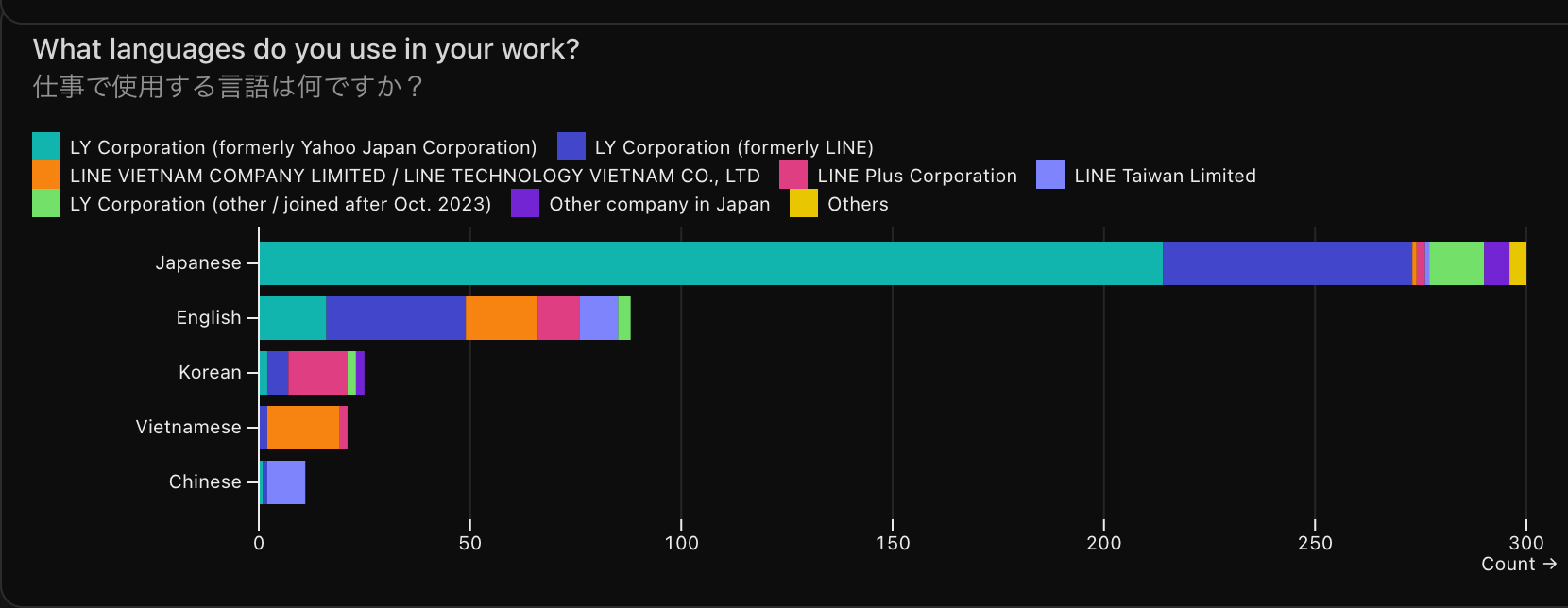
Japanese is the majority, but English, Korean, Vietnamese, and Chinese are used depending on the project and members. There are also many opportunities for meetings with interpreters.
JavaScript-related

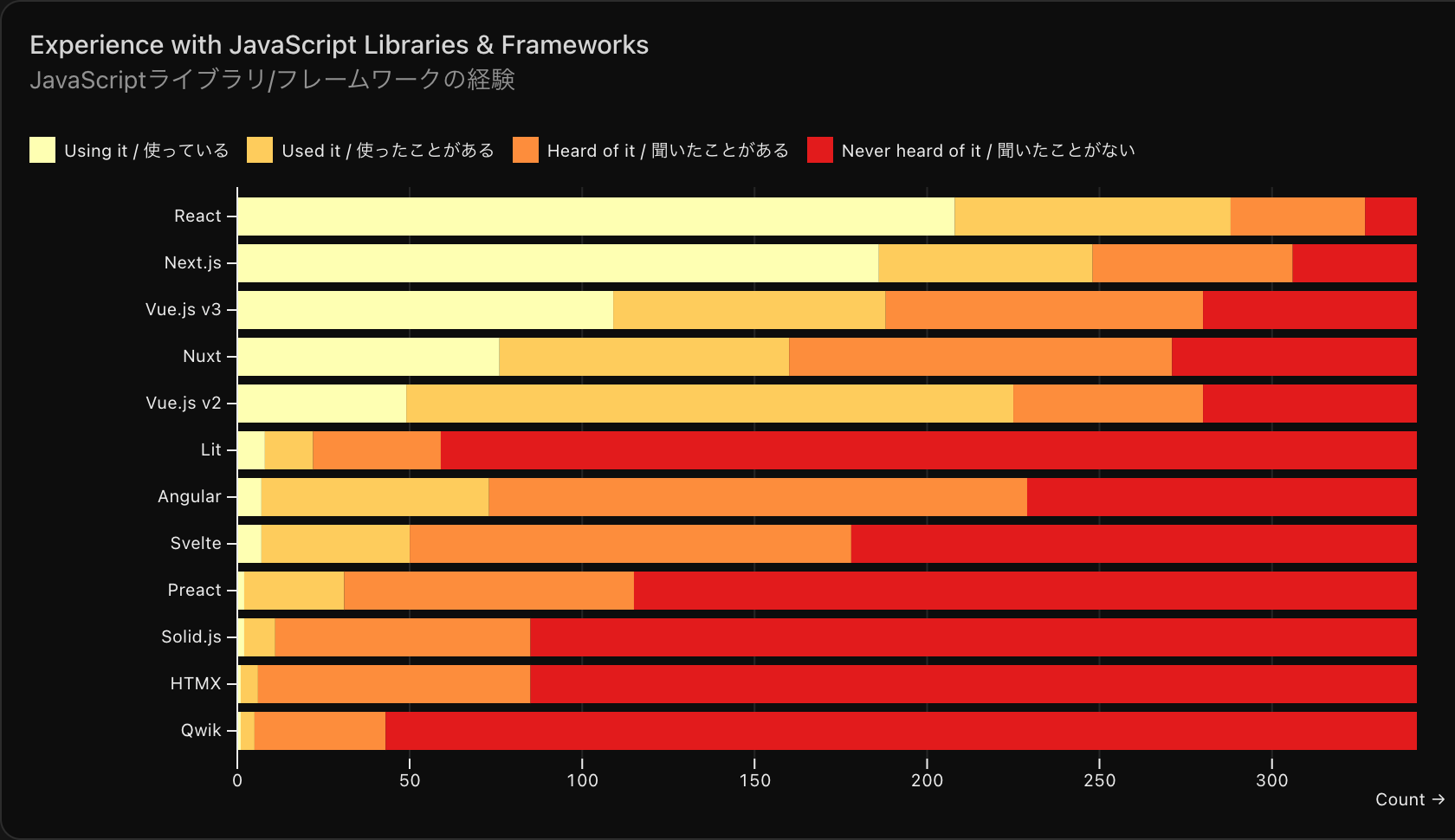
Among various frameworks, the usage rates of React and Vue.js are overwhelmingly high, with Vue.js being used about half as much as React. Although not shown in the figure, looking at the breakdown of the organizations, React and Vue.js have almost equal usage rates at former LINE. At former Yahoo! JAPAN Corporation, React accounts for the majority, but Vue.js is also surprisingly used. Other frameworks such as Angular, Svelte, and Lit are used, with Lit having a very high usage rate compared to its recognition.
The meta-frameworks Next.js and Nuxt are used at high rates of approximately 90% and 70% relative to the usage rates of React and Vue.js v3, respectively. Particularly for React, it seems that it is very often used in combination with Next.js.
Although not included in this graph, there were free responses indicating the use of Astro, Remix, and SvelteKit. Including these as options in the next survey might change the results.

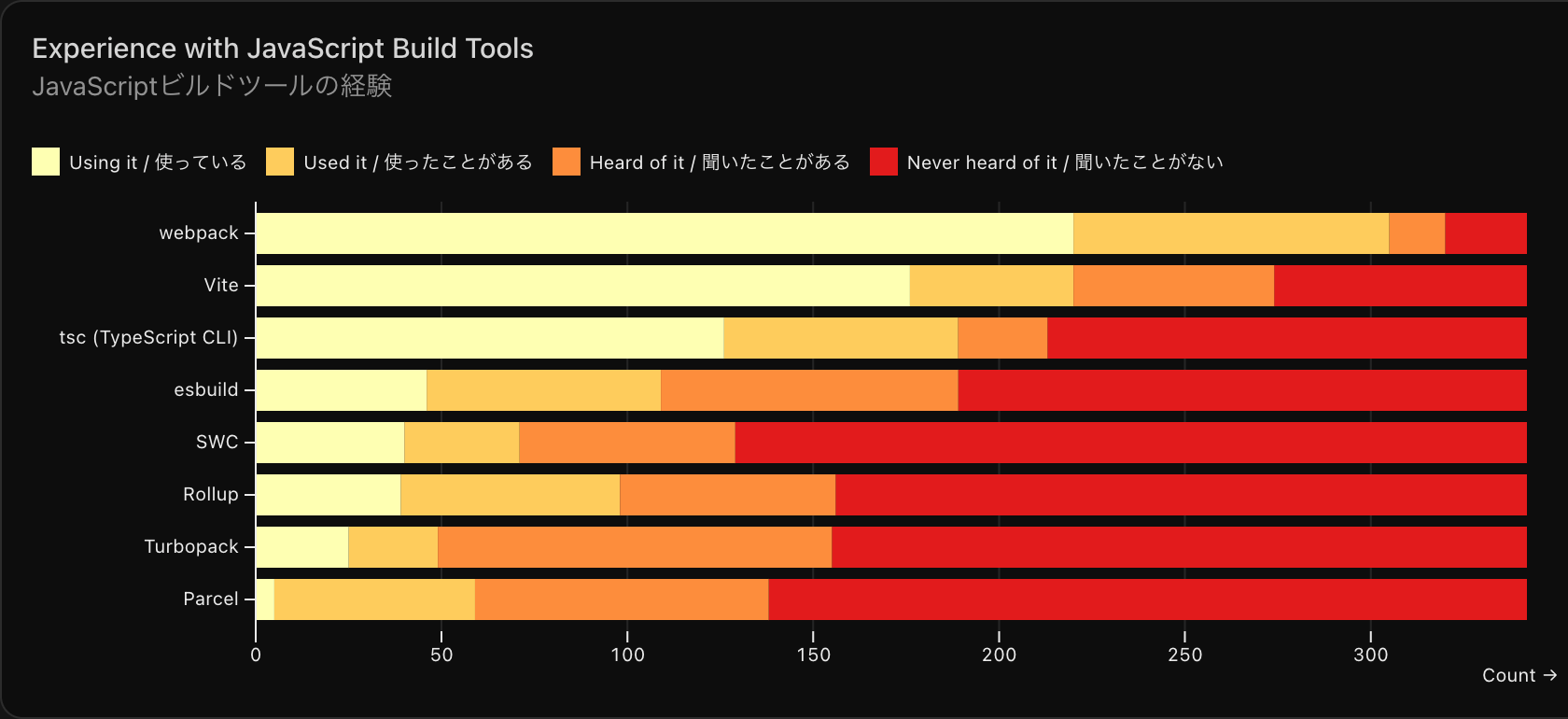
The usage rate of Vite is approaching that of webpack. In the previous survey, Vite surpassed webpack, but the reversal of webpack is considered a temporary change due to the change in the population, and the overall trend of migration to Vite is assumed to remain unchanged. Additionally, by reviewing the content of the options from this time, it became clear that various other build tools are being utilized.

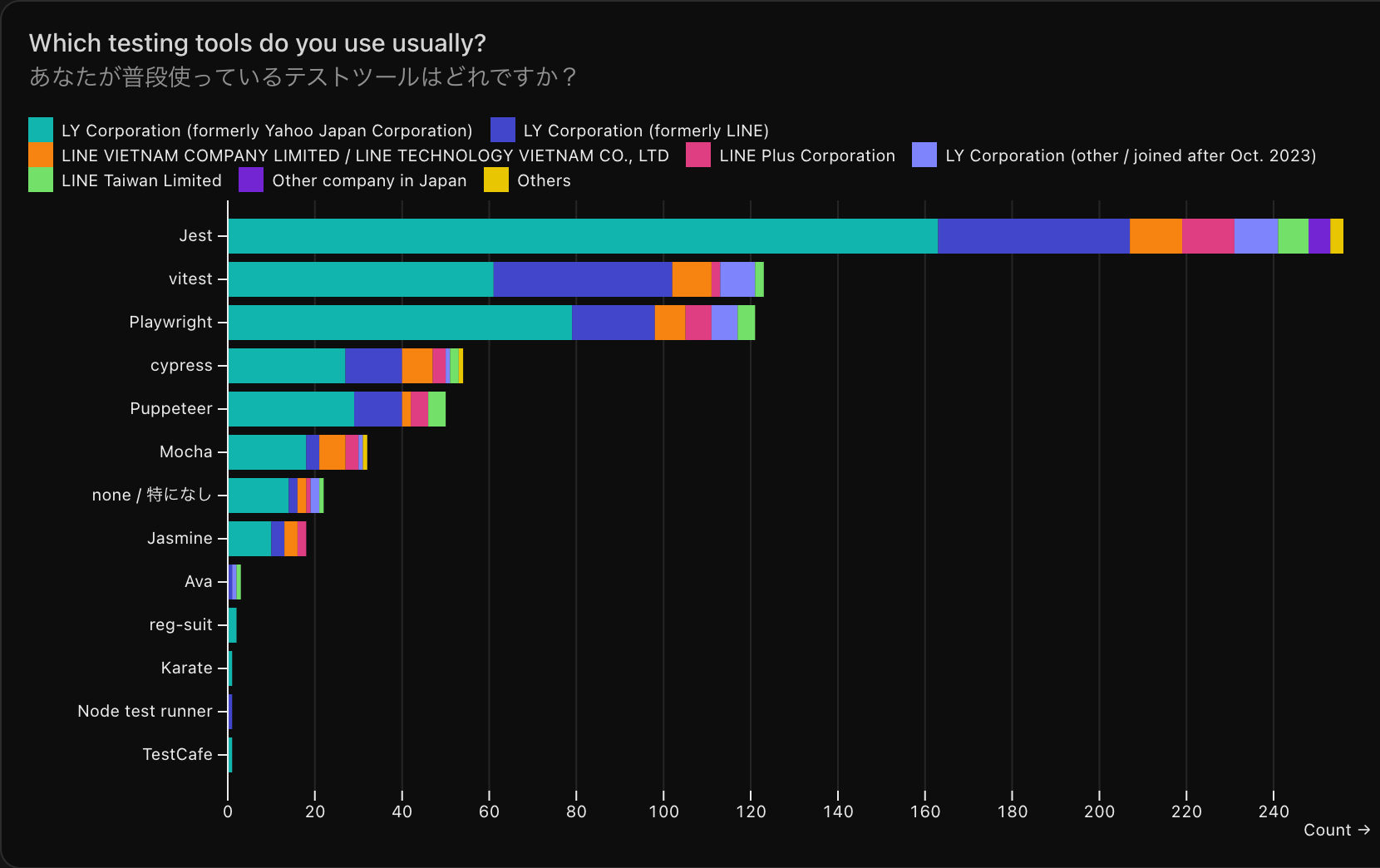
While Jest remains the majority over Vitest, considering the breakdown of the organizations, it is evident that Vitest is rapidly spreading from last year's results. Furthermore, 35% of respondents use Playwright, and 15% each use cypress and Puppeteer, indicating the widespread adoption of E2E testing.

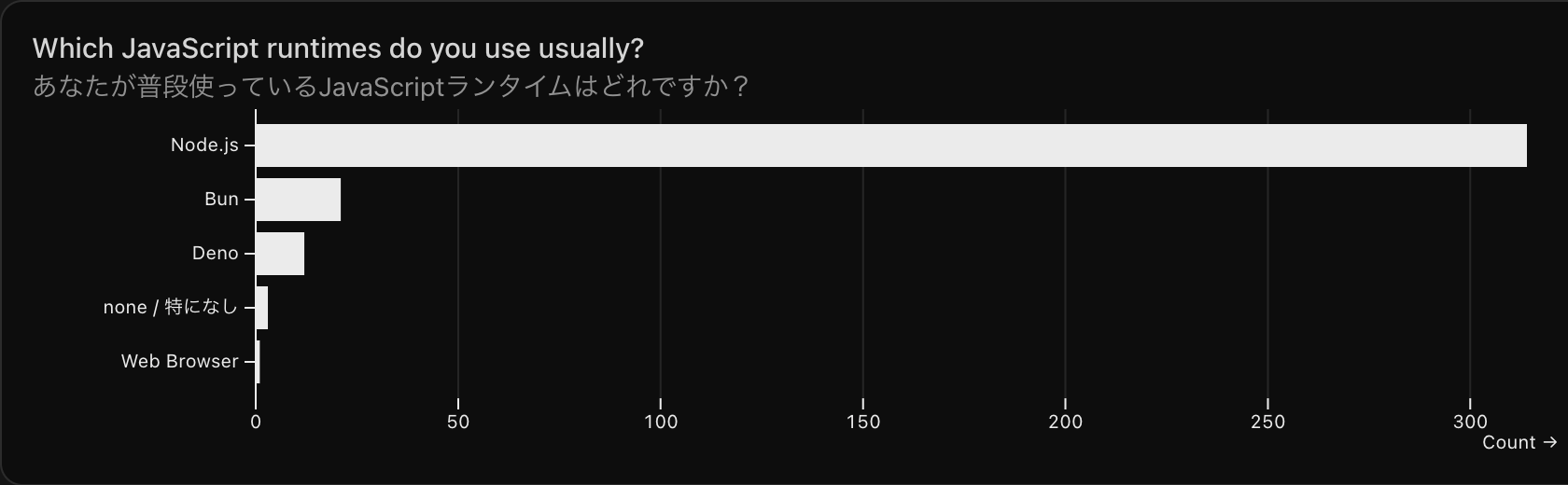
While Node.js is overwhelmingly used, there were also responses indicating the use of other runtimes, with Bun having 21 responses and Deno having 12 responses.
CSS-related

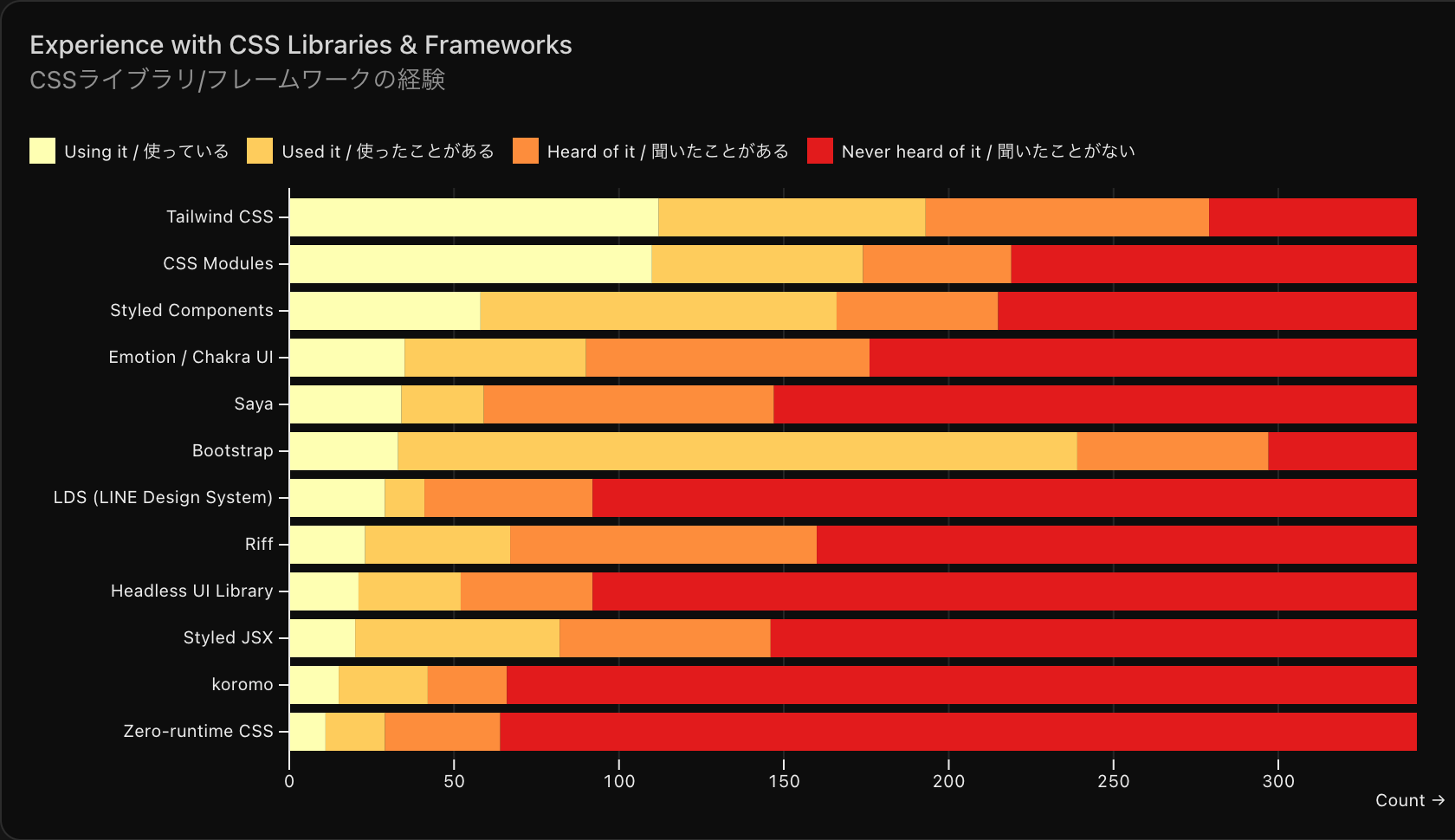
The tech stack for CSS implementation shows that the usage rates of Tailwind CSS and CSS Modules are closely matched. Looking at the trends of the organizations, former Yahoo! JAPAN Corporation tends to choose CSS Modules, while former LINE tends to choose Tailwind CSS. Additionally, a wide range of other options, including internal libraries, are also selected, indicating that there is no dominant library for CSS as there is for JavaScript, and the optimal library is chosen according to the project. Incidentally, the most well-known library is Bootstrap, but projects that still use it seem to be in the minority.
Other notable responses


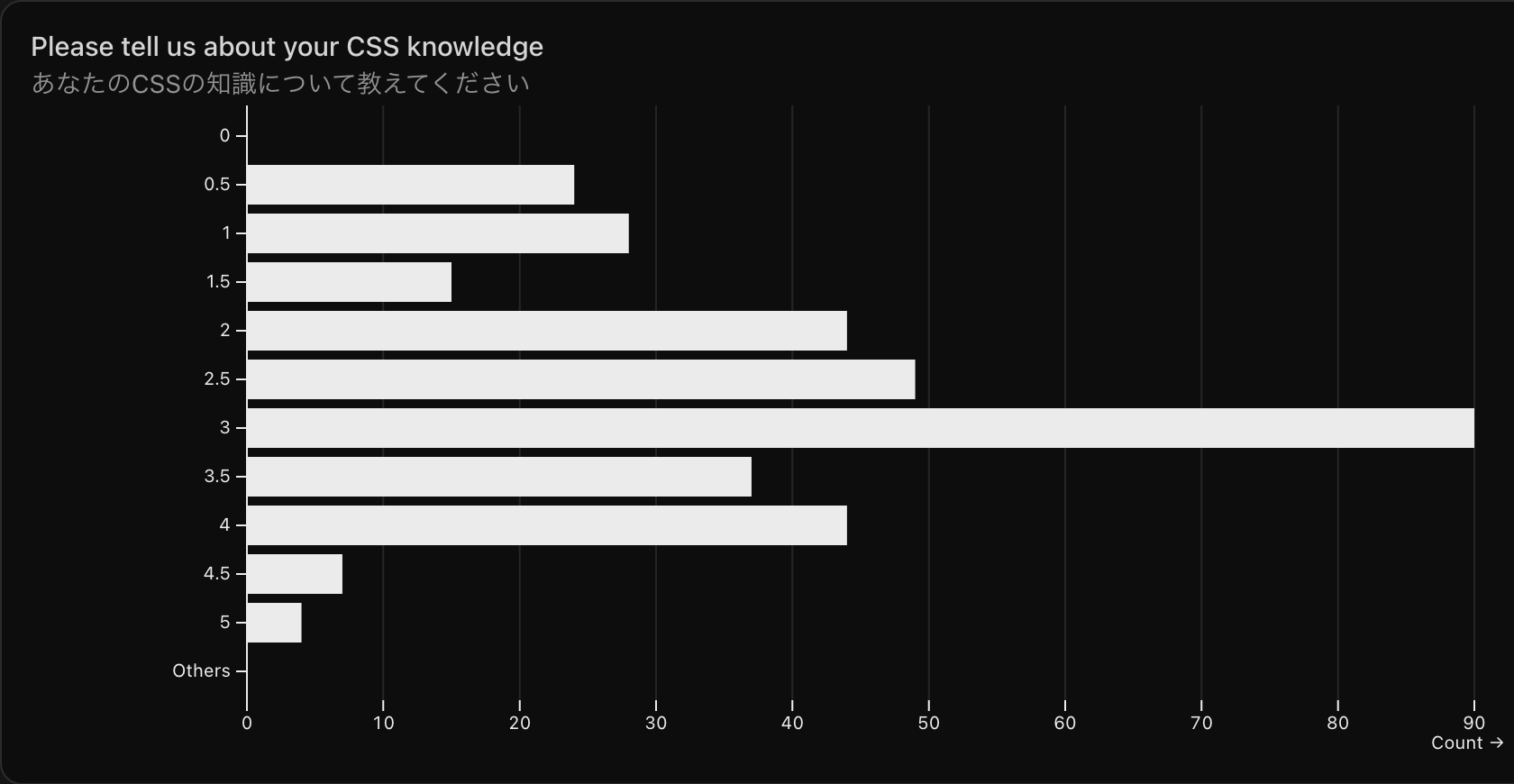
The above two graphs show the results of self-assessment of knowledge about JavaScript and CSS, respectively, on a 5-point scale. The average for JavaScript is 3.035, while the average for CSS is noticeably lower at 2.632. It seems that many people feel they are not keeping up with the rapidly developing CSS in recent years and lack confidence, which appears to be one of the challenges.

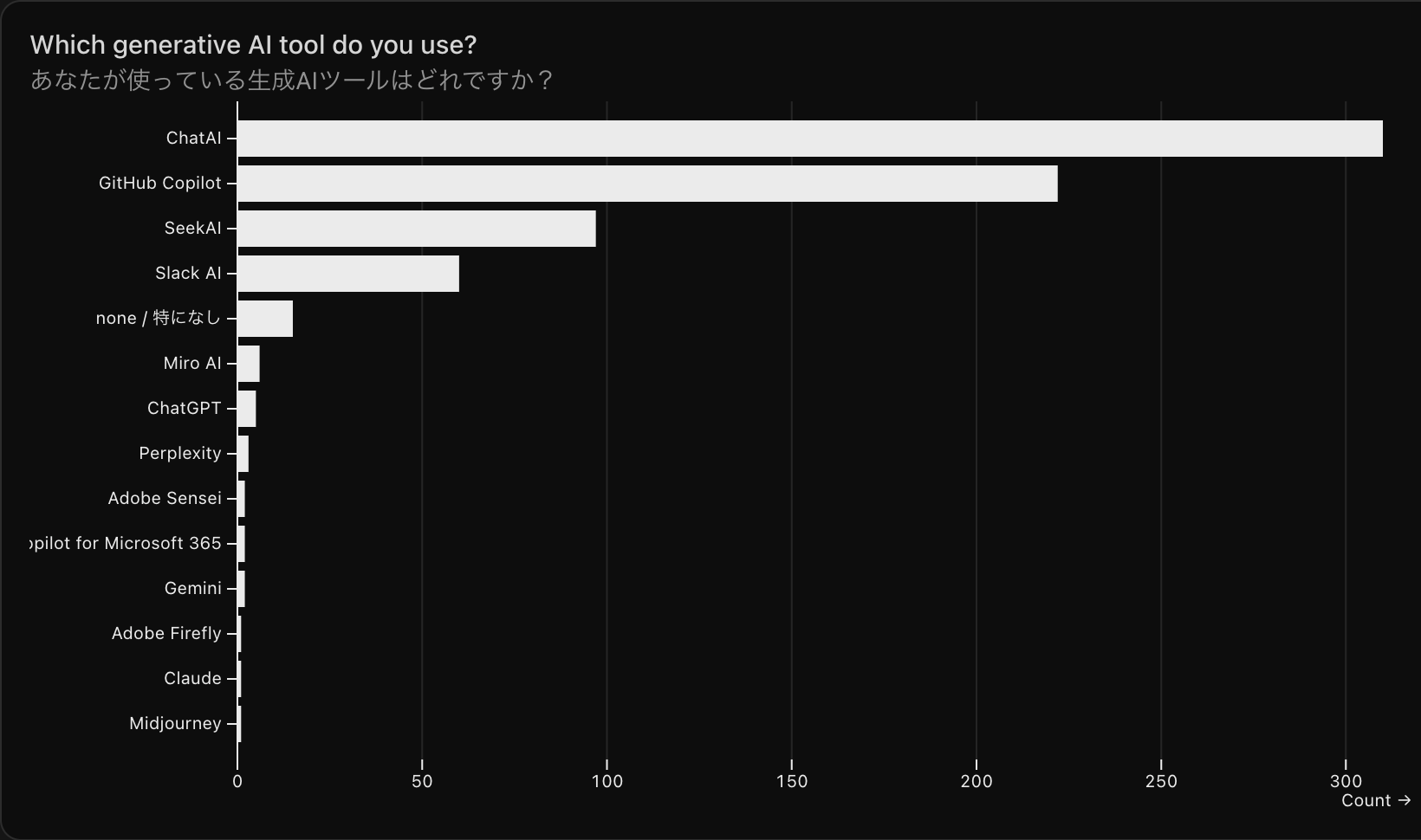
At LY Corporation, internal generative AI tools such as ChatAI and SeekAI are provided, and the survey results show they are widely used. Other frequently mentioned tools include GitHub Copilot and Slack AI, with various tools also mentioned in free responses.
Summary
- The tech stack adopted varies in many aspects depending on the organization.
- The most typical tech stack at former Yahoo! JAPAN Corporation is React, mostly used with Next.js, with CSS Modules for CSS frameworks, Jest for test tools, and active adoption of E2E testing with Playwright.
- At former LINE, React and Vue.js are used depending on the case, with the meta-frameworks Next.js and Nuxt used in about half of the cases, while there are also cases where these are not used. The adoption rate of Tailwind CSS is high for CSS frameworks, and migration to Vite and Vitest for build and test tools is progressing.
- Many web frontend developers seem to lack confidence in their knowledge of CSS compared to JavaScript.
- About 15% of respondents involved in web frontend development indicated they are not doing so as part of their job, revealing the diversity of purposes in web frontend development.
This survey provided a great opportunity to learn about the state of web frontend in each organization, which was not well known since the merger. Did the results of the State of LY Frontend 2024 match your expectations, or were they different from what you imagined? If you are interested in LY Corporation's web frontend engineers or development organization after seeing these results, we welcome your application for positions of interest from the open frontend engineer positions. Additionally, episodes discussing this survey are available on the podcast "UIT INSIDE", so please give it a listen.