こんにちは。LINEギフトでフロントエンドエンジニアをやっている山本です。
この記事では、LINEギフトで先日行ったアクセシビリティユーザーテストについてご紹介します。
ユーザーテストの目的
LINEギフトでは、サービスのアクセシビリティ向上に向けて継続的に取り組んでいます。
その中で次のような疑問が生じていました。
- われわれはどれくらいアクセシブルなサービスを提供できているのか
- よりアクセシビリティを高めていくにはどうしたら良いのか
- アクセシビリティ改善の意義はどれくらいあるのか
- もっと組織を巻き込んでいくためにはどうしたら良いのか
これらを検証してアクセシビリティに対する解像度をより高めるため、今回ユーザーテストを実施しました。
(参考)これまでの取り組み
ユーザーテストの内容
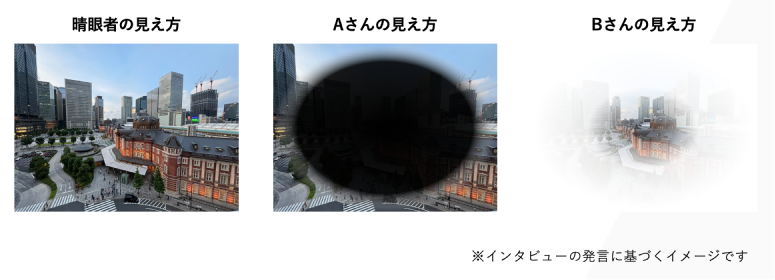
ユーザーテストでは社内のロービジョンを抱えるAさんとBさんにご協力いただき、支援技術を駆使してLINEギフトを利用する様子を観察しました。
AさんとBさんは、ともに網膜色素変性症を患っており、視野が狭いです。

お二方には「LINEの友だちにギフトを贈る」というLINEギフトの一般的なシナリオでサービスを利用いただきました。

やってみてどうだったか
アクセシビリティ改善の成果が確認できた
テストではお二方ともに「LINEの友だちにギフトを贈る」ことができました。これは、LINEギフトが一定のアクセシビリティを達成していることを示しており、これまでの改善の成果として前向きに捉えています。
いろいろな課題が見つかった
一方で、ユーザーテストを通じてさまざまな課題に気づくことができました。いくつか抜粋して紹介します。
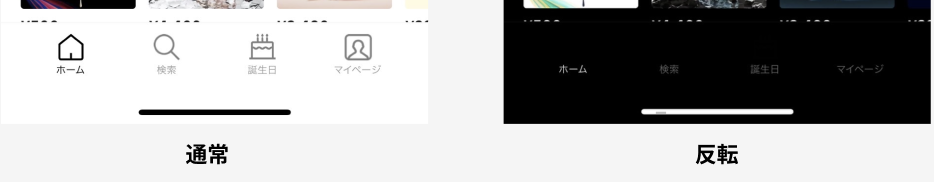
メニューバーのアイコンが表示されない
LINEギフトは4タブ構成となっており、ページ下部にタブ型のメニューを表示しています。反転機能を使ってみたところ、こちらのアイコンが消えていました。また、テキストのコントラストが不十分なため�、反転した際に一層文字が見えづらくなっていました。

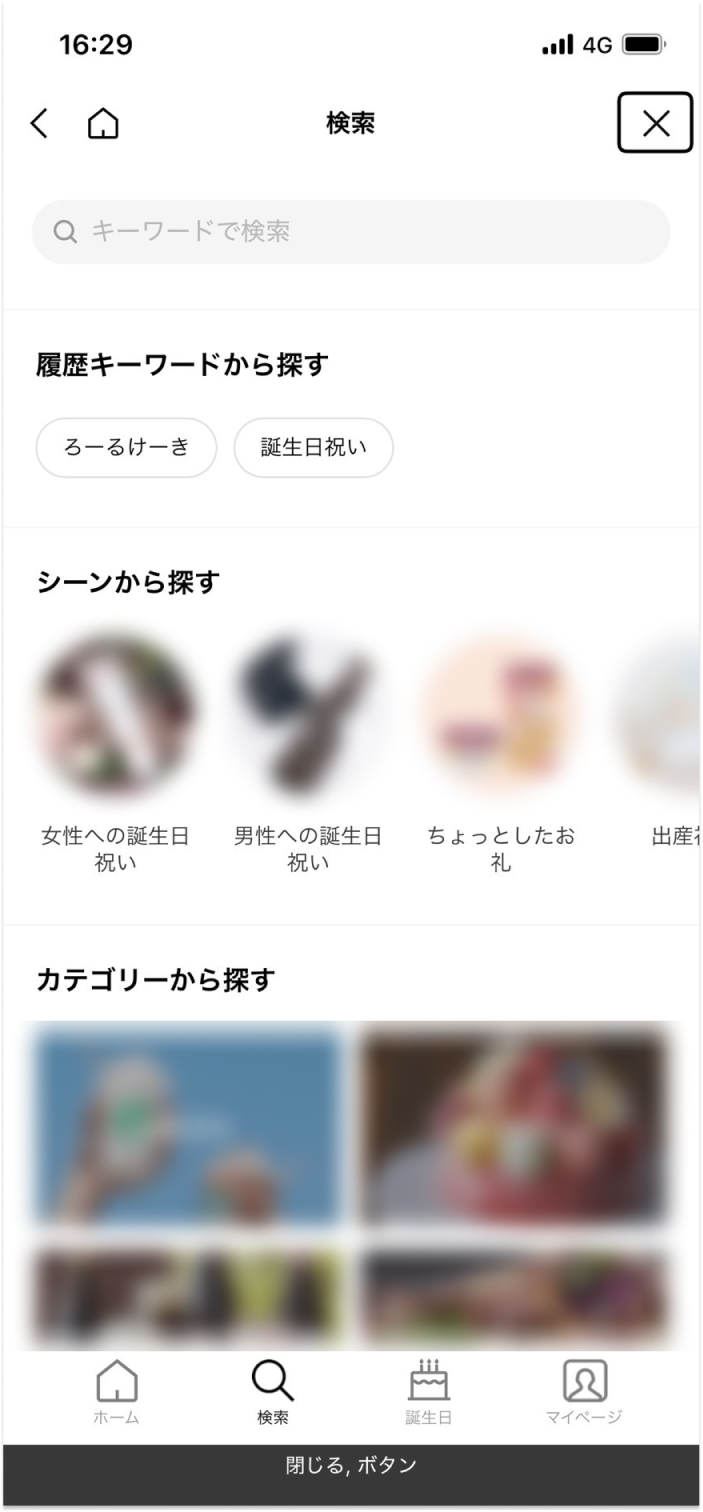
「閉じる」だけでは何を閉じるのかがわからない
LINEギフトの右上にはサービスを閉じる × ボタンがあり、支援技術により「閉じる、ボタン」と読み上げられます。しかし、この読み上げテキストでは何を閉じるかが分からないため、ユーザーテスト中に誤タップが発生してしまいました。svg 要素等で × アイコンがついているボタンには、読み上げを意識して aria-label 属性に「閉じる」を指定していましたが、「〇〇を閉じる」のように対象を明記したほうが親切でした。晴眼者は、見た目の情報を含めて閉じる対象を理解していることに気づきました。

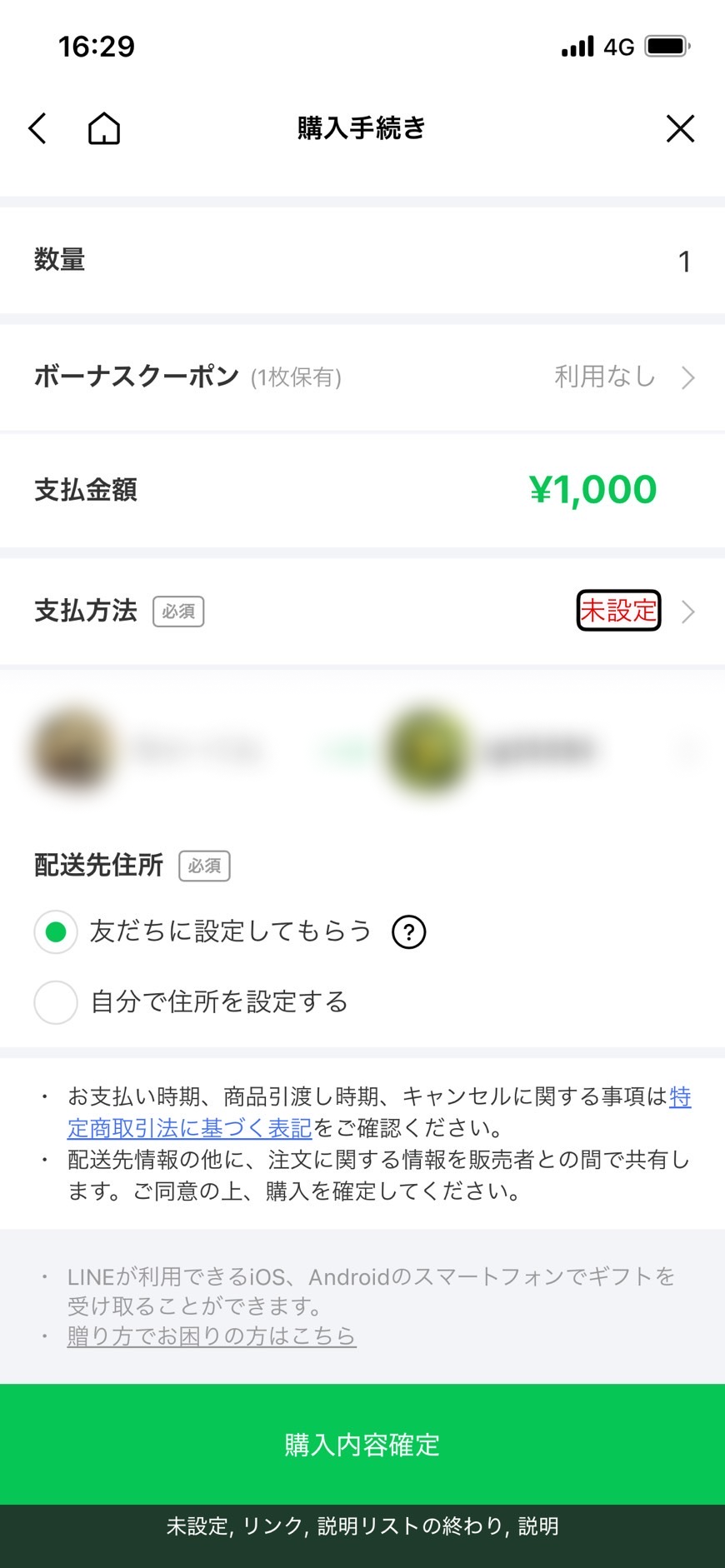
クリックできるとわかってもクリックしてもらえない
a 要素に href 属性を指定しなかったり、div 要素や li 要素に単に onClick を属性を指定するだけでは、スクリーンリーダーはそれをクリック可能な要素として認識しません。ユーザーテストに備えて、クリックしてほしい要素には、ボタンやリンクと読み上��げられるように対応をしていました。一例として支払い方法を選択するUIはリンクとして読み上げられるように改修していました。しかし、実際のテストでは支払い方法の選択に時間がかかりました。要素がクリックできるとわかっても、読み上げテキスト次第ではクリックしてもらえないと学びました。

「未設定、リンク」という読み上げでは、リンクの目的がわかりません。リンク先で支払い方法が選択できることがわかるように、aria-labelを指定したり、場合によってはUIを見直す必要があると感じました。
アクセシビリティの大切さを開発者以外にもわかりやすく共有できた
ユーザーテストの様子を社内の全体定例で公開してみたところ、想像以上に良い反応をいただけました。
今までは口頭でアクセシビリティの重要性を共有していましたが、百聞は一見にしかずということで、実際に支援技術を使ってサービスを利用する様子を共有することで、アクセシビリティの大切さをわかりやすく伝えることができました。
非エンジニアにとっては、色覚反転で表示されるサービスや、スクリーンリーダー等の支援技術を使って操作する様子を実際に見るのは初めての機会だったと思います。
また、デザイン、企画等の開発に関わる方からの反応は良く、自分たちが作った��サービスが意図せずとも使いにくい状況を生み出してしまっていることがある点に気づいてもらうきっかけになりました。

開発者としても学びがあった
開発者としてもいろんな気づきや学びがありました。
-
ガイドラインを参考にアクセシビリティを意識した開発をしたつもりでも、実際に使われている様子をみると不十分と感じる点があり、実際に支援技術利用者にサービスを利用してもらう必要性を感じた。同時に、機械的なチェックには限界があることを学んだ。
-
VoiceOverを使った読み上げチェックをする際、視覚に頼らないよう目を閉じて操作していたが、一度画面全体を見て構造を把握してしま��っている時点で、十分な検証になっていなかったことに気づいた。
-
可能な限りシンプルに作る、というのを個人の思想としているが、これはアクセシビリティの観点からも良いと学ぶことができた。機能が複雑で情報量の多いUIは、支援技術を利用する人にとっては特に難しいと気づいた。
-
小さな改善に意味があるのか不安だったが、意義があると思えるようになった。障害にもグラデーションがあり、小さな改善でも誰かにとって役立つ可能性があると知ることができた。
おわりに
今回のユーザーテストを通じて、アクセシビリティに対する解像度を上げることができました。
アクセシビリティの大切さをメンバー全員に理解してもらう良い機会になり、開発に携わるメンバーの当事者意識も高まったと考えています。
LINEギフトでは今後もアクセシブルなサービスを提供できるよう取り組んでいきます。
ユーザーテストにご協力いただいた、Aさん、Bさん、ありがとうございました。