こんにちは。DS統括本部で画像処理エンジニアをしている上野です。LINEヤフー株式会社の企業ロゴやサービスロゴなどのブランドロゴには、ブランドガイドラインと呼ばれるロゴ使用時に守らなくてはならないルールが定められています。ロゴを使用する際にロゴが変形してしまったり、変色してしまったりすると問題となるため、細心の注意を払って使用しております。今まではロゴが使用されている画像を担当デザイナーがすべて目視確認でチェックすることで、ガイドラインを遵守してきました。ブランド価値を守るためにとても大切な作業です。これらの作業を画像処理で自動化できないかと考え、ブランドロゴチェックツールを作成しました。

※載せている画像は、今回のブログ用に用意したテスト画像です。
この記事では、社内のデザイナーから寄せられた目視確認の作業に工数がかかってしまっているという課題を画像処理技術で解決した事例について、紹介します。
ブランドロゴチェックツールとは
ブランドロゴチェックツールとは、ブランドロゴの使われ方に問題がないかを自動でチェックするツールです。
ツールを使って自動でチェックすることで、工数削減ができました。具体的には、以前は広告画像などのクリエイティブのチェックに30分ほどかかっていた作業が、ツールを利用することで約10分に短縮されました。さらに、目視確認による見落としを減らすこともできました。
具体的なチェック項目は
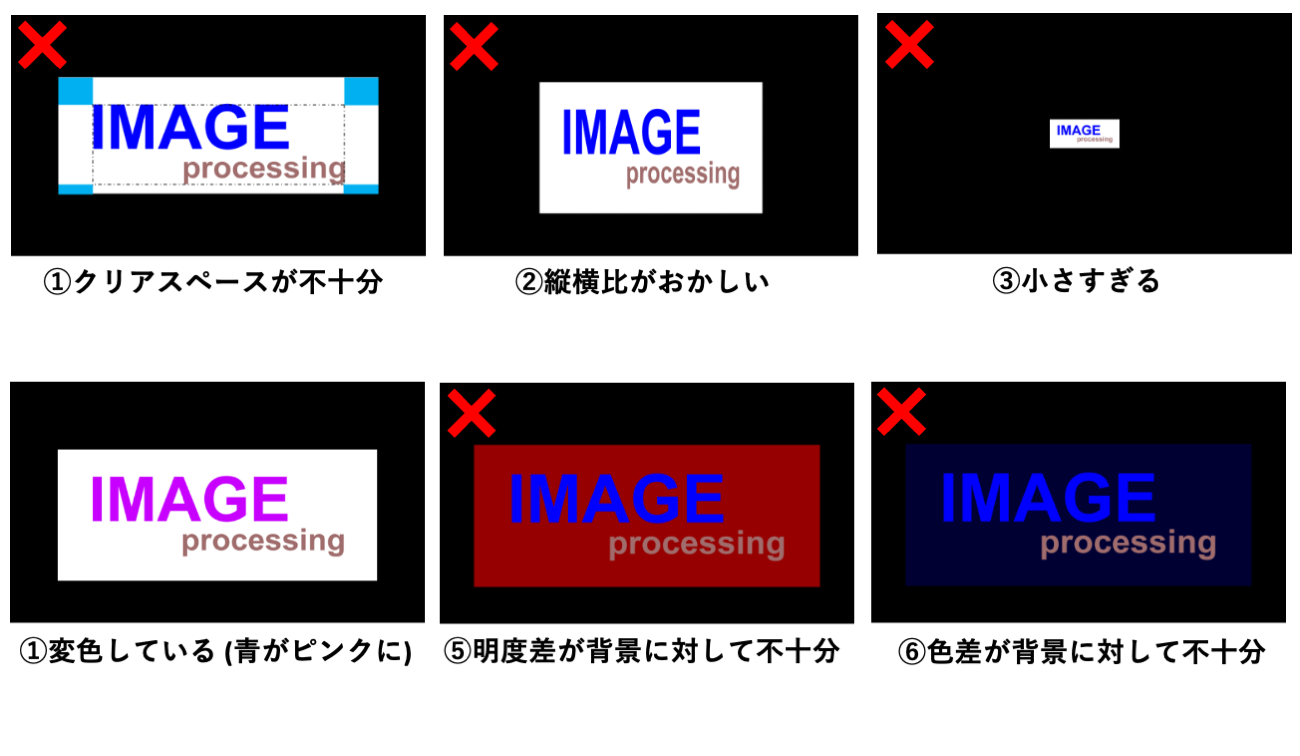
- クリアスペースが十分か
- 画像の縦横比に問題がないか
- ロゴサイズが小さすぎないか
- ロゴが変色していないか
- 背景とロゴの明度差が十分か
- 背景とロゴの色差が十分か
の6つです。
すべてのチェック項目で問題のないロゴを以下のロゴとします。

また、以下は6つのチェック項目それぞれに違反した画像の例です。

(※それぞれのロゴに特有の使用ルールが定められているケースもあります。ツールでは上記の6項目をチェックに対応しました)
以下の図は、ツールの使い方です。

処理の流れとしては
-
チェックしたい画像をアップロードし、写っているロゴの枚数を入力。認識実行ボタンを押す
-
ロゴ領域の抽出と、ロゴに問題がないかの判定処理が行われる
-
処理が終わり次第、結果を確認
-
まれにロゴ領域の抽出が失敗している場合があるので、その場合ペイントツールでロゴ領域を囲み、再認識を実行(2,3の処理を再度行う)
です。
使用技術
ロゴチェックは、大きく分けて2つの処理から構成されています。1つ目の処理では、テンプレートマッチングと呼ばれる古典的な技術でロゴが使われている領域を特定します。2つ目の処�理では、ロゴ領域を特定後、6つの判定項目をチェックするための処理が走ります。順番に見ていきましょう。
テンプレートマッチングでロゴ領域を特定する
テンプレートマッチングとは、クリエイティブ画像などの大きな入力画像からテンプレート画像と一致する部分を探す手法です。簡単に説明すると、テンプレート画像を少しずつ入力画像に重ねながらスライドさせていき、マッチ度合いが最大となる領域を探す処理です。以下にイメージ図を紹介します。

テンプレート画像とどの程度クリエイティブ側の領域とマッチしたかを、「相互相関係数」(つまり類似度)を用いてヒートマップで示しました。テンプレート画像の左上の角を基点として、どの程度クリエイティブ側の領域がマッチしているかを赤色で示しています。明るい色ほど類似度が高く、黒に近い色ほど類似度が低いです。(画像をクリエイティブ画像内でスライドさせていくので、ヒートマップの画像はクリエイティブより小さくなります)
特徴点マッチングなど、テンプレートマッチング以外の手法を用いても良かったのですが、こちらの手法で十分な精度が出たのに加え、複雑な手法とシンプルな手法で迷ったときは、極力シンプルな手法を選ぶべきだと考え、今回はテンプレートマッチングを採用しました。
また、大ざっぱにロゴがある領域を抽出し、その領�域の中で精密にロゴがある領域を探すという2段階のテンプレートマッチングの手法を採用しました。Coarse-to-Fineなテンプレートマッチングであるこの手法で、通常のテンプレートマッチングと比べて処理を高速化することができました。
テンプレートマッチングの処理は、Pythonのmultiprocessingを用いることで高速化しています。
6つの判定項目をチェックする処理
ロゴ領域の抽出が完了したら、次にロゴがガイドラインを遵守しているかをチェックする6つの判定処理を行います。
クリアスペースが十分か
以下は、クリアスペースがきちんと確保されているかを判定する処理です。

テンプレートマッチングで正しいクリアスペースを確保した上でロゴ領域を抽出し、そのロゴのクリアスペースがきちんと確保されているかどうかをチェックします。
通常、ロゴは白背景など単色背景に配置されているので、単純にロゴの左上、左下、右上、右下の4カ所に余白があるか(=背景色とは異なる色が存在するかどうか)をチェックすれば、判定できます。
しかしながら、グラデーション背景上に模様が描かれている場合や、薄い模様が背景に存在する例外的なロゴも一定数あります。たとえば、以下の画像のケースです。

このようなケースですと、ロゴ本体と背景部分を画像処理で見分ける必要があり、一筋縄ではいきません。ディープラーニングを使って解決する方法もありますが、今回は古典的な手法であるエッジ検出処理を行い、グラデーションや薄い模様を除去してクリアスペース判定を行いやすくなるようにしました。上記の画像に対してエッジ検出処理を適用し、クリアスペースを水色で示したのが以下の画像です。

エッジ検出処理をグラデーション上にあるロゴに適用した場合、グラデーションなどの隣り合う画素同士の輝度の差が小さい場合はエッジが検出されず上記の画像では黒色で表されます。それに対して、「IMAGE processing」のような文字のロゴ本体は、背景色との輝度の差が大きくなり、上記の画像ではくっきりと表示されます。(薄い模様が背景として使われている場合も、同様に処理できます) この画像を用いて通常のクリアスペースチェック処理を行い、例外的なロゴも対応可能になりました。
クリアスペースが足りていない画像の例を以下に示します。こちらの画像の場合、「待望の」と「シリーズ」の文字がクリアスペースを狭めています。

こちらの画像に、エッジ検出処理を適用し、クリアスペースを水色で示したのが以下の画像です。

「待望の」と「シリーズ」の文字について、エッジが検出されています。よって、水色で示されるクリアスペース判定の結果も「クリアスペースが不十分」と判定されます。
ロゴが変色していないか
ロゴの色が、クリエイティブ画像の作成の段階で変色していないかチェックするために変色チェックも行います。たとえば、以下のようなクリエイティブがあるとします。このロゴは本来青色だった「IMAGE」の文字が変色しています。

変色チェックを行う場合、まずロゴ領域を矩形(くけい)で切り出した後、背景部分をテンプレート画像を参考に除去します。(テンプレート画像は背景部分が透明になっています) 以下がその画像です。

ロゴの輪郭部分にまだ背景が残っているので、膨張・収縮処理の収縮処理で背景をさらに消します。

ピンク色とうすだいだい色の部分のみが残るので、画像の中で最も出現する色(最頻値)を計算します。その色がテンプレート画像の色の最頻値と完全一致したら、変色していないものとみなします。今回は、テンプレート画像の青色と、クリエイティブのピンク色が異なる色だったので、「変色あり」と判定されました。
テンプレートのロゴにカラーバリエーションが存在する場合もあります。その場合は、すべてのカラーバリエーションのロゴをツールに登録しておくことで対応できます。

カラーバリエーションがある時は、背景を除去したクリエイティブ側のロゴと同一の色のロゴを、テンプレートのロゴの中から探し、そのテンプレートのロゴと比べて変色しているかを判定するというプロセスが加わります。テンプレートのロゴの中から探す処理には画像のヒストグラムの類似度を用いました。
背景とロゴの明度差が十分か(明度差チェック)
以下のようなクリエイティブ画像があったとしましょう。

この画像の背景の茶色は、「IMAGE」の青色の部分と明度差が足りません。このような画像で明度差不足を検知するには、以下のようなロジックを用います。
まず、��ロゴの4隅の色(今回は茶色)の多数決を行い、背景色を抽出します。グラデーション背景の場合は、背景色の計算が複雑です。今回は単色の茶色です。次に、ロゴ領域を矩形で切り出した後、背景部分をテンプレート画像を参考に除去します。以下がその画像です。

ロゴの色差をチェックしたい場合は、代表色を何色か抽出して、それぞれが背景と比較して十分に色差があるかを確認します。弊社の取り扱うロゴは2色がメインカラーとして使われているケースが多いため、2色を抽出することにしています。
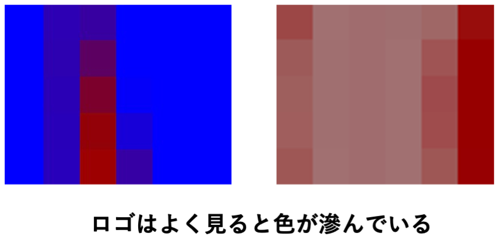
まず思いつく手法としては、シンプルに色の最頻値をとる手法です。しかしながら、クリエイティブに使われるロゴは拡大してよく見てみると、以下の画像のように輪郭箇所の色がにじんでいるケースがまれにあります。

2色の代表色を抽出しようとしているにもかかわらず、輪郭箇所のにじんだ色が最も頻度の高い値として誤って計算されてしまい、正しい代表色が抽出できないケースがあります。周囲の長いロゴや小さなロゴの場合、にじみが大きくなってしまうので、この傾向はさらに強まります。そこで、今回はロゴ本体の領域の画素に対して、色を特徴量として、k=2でk-meansクラスタリングを行います。今回ですと、青とうすだいだい色が抽出されます。k-meansクラスタリングについては「画像解析でヘアカラー抽出、好みの色でヘアスタイル写真検索する実装紹介(Yahoo! BEAUTY事例)」でも紹介されていますので、興味のある方はご覧いただければと思います。
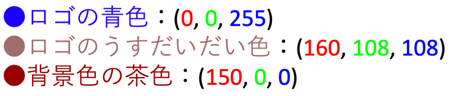
では、それぞれの色の背景に対する色差が十分か調べてみましょう。「IMAGE」「processing」ロゴと背景の色を(R, G, B)のようにRGB表記で表すと

となっています。
私たちのブランドロゴチェックツールでは、World Wide Web Consortium (W3C) 草案「Techniques For Accessibility Evaluation And Repair Tools」の「Checkpoint 2.2」記載の内容を参考に以下のような式を定義し明度差を計算しております。式については数学的な要素を含みますので読み飛ばしていただいて構いません。式を分かりやすく説明すると、「ロゴ本体の代表色と背景色の明度スコアの差が100以上であれば問題なし、100未満であれば問題ありと判定する」ものとなっています。
明度差を計算する式
明度差チェックの判定結果であるは以下のような式で計算されます。なお、や、はRGB色空間に属するロゴ本体の代表色のRGB値を表しており、それぞれ赤、緑、青のチャンネルの成分を表しています。また、や、はRGB色空間に属するロゴの背景色のRGB値を表しており、それぞれ赤、緑、青のチャンネルの成分を表しています。それぞれの成分は0から255までの値をとります。明度差のスコアが100以上の場合は十分に明度差が確保されていると判定し0が返却され、それ以外の場合は不十分として1が返却されます。
今回こちらの式を用いて判別した結果、「IMAGE」のロゴ本体の青色と背景の茶色の明度差が足りず、また、「processing」ロゴ本体のうすだいだい色と背景の茶色も同様に明度差が不十分であることがわかりました。明度差不足判定の結果は0〜1.0までのスコア(1.0の場合明度差が明らかに不足している)で表されるのですが、代表色が複数種類ある場合で一色のみが明度差不足の場合は、色がロゴを占める画素数に応じて違反具合を重みつけされます。
背景とロゴの色差が十分か(色差チェック)
色差が十分かどうかを判定する処理も基本的には明度差チェックと同じです。しかし、ロゴ本体と背景の色差を計算する式が異なります。こちらの式も、以下のようにW3C 草案を参考に定義しました。こちらの式についても、数学的な要素を含みますので読み飛ばしていただいて構いません。式を分かりやすく説明すると、「ロゴ本体の代表色と背景色の色差が350以上であれば問題なし、350未満であれば問題ありと判定する」ものとなっています。
色差を計算する式
は色差チェックの判定結果を表しています。
その他の記号については「明度差を計算する式」セクションで説明したものと同様です。
明度差チェック、色差チェックの両方で数式を紹介しました。これらの式以外にも明度差・色差を計算する式は世の中に多く存在します。
画像の縦横比に問題がないか
テンプレート画像の縦横比を正解として、クリエイティブ側のロゴの縦横比がゆがんでいないかチェックする処理です。クリエイティブ側に小さく使用されたロゴは、1pixelの認識のずれで大きく判定結果が変わることもあります。たとえば、縦横20pixelの正方形のロゴが使われていた場合、1pixelずれると5パーセント程度縦横比がおかしいと判断されてしまうケースもあります。そこで、小さなロゴに関しては縦横比判定の閾値(しきいち)を緩め、大きなロゴに関しては縦横比判定の閾値を厳しく設定しました。
ロゴサイズが小さすぎないか
テンプレートごとにあらかじめ指定した最小ロゴサイズよりも、小さなロゴが使われていないかチェックする処理です。シンプルにクリエイティブ側のロゴを矩形(くけい)で囲み、大きさを測る処理を実装しました。
社内でリリースするまでの道のり
今回の取り組みは、デザイナーが中心の広告クリエイティブを作成する業務を行っているチームから、目視確認により人手で行っている業務を画像処理で自動化できないかという相談を受けたところから始まりました。自分の周りでは、社内で発生するさまざまな問題を技術で解決する例をいくつも見てきました。今回、デザイナーやエンジニアなどさまざまな立場の人が一丸となって課題解決�に取り組めたと思います。
また、ブランドロゴのチェックが本当に画像処理で行えるのか、開発当初はわからなかったため、デモをいくつも作成し、こまめにデザイナーさんにフィードバックを受けながら改善していきました。デモの作成には、StreamlitというPythonでWebアプリが簡単に作成できるフレームワークを利用しました。社内で公式に使われるツールもStreamlitで実装しており、サーバーを建てた上で保守をしながら運用しています。