LINEヤフーでは、2024年の10月に社内のWebフロントエンド開発に携わる社内のメンバーを対象に、昨今のWebフロントエンド関連のトレンドや周辺ツールの利用状況について調査するアンケート「State of LY Frontend 2024」を実施しました。これは、以前は「UIT Global Survey」とも呼ばれていた取り組みの後継でもあり、毎年社内に向けて実施されているものです(昨年度の実施レポート)。同様の取り組みとして State of JavaScript や State of CSS が知られていますが、そのLINEヤフー版と想像していただけるとわかりやすいかと思います。
今回のサーベイは、合併会社誕生後1年がたち、新会社の体制が整って以来初めて広く周知されたものとなりました。そのため、Webフロントエンド開発者だけで 342人 という、単独のグループ社員としてはあまり例のない大規模な調査結果を得ることができました。
また、今回はこれまでにないほどの回答数を得られたことを受けて、(残念ながら社内限定ですが)サーベイ結果の内訳についてより詳しく確認できるWebページを公開しました。各質問の回答数の内訳について別の質問内容ではどのように回答しているかを確認したり、State of JavaScriptやState of CSSの結果と比較することができ、LINEヤフーのWebフロントエンドについての特徴を詳しく知ることができます。この記事では、その中から特に興味深かった点をピックアップして紹介します。
調査概要
対象:海外拠点を含むLINEヤフーグループのフロントエンドエンジニア(回答者は日本、韓国、ベトナム、台湾の組織に所属)
回答期間:2024/10/14-2024/10/21
回答者数:342名
回答者のデモグラフィック

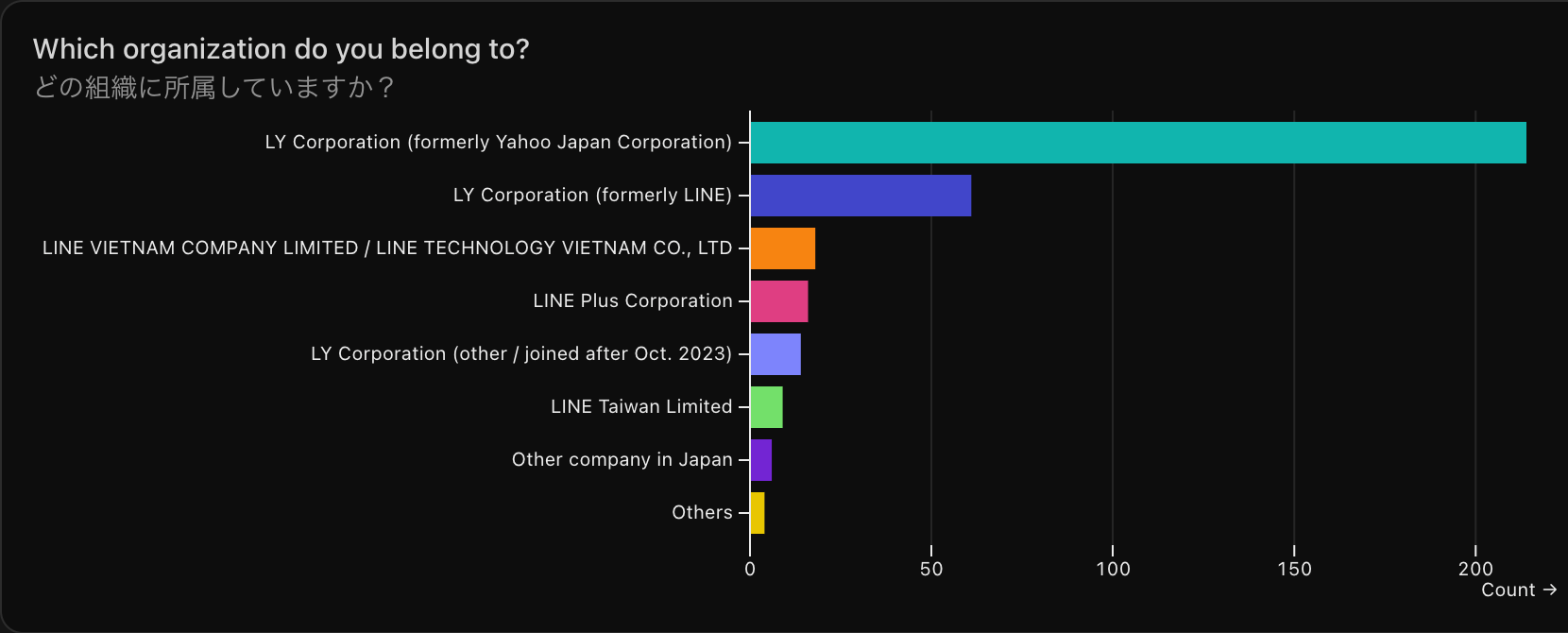
元ヤフーのメンバーからの回答が過半数を占めています。一方で、それ以外にもベトナム拠点(LINE VIETNAM COMPANY LIMITED / LINE TECHNOLOGY VIETNAM CO., LTD)、韓国拠点(LINE Plus Corporation)、台湾拠点(LINE Taiwan Limited)とさまざまな国からの回答がありました。

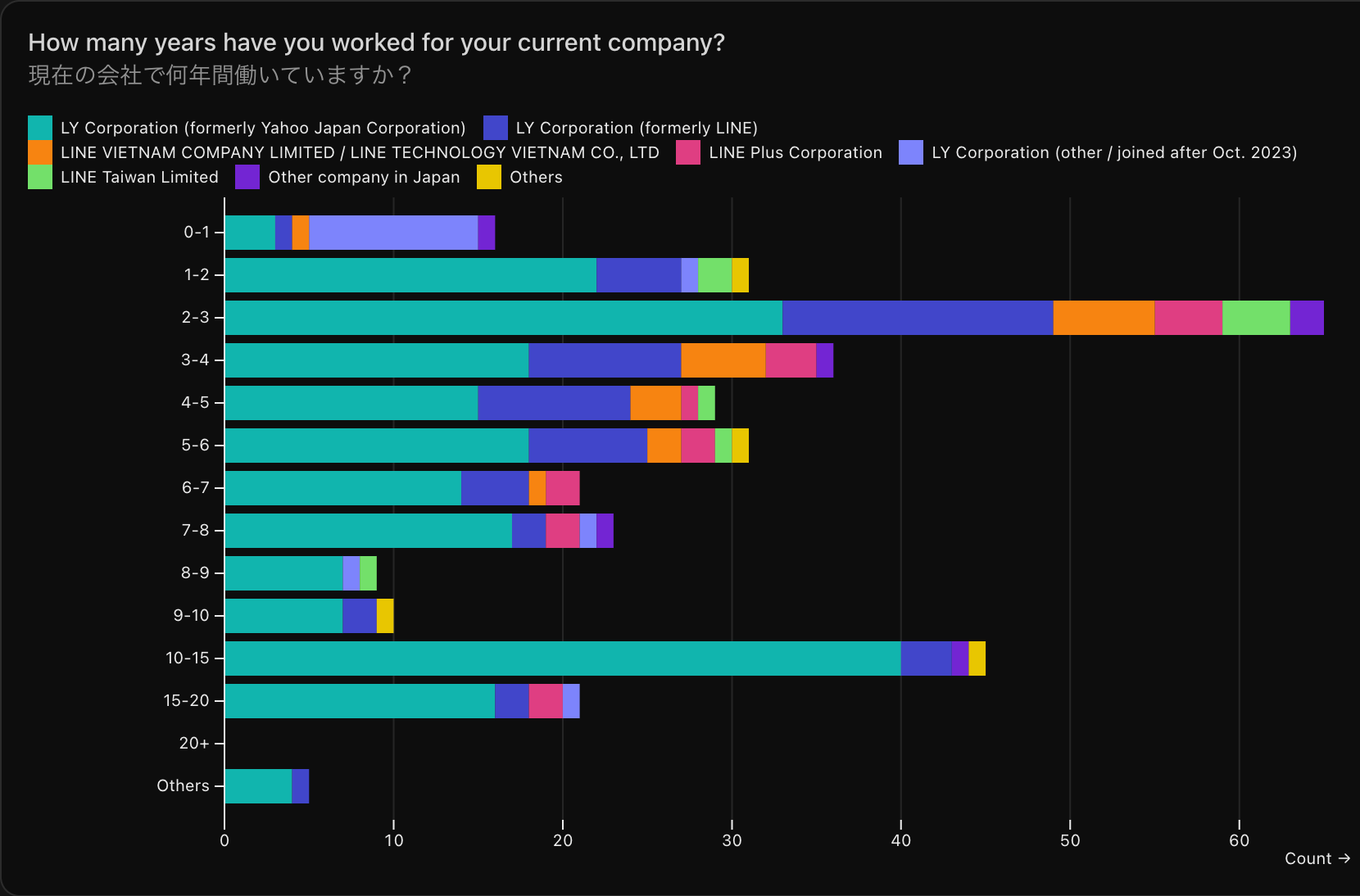
約半数のメンバーが勤続年数が5年未満ですが、10年以上所属するメンバーもたくさんいます。所属する組織によってボリュームゾーンに差があることがわかります。

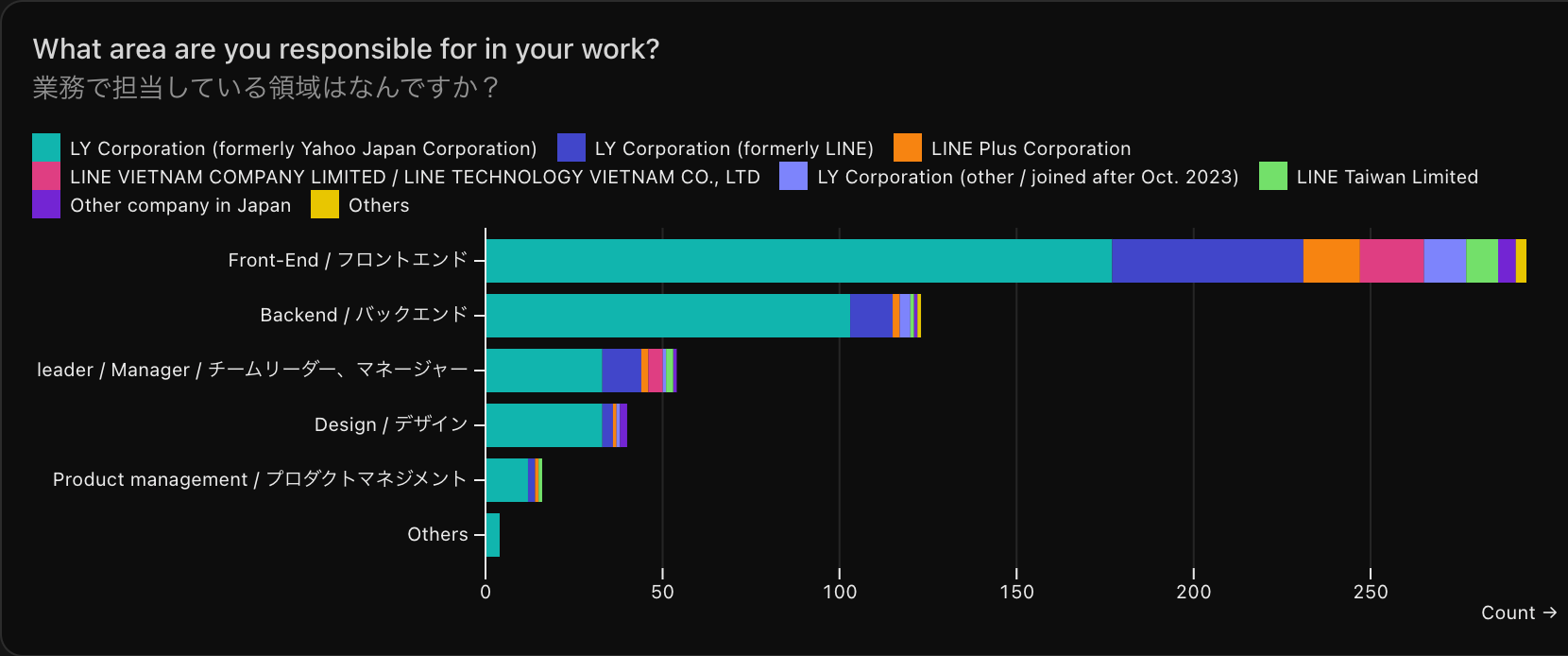
こちらの質問は複数回答のため、バックエンド開発に関わっていると回答したメンバーのうち、77%の人はフロントエンド開発にも関わっていると回答しました。特に、元ヤフーのメンバーの多くはバックエンドやデザインの領域も担当していることがわかりました。これは、元LINEではWebフロントエンド開発は比較的独立した開発組織であったのに対し、元ヤフーではバックエンド開発やデザイナーがWebフロントエンド開発を兼ねることが多いという歴史的な経緯のためです。
また、回答数342に対して業務でWebフロントエンド開発を担当すると回答した件数が294であることも興味深いです。Webフロントエンド開発に関わる回答者のうち、およそ15%は業務としての開発ではないという点は、改めてWebフロントエンドの裾野の広さを感じます。

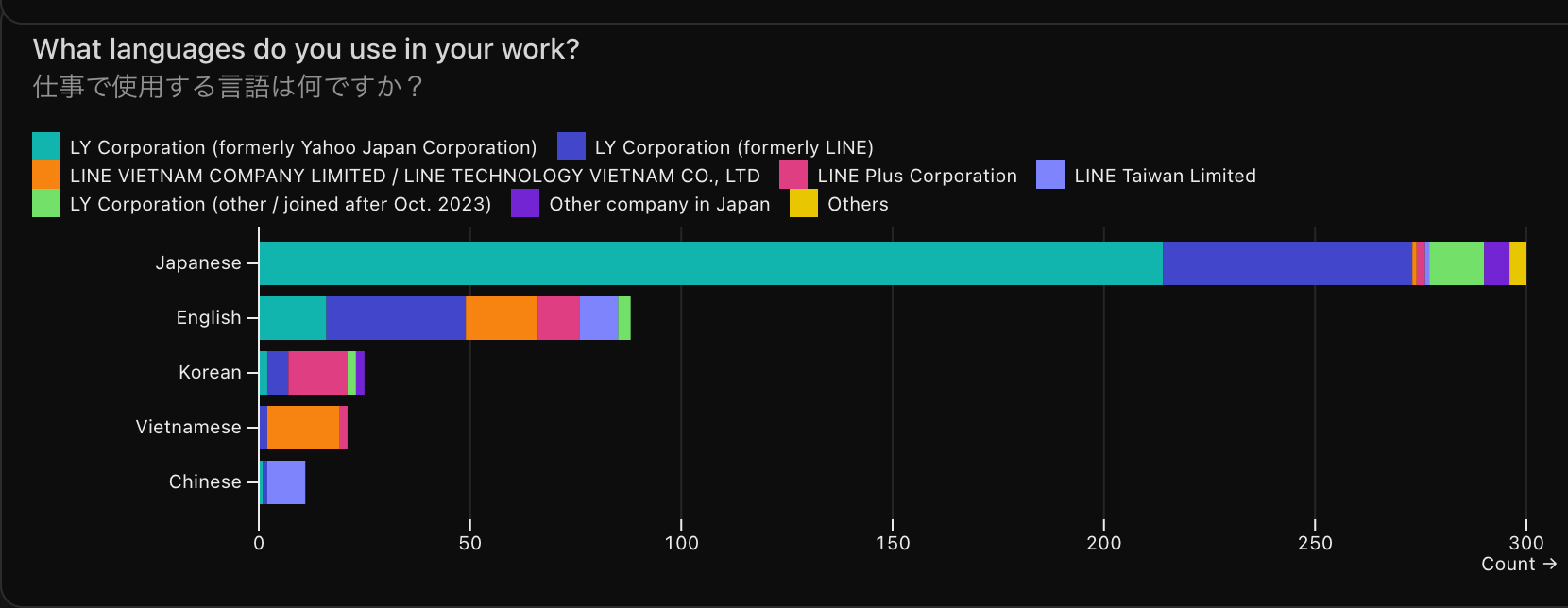
日本語が多数派ですが、プロジェクトやメンバーにより英語、韓国語、ベトナム語、中国語が使われます。通訳を通した会議の機会も多くあります。
JavaScript関連

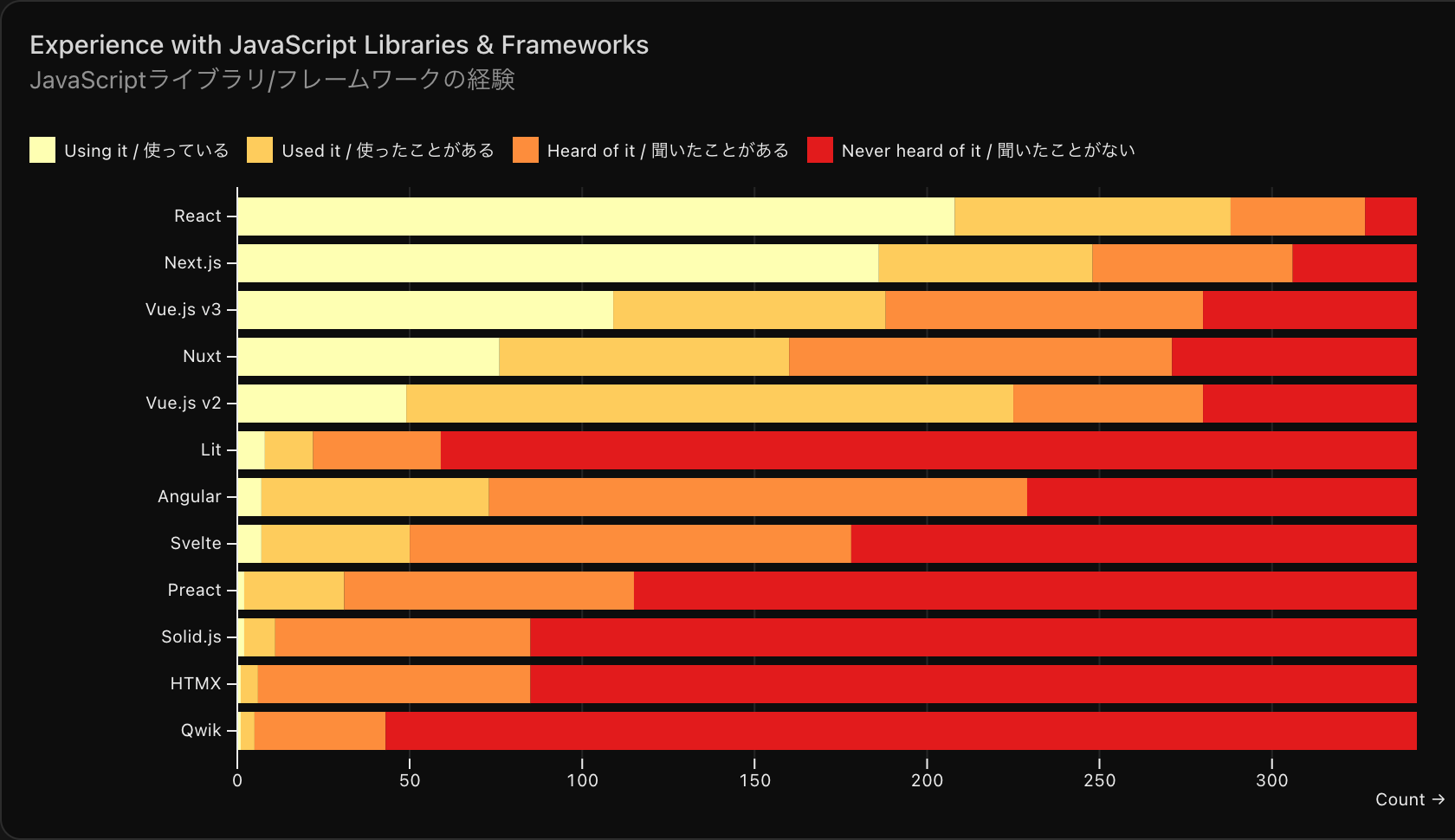
各種のフレームワークのうち、React と Vue.js の使用率が圧倒的に多く、Vue.jsの使用率はおよそReactの半分ほどです。図の中では示されていませんが、所属組織の内訳を見ると元LINEではReactとVue.jsはほぼ互角の使用率です。元ヤフーではReactの使用率が過半数を占めますが、意外とVue.jsも使われていることがわかりました。それ以外のフレームワークでは、Angular、Svelte、Litなどが使われており、特にLitが知名度と比較したときの使用率がとても高いです。
メタフレームワークである Next.js と Nuxt はそれぞれReactとVue.js v3の使用率��に対して約90%、70%と高い割合で使用されていることがわかりました。特にReactに関しては、Next.jsと組み合わせて使用するケースが非常に多いようです。
このグラフの中には含まれていませんが、自由回答では Astro、Remix、SvelteKit を使用しているという回答がありました。次回のサーベイでは、これらを選択肢に含めることでまた結果が変わってくるかもしれません。

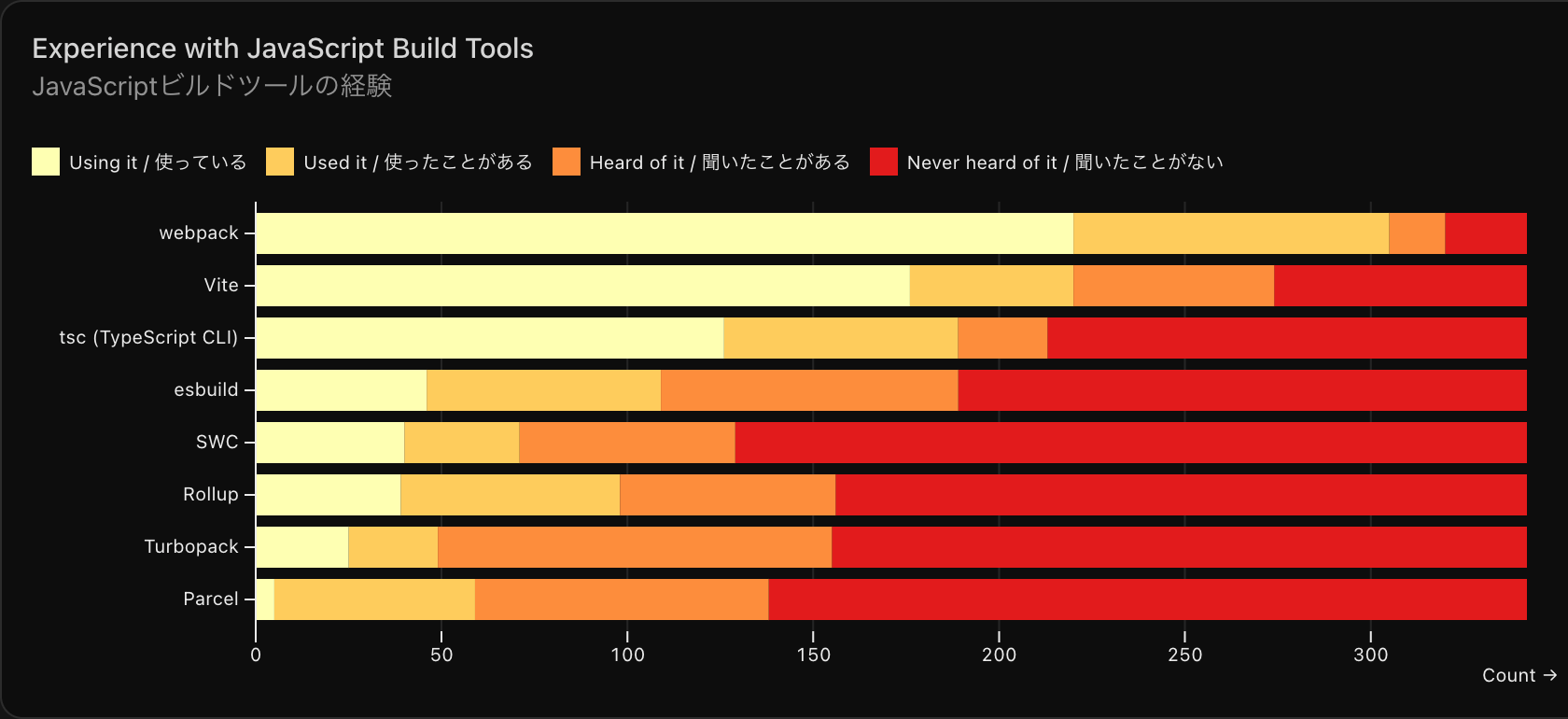
Vite の使用率が webpack に迫っている結果となっています。なお、前回のサーベイではViteがwebpackを上回っていましたが、webpackの逆転は母集団の変化による一時的なもので、全体としてはViteへの移行の流れは変わっていないと想定しています。また、今回より選択肢の内容を見直した結果、他にもさまざまなビルドツールが活用されている実態がわかりました。

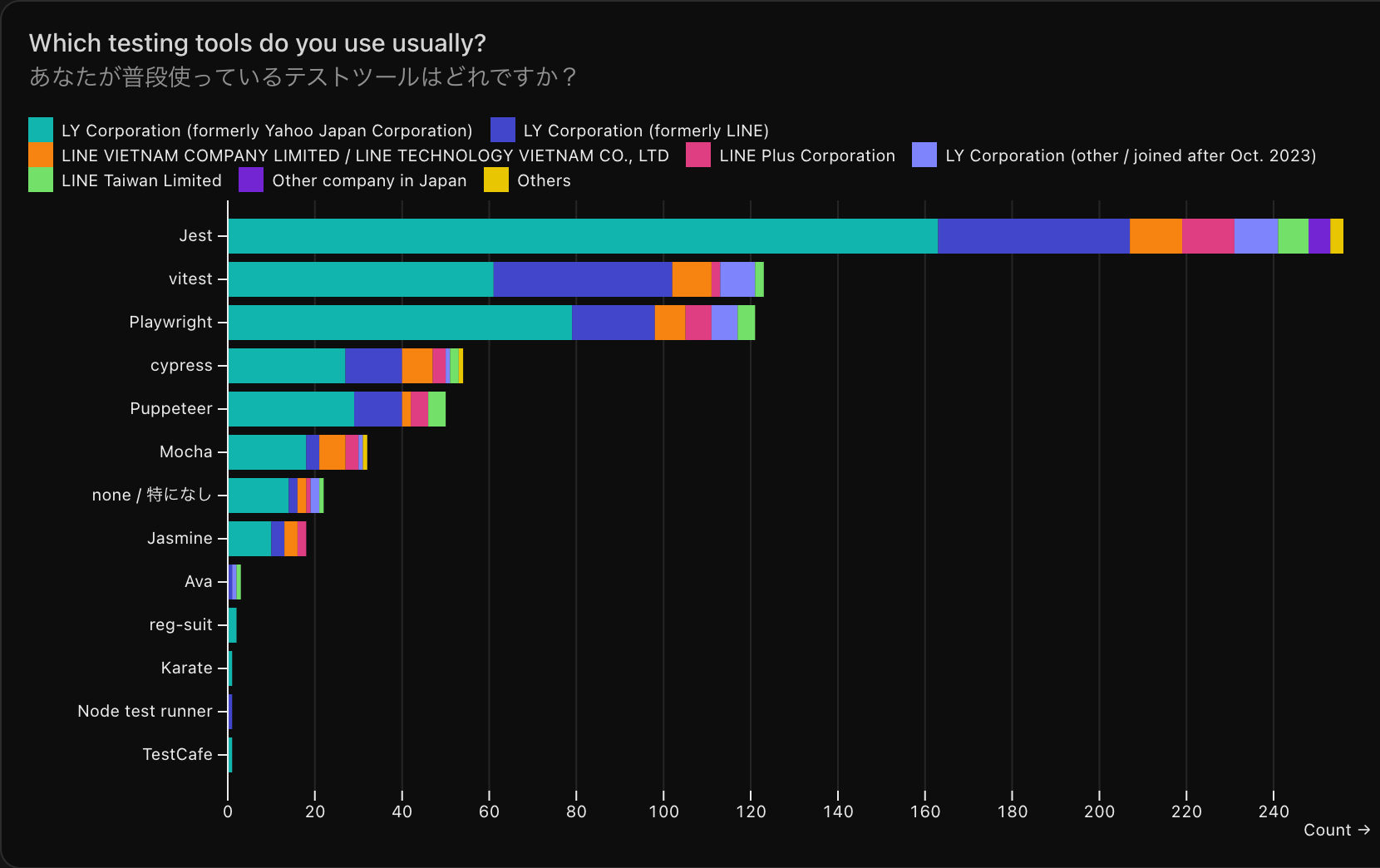
Jest と Vitest では依然Jestが多数派となっていますが、所属組織の内訳を考慮すると去年の結果からVitestが急速に普及していることがわかります。さらに、回答者の35%は Playwright を、それぞれ15%は cypress や Puppeteer を使用していると回答しており、E2Eテストが広く普及している点が印象的でした。

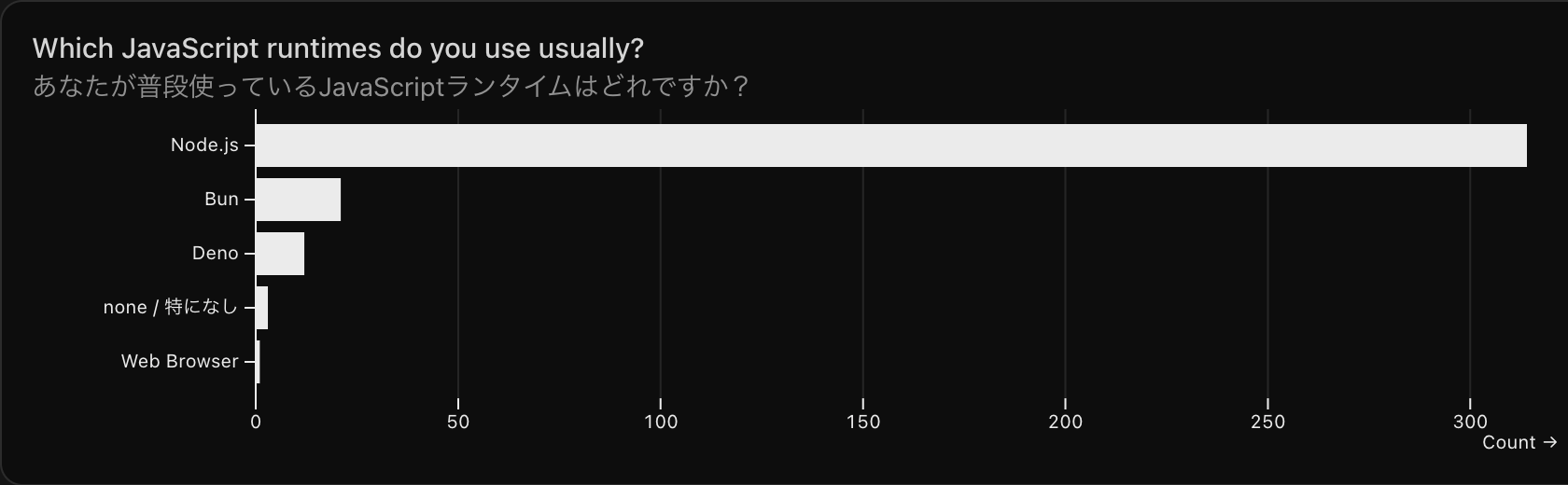
圧倒的に Node.js が使われている一方、それ以外のランタイムを使用しているという回答も Bun が21件、Deno が12件ありました。
CSS関連

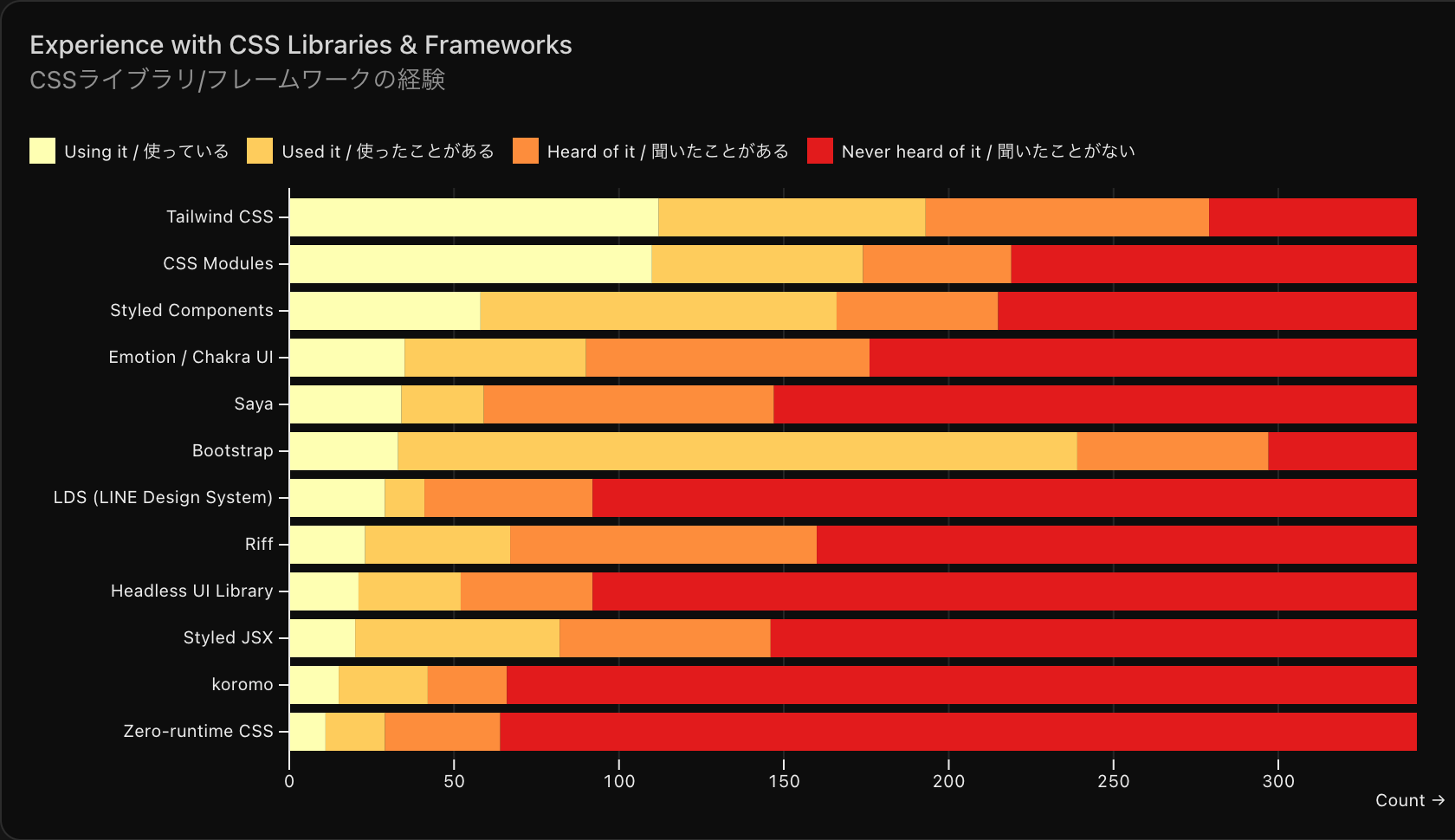
CSSの実装のためのテックスタックは、Tailwind CSS と CSS Modules の使用率が拮抗している結果となりました。所属組織の傾向を見ると、元ヤフーではCSS Modulesを、元LINEではTailwind CSSを選ぶ傾向があるようです。また、社内向けライブラリも含むそれ以外の選択肢も幅広く選択されており、CSSに関してはJavaScriptほど多数派と言えるライブラリがなく、プロジェクトに応じて最適なライブラリを選ぶという状況が見て取れます。ちなみに最も知名度の高いライブラリは Bootstrap ですが、現在でも使用するプロジェクトはもはや少数派のようです。
その他の注目すべき回答


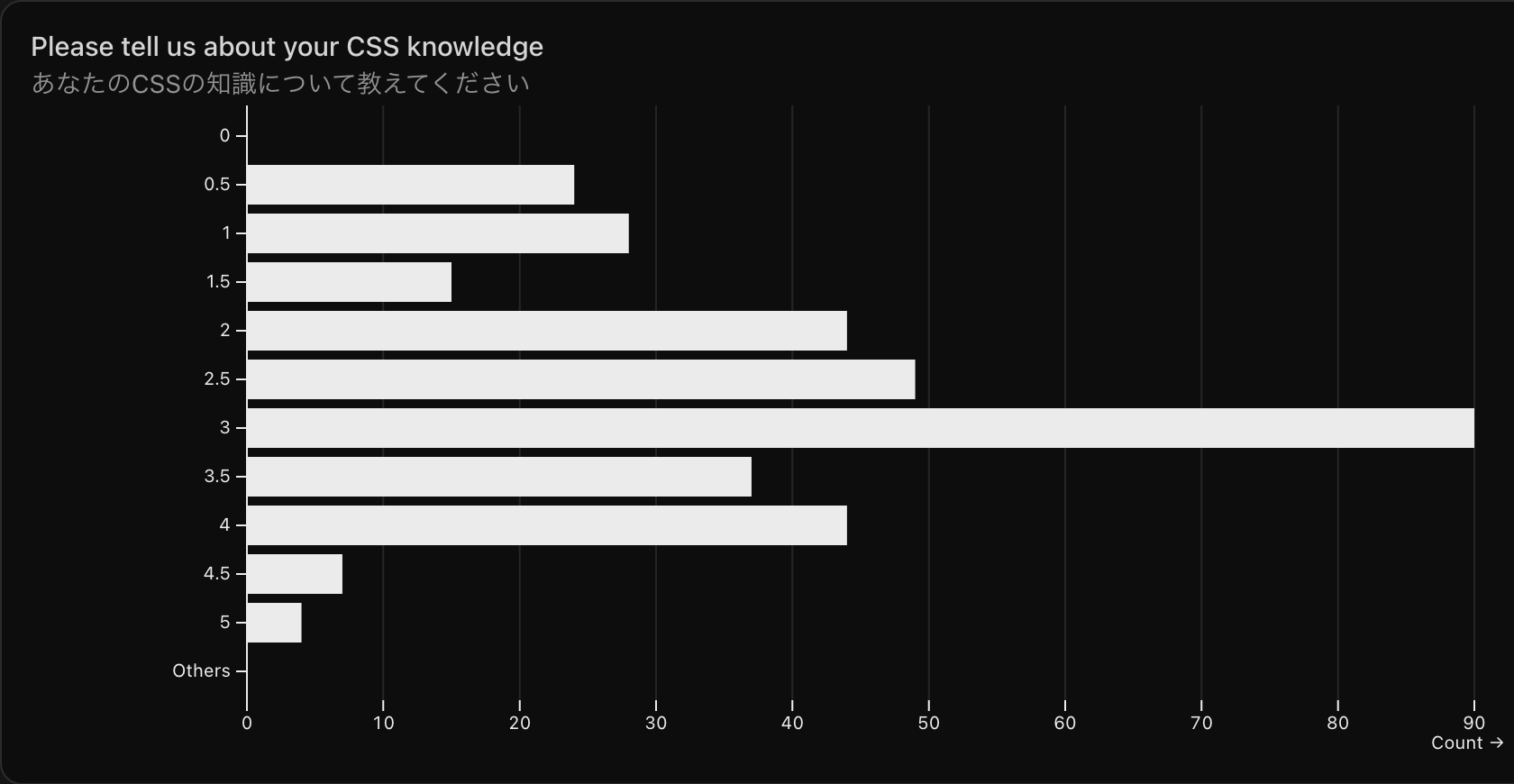
上記の2つのグラフは、それぞれJavaScriptとCSSについての知識の自己評価を5点満点で回答した結果ですが、JavaScriptの平均が3.035であるのに対して、CSSの平均が2.632と明らかに低くなっている点が気になりました。ここ数年ますます発展しているCSSに対してキャッチアップが追いついておらず、自信がないと感じる人が多い点は課題の一つのようです。

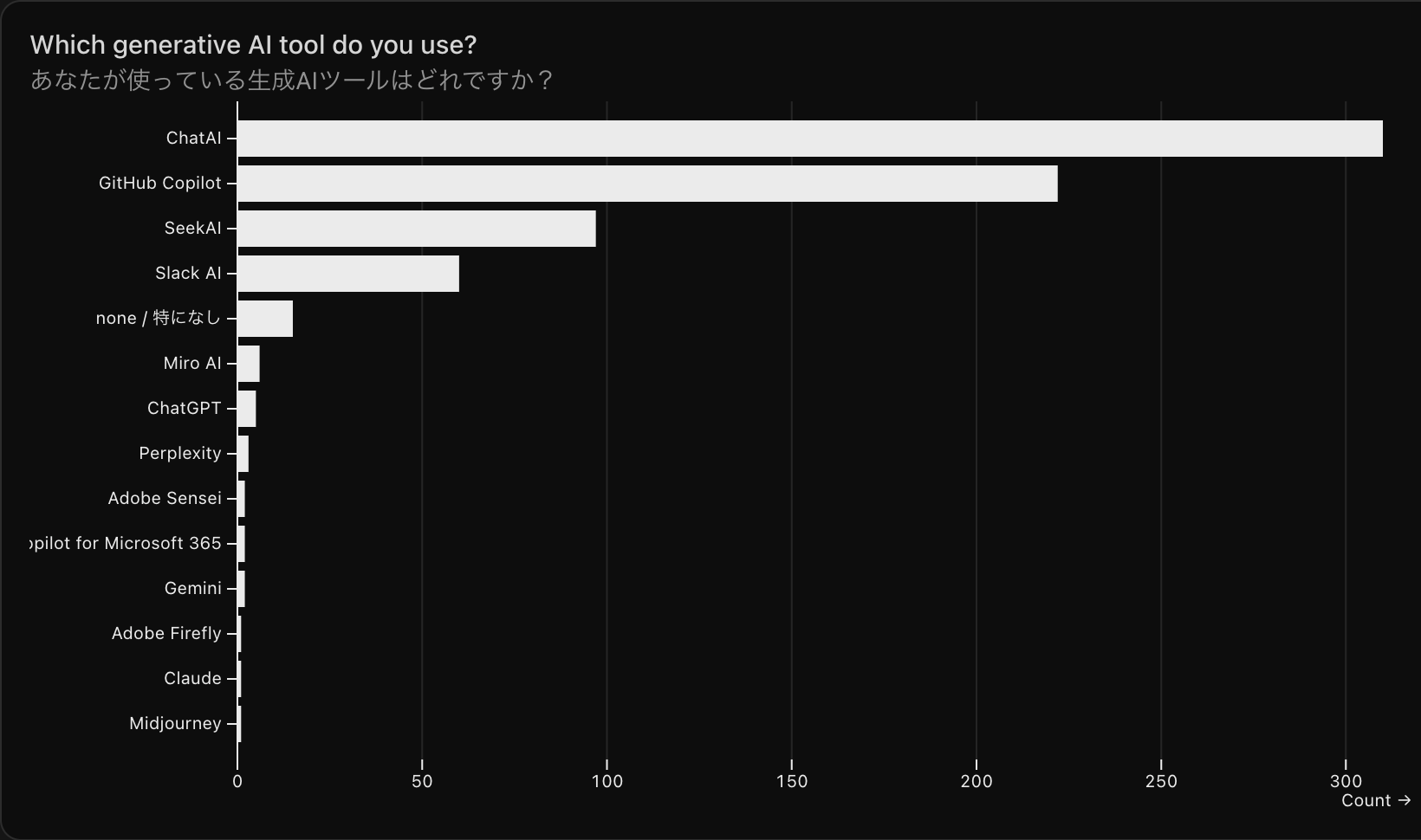
LINEヤフーでは ChatAI や SeekAI といった社内向けの生成AIツールが提供されており、アンケート結果でも広く使われていることが見て取れます。この他には GitHub Copilot や Slack AI などが多く挙げられ、自由回答でもさまざまなツールの回答がありました。
まとめ
- 採用されるテックスタックは、所属組織ごとにさまざまな点で異なっていました。
- 元ヤフーで最も典型的なテックスタックは React で、そのほとんどは Next.js とセットで使い、CSSフレームワークは CSS Modules、テストツールは Jest で Playwright によるE2Eテストも積極的に導入しています。
- 元LINEではケースにより React と Vue.js を使い分け、メタフレームワークの Next.js や Nuxt は約半数のケースで使う一方これらを使用しないケースもあるようです。CSSフレームワークは Tailwind CSS の採用率が高く、ビルドツールやテストツールはそれぞれ Vite、Vitest への移行が進んでいます。
- 多くのWebフロントエンド開発者はJavaScriptと比べてCSSの知識量について自信がないと考えているようです。
- Webフロントエンド開発に携わる回答者のうち、約15%は業務として開発していないと回��答しており、Webフロントエンド開発の目的の多様性が明らかになりました。
このサーベイを通して、合併以来あまり知られることのなかった各組織のWebフロントエンドの状態 (State) について知ることのできる良い機会となりました。この記事を読んでいる皆様にとって、State of LY Frontend 2024の結果はイメージ通りだったでしょうか? それとも想像とは異なる結果だったでしょうか? この結果を見て、LINEヤフーのWebフロントエンドエンジニアや開発組織について興味を持たれましたら、募集中のフロントエンドエンジニアのポジション からご興味のあるポジションへのご応募をお待ちしています。また、今回の調査に関して話したエピソードもPodcast「UIT INSIDE」にて話しているので、こちらもぜひ聞いてみてください。