こんにちは、WebアクセシビリティチームのKeishimaです。
先日社内で開催されたTech Week 2024にWebアクセシビリティチームとしてブースを出展しました。
この記事では、私たちがブースを出展した経緯や行ったことを紹介します。

Tech Week 2024とは
Tech Week 2024とは、2024/9/2(月)から 2024/9/6(金)まで開催された、社内のエンジニア向けの週間イベントです。
「Global all-engineer collaboration forum」をテーマに、国内外の各拠点に在籍するエンジニアがLINEヤフーの東京・紀尾井町オフィスに集合しました。
講演や社内プラットフォームの相談会ブース、ハンズオン、ハッカソン、懇親会などを通じて、技術やエンジニア同士の理解と交流を楽しむイベントになりました。
経緯とブース内容
Tech Week 2024の相談会ブースでは、社内プラットフォームの担当者と相談を行うことを目的にさまざまなブースが出展されました。
私たちWebアクセシビリティチームも、非アクセシブルな状況の体験を通して、アクセシビリティを身近に感じてほしいという想いから、Tech Week 2024の相談会ブースへの出展を行いました。
ブースで実施した内容は以下の2つです。
- 識別しにくい色がある色覚特性(P型/D型)を体験するためのメガネ「バリアントール」や、コントラスト低下・視野狭窄・中心暗点といったロービジョンの見え方を疑似体験するメガネ「ロービジョン体験キット」を使って視覚的な違いを体験
- 普段使っている端��末で、スクリーンリーダーを使って操作してもらう体験
視覚的な違いを体験してもらうコンテンツでは、赤と緑のLEDの色の違いや、お肉を焼いている写真の他、社内システムや社内Wikiでやりがちな表現を中心に、異なる見え方を体験してもらいました。
内容については比較的シンプルであるほか、Tech Blogの形ではその中身が伝わりにくいものもあるので割愛させていただきます。
スクリーンリーダーの体験コンテンツでは、スクリーンリーダーの扱いに比較的慣れているWebアクセシビリティチームのメンバーが、相談会ブースで簡単なレクチャーを行いました。
スクリーンリーダーは未経験の方にとって普段の操作と異なる部分が多いため、最初は簡単なレクチャーがあるとスムーズに使い始められます。
一度使い方を習得できれば、イベントだけの一過性の体験で終わらないこと、自分で触れるようになれば自身の仕事にも活用してもらえることを期待しています。

スクリーンリーダーの使い方のレクチャー
このセクションでは、実際にブースで行ったスクリーンリーダーの使い方のレクチャーの概要をご紹介します。
スクリーンリーダーの設定
スクリーンリーダーを起�動すると、スマートフォンの操作体系が変わることを説明しました。
いきなりスクリーンリーダーを起動すると、アプリの起動やスクリーンリーダーの終了方法がわからず困る場合があります。そのため、一般的には最初にアクセシビリティショートカットの設定を促すことが多いです。(参考: freeeアクセシビリティー・ガイドライン)
今回の私たちのレクチャーでも、まずはショートカットの説明と練習から行いました。
また、設定アプリを実際に触ってもらうことで、ブースを訪れた人が持っている自身の端末にも、アクセシビリティの設定があることを認識してもらうことができました。
基本的な使い方
続いて基本的な使い方について説明を行いました。
ここではスマートフォンの最も基本的な操作である、タップとスクロールについても、スクリーンリーダーをオンにすると操作方法が変わることを説明しました。
タップしただけでは、その箇所の内容が選択されて音声が読み上げられるだけです。普段のタップ操作で行っている「実行」の操作を行うためには、ダブルタップを行う必要があります。
画面のスクロールも複数の指で行う必要があったり、iOSの場合、挙動もスクロールではなくページ送りに近いものになるなど、通常と操作感が大きく異なることを認識してもらうことができました。
困ったとき
いつもの操作に慣れているため、実際に操作をしてもらう中で意図しないアプリを開いたり、受講者が意図しない挙動になったりす�ることがありました。
こうなったときには、落ち着いて最初に説明したショートカットの操作を実行してもらうようにしました。
困ったときには、いったんスクリーンリーダーを終了させると良いことを、実際の操作の中で理解してもらうことができました。
画面を見ながらWebを利用してみる
ひととおり基本的な操作を習得してもらった後は、より実践的な形でスクリーンリーダーを利用してもらいました。
いきなり画面を見ずに利用するのは難しいので、まずは画面を見ながらWebブラウザを利用してもらうようにしました。
ここでは以下のような説明を行いました。
- タップした箇所の要素が読み上げられること
- 左右スワイプで読み上げのフォーカスが移動すること
- スクリーンリーダー専用のショートカット(iOSの場合はローター / Androidの場合は読み上げコントロール)があること
画面を見ずにWebを利用してみる
続いて、スクリーンカーテンをオンにして、画面が見えない状態でWebブラウザを利用してもらいました。
スクリーンカーテンは本来スクリーンリーダーの利用者が他人から画面を見られないようにするための機能ですが、今回は「見えないユーザー」の疑似体験として利用しました。
先ほどはできていた、画面内の読み上げたい要素をタップして選択する行為ができないため、左右スワイプで目的の要素までフォーカスを移動する必要が出てきました。
見ているときは意識しない方が多いのですが、リンクやボタンは通常のテキストと違って、リ�ンクやボタンであることが最後に読み上げられるので、それに注意して読み上げを聞いてもらいました。
そして、ページのコンテンツすべてに対して左右スワイプで欲しい情報を探すのは大変なので、全項目を最初から読み上げるジェスチャーを使用してもらいました。
コンテンツの量が多いと時間がかかることから、ショートカット機能で見出しやリンクなどへジャンプする操作を紹介して、体験してもらいました。
この体験を通して、見出しやランドマークの実装が重要であることを認識してもらうことができました。
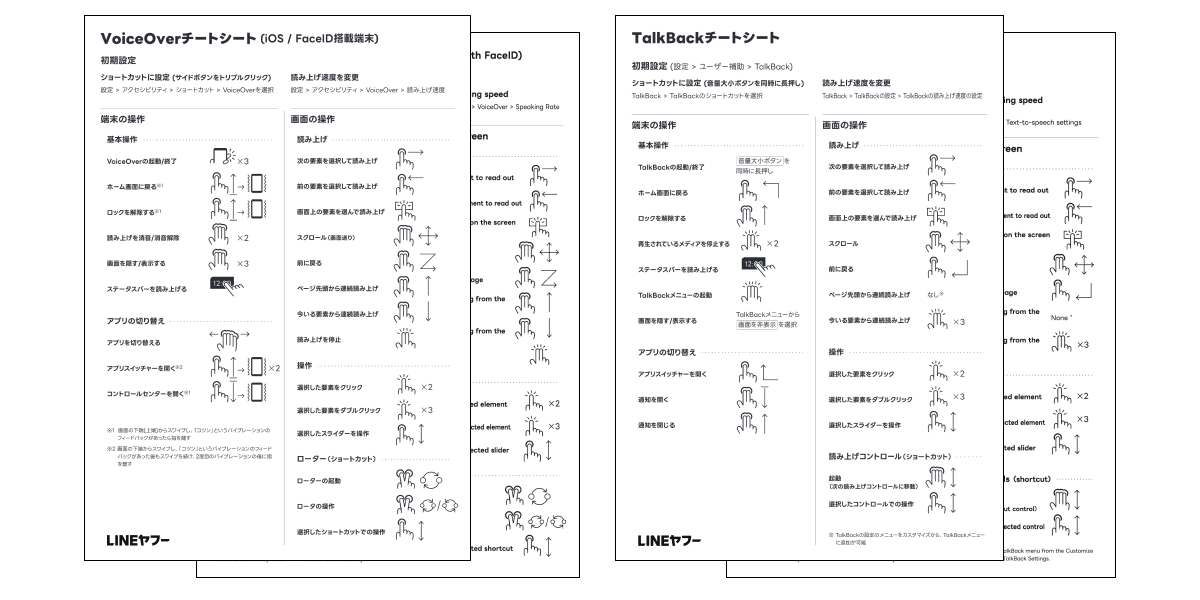
終了後にスクリーンリーダーのチートシートを配布
ひととおりスクリーンリーダーの操作を体験してもらった後に、Webアクセシビリティチームで作成したスクリーンリーダーのチートシートをお渡ししました。
iOSとAndroid、それぞれ日本語と英語のページがあります。

この記事をご覧の皆様も使っていただけるように、PDFファイルとしてご用意しました。ぜひ以下からダウンロードしてください。
ブース出展をしてみて
事前の予定では、Webアクセシビリティ上の問題を体験できる「駒瑠市」を使って、参加者に問題を体験していただくつもりでしたが、時間がかかりすぎるためそこまではしませんでした。
それでも説明をしていく中で、HTMLのマークアップの素地のある方などは、こちらから言わなくても見出しタグやリンク/ボタンタグでのマークアップの重要性に気づくなど、とても有意義な機会になったと思います。
また、そもそもスクリーンリーダーが自分の端末に最初から入っていることを知らない人も多く、アクセシビリティ機能をより身近に感じていただく機会になりました。
2種類の体験コンテンツを通して、「障害のある人は、自分が思っている以上に不便を強いられていることを想像できていなかった」という人が多く、他にも「それを体験できたことは新鮮に感じられると同時に、自分自身もプロダクト開発でその不便を解消しないといけないと強く感じた」などポジティブなフィードバックを得られました。
これまでWebアクセシビリティチームでは、社内の方々へ、ガイドラインに沿ったプロダクト作りを行うように、声掛けやサポートを行ってきました。しかし、LINEヤフーでは多くのサービスやシステムが作られているため、Webアクセシビリティチームの人数だけでは正直限界があります。
また、アクセシビリティチェックを行ってフィードバックを行っても、時間が空くと同じような内容の指摘を同じチームにもう一度する、といったこともありました。
完璧なガイドラインを作っても、それを記憶して実践で��きる人はまだまだ多くありません。ガイドラインを必須化することと同時に、プロダクト開発に関わる人のモチベーションを上げていくことがやはり大事なのではないでしょうか。
自身の経験もありますが、アクセシビリティに対するモチベーションは「誰かのため」ではなくて、「自分のため」「あの人のため」になることで大きくなっていくことが多いです。
今回のブース出展の取り組みでは、あとで「そうだ、あのとき体験した色覚特性だとこの色は見えにくいかもしれない」と、自分の体験を思い出した上で能動的にアクセシブルなプロダクト作りをできることがゴールだと思っていますが、そのゴールに少しでも近づくことができたと思っています。
おわりに
おかげさまで、私たちがTech Week 2024で出展したアクセシビリティ体験ブースへ、多くの方に来ていただくことができました。
ブースにいらっしゃった皆さんが、これからの仕事で生み出すものがより一層アクセシブルにできるきっかけ作りにできたと思います。
Webアクセシビリティチームでは、社内向けガイドラインの作成の他にも、社内からのアクセシビリティに関する質問に回答したり、今回のブース出展を含むさまざまな形で、社内に対する啓蒙活動も積極的に行っています。
また、LINEヤフーは2024/11/30(土)に開催されるアクセシビリティカンファレンス福岡2024にプラチナスポンサーとして参加します。オフラインの参加枠は満席となりましたが、当日はYouTubeにてライブ配信も行います。ぜひ参加登録の上視聴してみてください。