안녕하세요. LINE Plus ABC Studio에서 앱 개발을 하고 있는 김종식, 최정연, 박유진입니다. 저희 팀은 Flutter를 활용해 일본에서 운영하는 배달 서비스인 '데마에칸(Demaecan, 出前館)'의 다양한 제품 개발에 참여하고 있는데요. 작년에 YouTube 채널 라인개발실록에 올라간 일본 1위 배달앱, Flutter로 만듭니다 콘텐츠를 작업하면서 협업한 것을 계기로 Future<Flutter> 행사 준비 팀으로부터 컨퍼런스 초대 및 발표 요청을 받았습니다. 이 초청을 계기로 LINE Plus에서 이번 행사를 후원하기도 했는데요. 이번 글에서는 Future<Flutter> 2024에 참석한 후기를 공유하려고 합니다.
행사 소개
Flutter<Flutter> 2024는 Flutter Seoul & Incheon 커뮤니티에서 Flutter 개발자 여러분들을 위해 국내 최대 규모로 준비한 행사로, 2024년 9월 28일 인천 송도에서 10개 세션이 300명 이상의 참가자분들과 함께 진행됐습니다. FFI(foreign function interface)와 WebRTC(web real time clock), Code Push(over the air update, 사용자의 기기에 직접 배포하는 기술), UI 렌더링, 멀티 플랫폼 환경 개발 등 다양한 Flutter 이론과 실제 활용 사례를 오프라인에서 공유하고 공유 받을 수 있었던 귀한 행사였습니다.
행사장 분위기
행사 시작 전 조금 일찍 도착해 행사장 주변과 세미나 실을 한 번 둘러봤는데요. 강연장 규모가 생각보다 커서 조금 부담이 느껴지기도 했습니다. 첫 세션이 시작되기 전에 대부분의 참가자들이 입장을 완료해 주실 만큼 참석률이 높았습니다.

입장할 때 받았던 굿즈는 특히 맘에 들어 몇 개 더 받고 싶다는 생각도 들었습니다.

매 세션마다 참가자분들의 발표 몰입도는 엄청났고, 발표 후 Q&A도 활발히 진행됐습니다. 최근 Flutter에 대한 관심이 커지고 있다고 느꼈는데요. 강연장에서 그 관심도를 생생하게 체감할 수 있었습니다. 특별히 기억에 남는 것은 발표자 대기실 공간인데요. 다과나 음료가 잘 준비돼 있었고, 행사장에서 진행되는 발표를 별도로 모니터링도 할 수 있도록 준비돼 있어서 준비를 많이 한 행사라고 느꼈습니다.
LINE ABC Studio의 세션 소개
저희 팀에서 준비한 발표 세션을 간략히 소개하겠습니다.
풍성한 디자인 요청 사항에 대응하기, 박유진 님
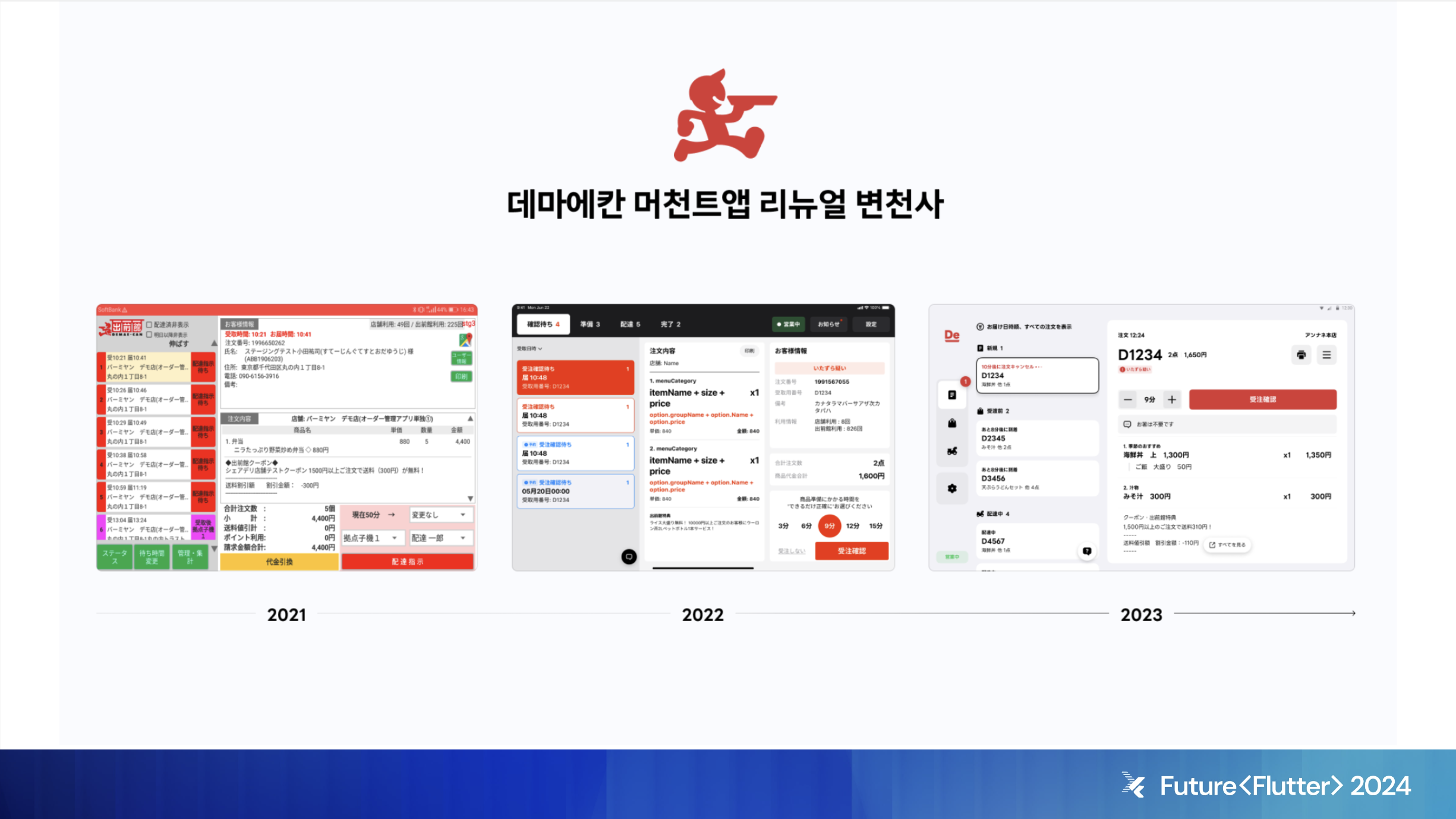
저는 현재 머천트 앱 개발에 참여하면서 지속적으로 앱의 사용성을 개선해 나가고 있습니다. 이번 행사에서는 머천트 앱 리뉴얼 중 실제 담당했던 UI 커스터마이징과 스켈레톤 로딩, CustomScrollView 내부에 드롭다운 팝업 표시 등의 UI 요구 사항과 구현 과정을 소개했습니다. 각 요구 사항을 어떻게 해결해 나갔는지 그 과정을 상세히 소개하면서 이미 제공되는 패키지들과 비교하기도 했습니다.


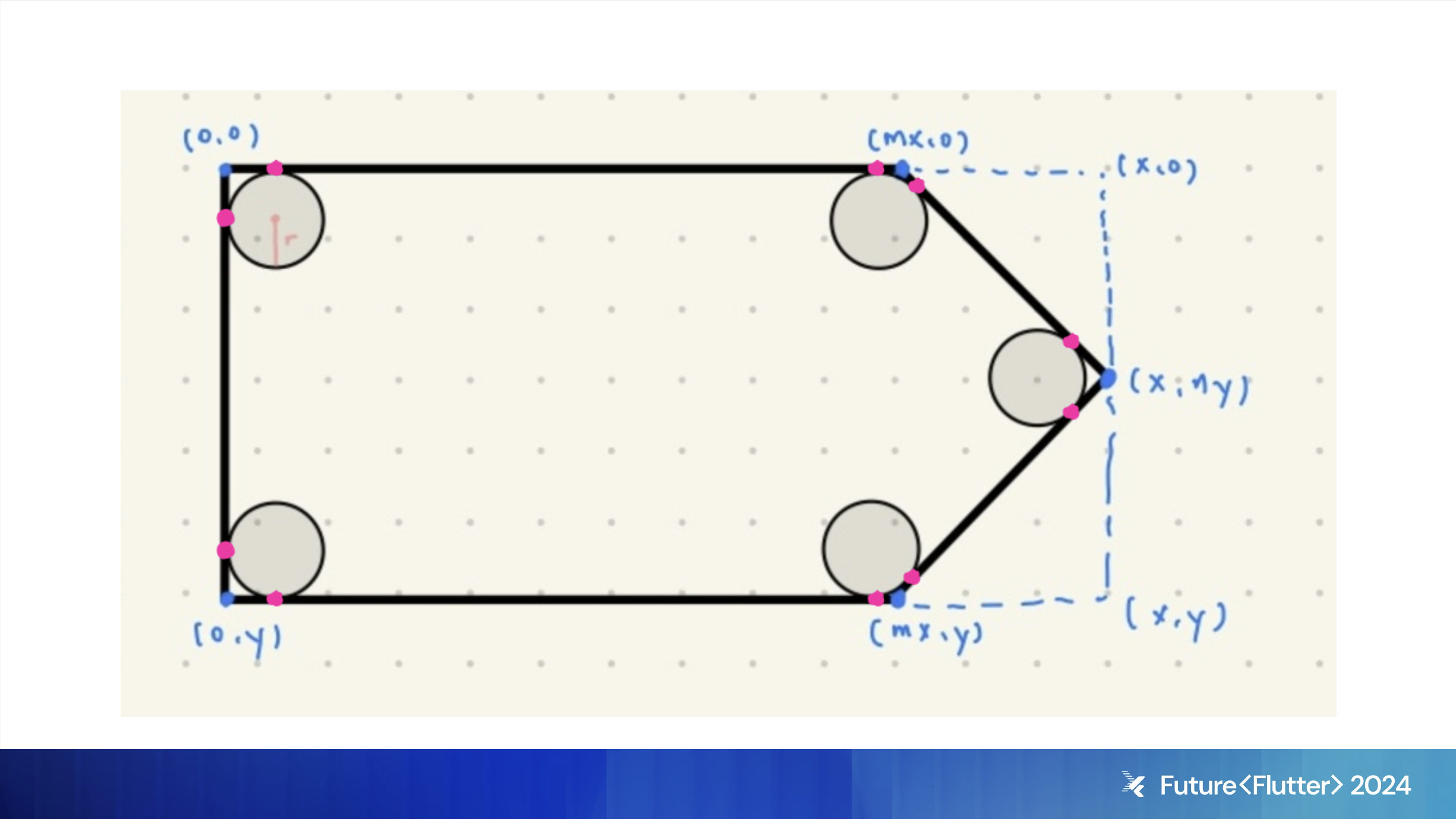
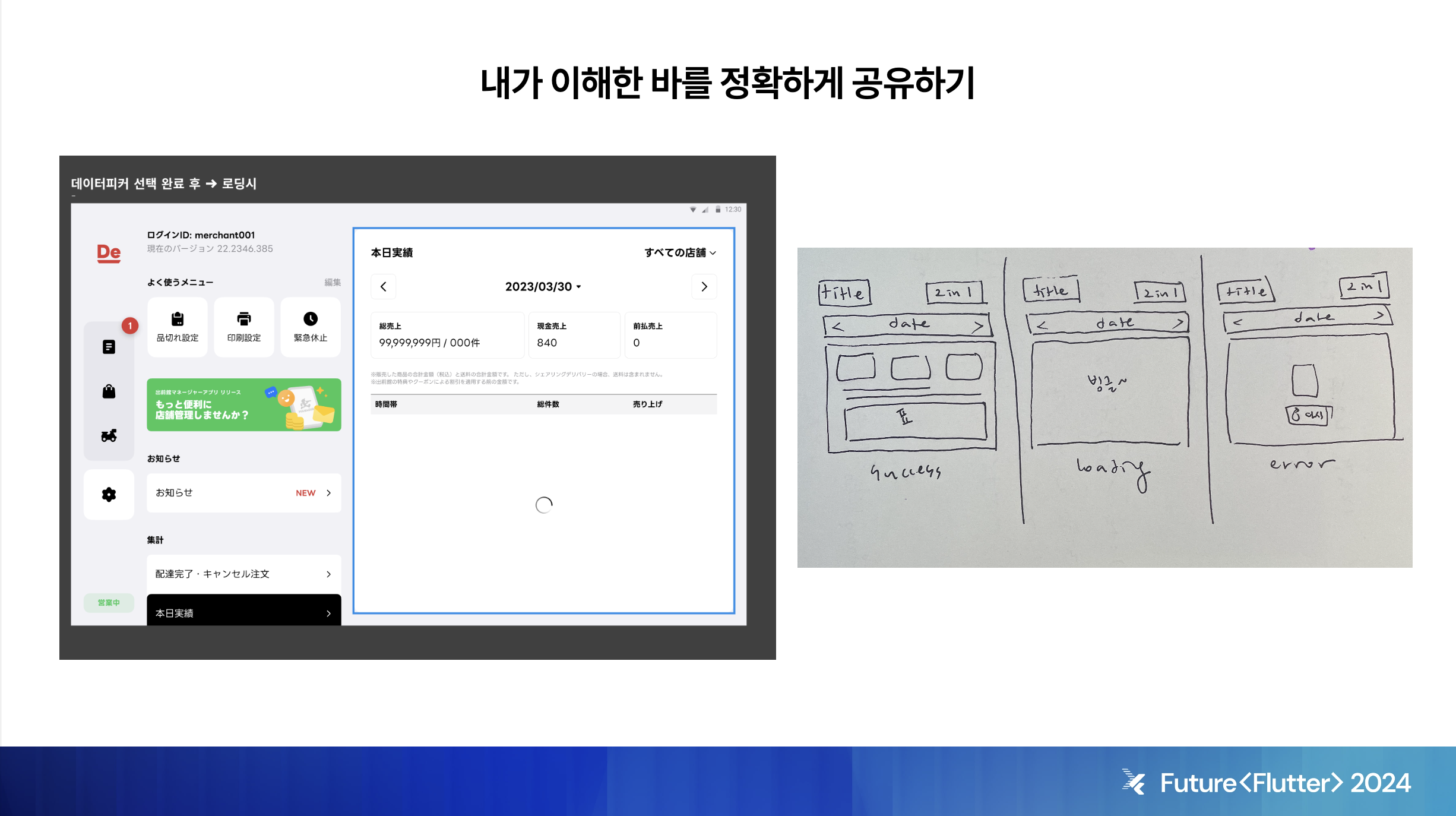
또한 내가 이해한 것을 정확하게 표현하기 위해 시각 자료를 그려서 첨부해 명확하게 의사소통을 하는 노하우와, 기획자 및 디자이너와 인식을 정확히 맞추기 위해 노력하면서 동료에게 신뢰받는 개발자로 성장한 이야기도 공유했습니다.


제 발표 전체 내용이 궁금하시다면 아래 링크를 참고하세요.
Flutter Web을 활용해 제품 개발 환경 개선하기, 김종식 님
저는 개인적으로 모바일 앱을 개발해 오면서 프로젝트에 참여하는 프로덕트 메이커 분들이 앱 제품을 확인할 수 있는 환경을 효율적으로 구축하는 것에 관심이 있었습니다. 이와 관련해 데마에칸 제품 중 DriverApp과 ConsumerApp, RetailApp ��프로젝트에 참여하면서 각 앱이 웹에서도 작동하도록 만드는 작업을 시도한 경험이 있는데요. 이번 행사에서 이 경험을 소개하면 좋을 것 같아서 이 주제를 선택했습니다.

이미 운영 중인 앱을 웹에서 작동하도록 만드는 일은 막상 시작하면 부담스러운 작업이 될 수 있습니다. 특히 앱에서 사용하고 있는 각 패키지에 대한 대응이 필요한데요. 이때 어떻게 대응하면 좋을지 정리해서 공유했습니다.

또한 웹에서 작동시키기 위해 알아야 하는 CORS도 소개하면서, 로컬 개발 환경 및 배포 환경에서 CORS 이슈가 발생했을 때 어떻게 대응하면 좋을지 공유하며, 이미 앱으로 구현한 Flutter 프로젝트를 웹에서도 작동하도록 만드는 작업을 부담없이 시도해 보시면 좋겠다고 전달했습니다.

현장에서 발표 후 Q&A에서 첨부 자료로 소개했던 슬라이드까지 추가했으니, 발표 내용이 궁금하시면 아래 발표 자료를 참고해 주세요.
Flutter BloC을 제품 개발에 야무지게 적용하기, 최정연 님
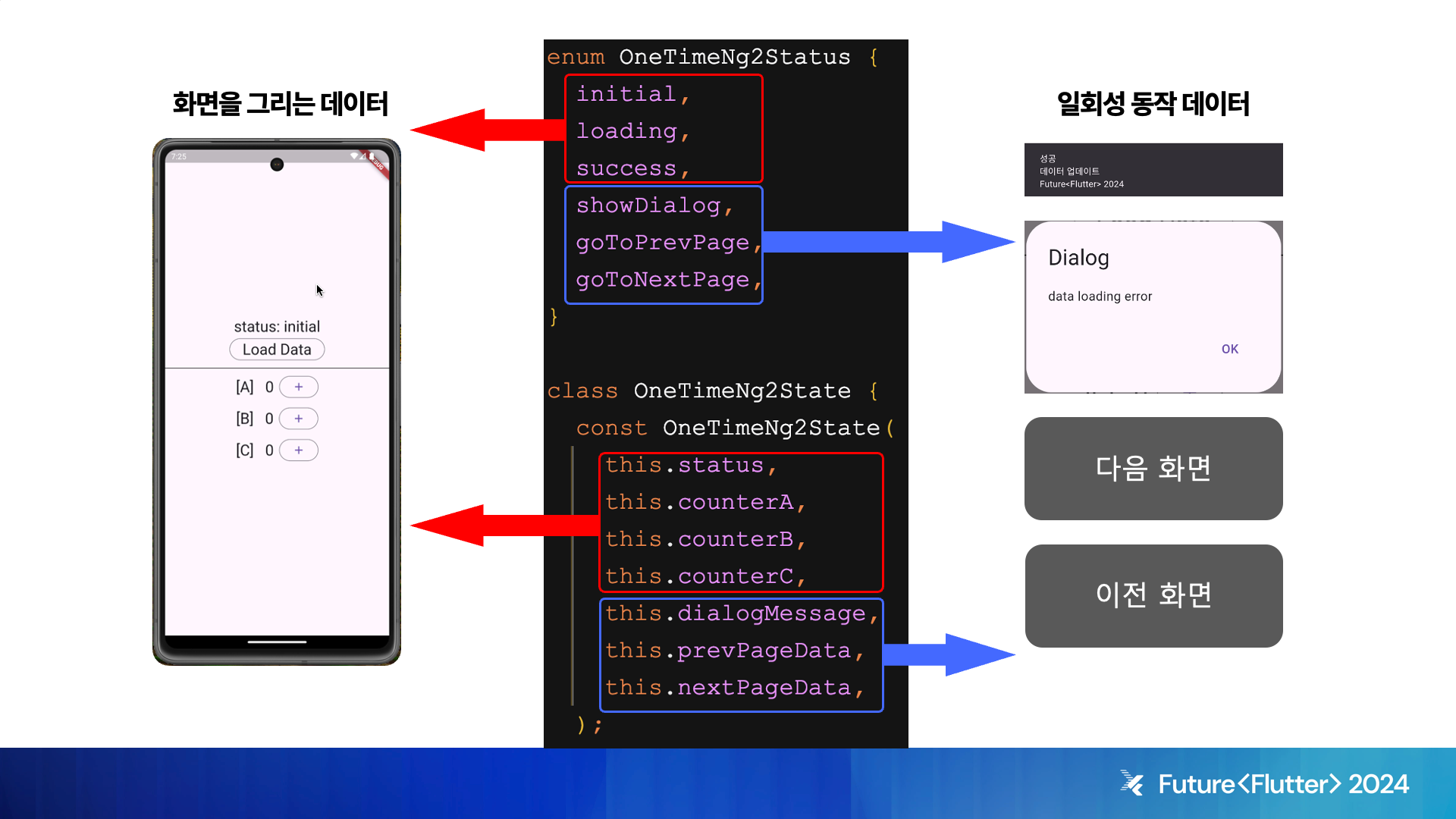
현재 참여하고 있는 프로젝트의 규모가 점점 커지면서, 더욱 다양한 기능이 추가되고 개발자도 증원되기로 예정돼 있었습니다. 그러다 보니 자연스럽게 프로젝트의 구조를 어떻게 하면 조금 더 효율적으로 만들 수 있을지 고민했는데요. 저는 이번 세션에서 이와 같은 고민 끝에 BloC를 도입하게 된 이유와 BloC을 이용한 일회성 이벤트 처리, 위젯 빌드 최적화, 보일러플레이트(boilerplate) 코드를 간편하게 작성하는 방법, BloC 테스트 코드를 작성하면서 겪은 어려움과 이를 해결하는 과정 등을 예제와 함께 자세히 소개했습니다.

특히 개발 과정에서 현실적으로 고민했던 문제들을 해결해 나간 과정을 되도록 자세히 소개하려고 많은 준비를 했습니다. 보일러플레이트 코드를 효율적으로 작성하기 위한 스니펫(snippet)과 위젯 빌드 시 여러 값을 참조해 빌드할 수 있는 BlocSelector, 테스트 코드를 효율적으로 작성하는 방법 등을 행사가 끝난 후에도 언제든지 참조할 수 있도록 샘플 코드로 준비했습니다.


더욱 자세한 내용은 아래 샘플 코드와 발표 자료를 참조해 주세요.
- 샘플 코드: https://github.com/hohoins/flutter_bloc_abc_studio
- 발표 자료: https://speakerdeck.com/lycorptech_jp/2024_future_flutter_dive_into_flutter_bloc
행사 참석 소감
이번 행사에 참석한 소감을 말씀드리겠습니다.
박유진 님
발표 주제를 정한 후 어떤 사례를 소개하는 것이 좋을지 많이 고민했었는데요. 각 사례의 샘플 코드를 준비하거나 그림을 그리는 등 내 머릿속에 있던 개념을 어떻게 설명하고 시연 참석자가 더 쉽게 이해할 수 있을지 고민해 볼 수 있는 좋은 시간이었습니다.

저는 주로 디자인 요청 사항을 직접 구현하는 내용에 집중했기 때문에 Flutter의 위젯과 저의 코드를 비교하는 방식으로 발표를 준비해 보면 어땠을까, 하는 아쉬움이 남습니다. 특히 제가 소개한 내용 중 CustomScrollView에 드롭다운 팝업을 표시하는 주제가 있었는데요. 이를 Flutter��의 Overlay와 LayerLink를 사용해 구현하는 방법과 비교해서 설명했으면 더 좋았을 것 같다는 생각이 듭니다.
김종식 님
이번 행사는 현재 운영 중인 앱 제품을 웹 환경에서 사용할 수 있도록 만드는 경험을 공유할 수 있는 의미있는 시간이었습니다. 특히 발표를 준비하면서 웹 환경에서 발생할 수 있는 CORS 문제를 설명할 수 있도록 다시 정리하는 작업은 스스로 더 깊이 이해할 수 있는 계기가 되었습니다. 또한 MapView나 WebView는 Flutter 웹 환경에서 제스처가 매끄럽지 않았던 것으로 기억하는데요. Flutter gestures를 조금 더 연구해 봐야겠다는 생각이 들었습니다.

현장에서 Flutter 기술에 대한 높은 관심과 Flutter로 만든 여러 서비스를 알게 되고, 실제 개발 사례들을 네트워킹을 통해 알아가는 시간이 즐거웠습니다. 앞으로 Flutter 기술을 다루는 콘퍼런스가 점점 더 많아졌으면 좋겠다고 생각했습니다(개인적으로 입장할 때 나눠주신 굿즈 너무 좋았어요!).
최정연 님
저는 이번 행사를 통해 발표자로 처음 등단했는데요. 한국 최대 Flutter 콘퍼런스의 1회차 발표자로 참가할 수 있어 정말 영광이었습니다.

이번 행사를 통해 국내에서도 Flutter에 대한 관심도가 높아졌다는 것을 몸소 느낄 수 있었습니다. 또한 Flutter 공부를 더 열심히 해야겠다는 생각도 들었는데요. 최근에 가장 관심 있는 학습 주제는 Macros입니다. Macros는 다른 코드를 매개변수로 받아서 사용자 정의에 따라 실시간으로 코드를 생성하거나 수정 혹은 추가하는 기능입니다. 예를 들어 실시간으로 클래스에 JSON 인코딩/디코딩 함수를 자동으로 생성해 줍니다. 코드를 작성하면 동시에 Macros가 코드를 생성해 내는 것이 매우 인상적이었는데요. 이 흥미로운 기능이 안정화 버전으로 릴리스되기 전에 얼른 공부를 마치고 싶습니다.
저는 이번 Future<Flutter> 2024에 참석해서 좋은 지식과 영감을 얻을 수 있었습니다. 앞으로도 국내 Flutter 개발자를 위한 좋은 컨퍼런스가 꾸준히 개최되길 바랍니다.
마치며
이번 행사는 하루 종일 타이트한 일정으로 진행됐는데요. 빡빡한 일정 속에서도 현장에서 많은 분들이 Flutter 기술에 대한 이야기를 나누고 각자 활용한 사례를 공유하는 것을 볼 수 있었습니다.
아래 사진과 같이 저희 팀 동료분들도 행사에 참석해 응원해 주셨는데요. 덕분에 발표하면서 조금이나마 긴장을 풀 수 있었습니다. 여러모로 감사한 하루였습니다.

저희 팀의 Flutter 이야기에 많은 관심과 응원을 보내주신 운영진 및 참가자 분들께 이 글을 통해 다시 �한번 감사하다는 인사를 드리며 이만 마치겠습니다.