こんにちは、LINEスキマニのフロントエンド開発担当や、フロントエンド開発に関するイベントの運営をしている板井(@itatchi3_)です。
LINEヤフーでは、社員が海外のカンファレンスや学会に参加することを支援する制度があります。これを通じて、最先端技術の情報収集や現地の温度感の調査を行い、得た知見を会社に持ち帰ることで、全社的な技術力向上に努めています。 この制度を活用し、2024年5月13日と14日にアメリカ・サンフランシスコ州マウンテンビューで実施された「Google I/O 2024」に現地参加してきました。
現地のエンジニアと実際に触れ合った中で、その熱意の高さからも重要であると感じ、さらにLINEヤフーでも導入の検討が進められているフロントエンド技術について解説します。
Built-in AI
兎にも角にもAI一色の「Google I/O 2024」でした。AI関連の発表が続く中でフロントエンドエンジニアが特にキャッチアップすべきなのが「Built-in AI」です。Built-in AIとはブラウザの中に搭載されているAIモデルのことであり、Web標準として定義され、JSによって扱うことができます。現状はGoogle ChromeのCanaryビルドでのみ利用可能であり、text-to-textの機能が提供されています。モデルとしてはGemini-nanoが採用されています。
ChatGPTなどさまざまなAIサービスがある中で、Built-in AIを使うメリットとしては3つあります。
1つ目は、セキュリティやプライバシーです。Built-in AIは通信をせず、処理がオンデバイスで完結するため、個人情報や第三者であるAI事業者に渡すことなくAIのメリットを享受できます。
2つ目は、レスポンスです。通信を行わずに利用できるためネットワークレイテンシが発生せず高速に推論結果を取得できます。
3つ目は、利用コストです。ユーザーのデバイスで実行されるためモデルを利用する際に料金が発生しません。
これらの理由のため、気軽��にプロダクトにAIを用いた機能を追加することが可能になっています。
ただし注意点としてはモデルが小さいので複雑なタスクを行うことを苦手としています。この制限に対応するため、翻訳や要約用にモデルをFine-tuningし、これらを利用するためのAPIが用意されるようです。
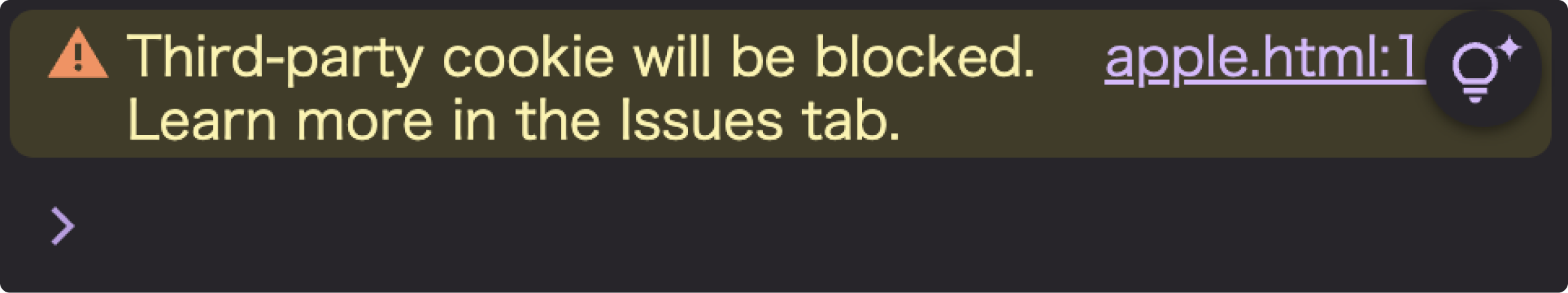
また、Built-in AIをもっと気軽に体験できる方法として、Chrome DevToolsのconsoleを確認する方法があります。console errorやwarningをホバーして、右の方を見ると電球アイコンのボタンが表示されていると思います。それをクリックし、データ利用許可確認を許諾することで、errorやwarningがどういうものなのかを説明してくれるというものです。これはBuilt-in AIを用いて実装されているため、体験してみたい方はぜひ試してみてください。

参考
- https://io.google/2024/explore/af9317b5-1c42-471a-99db-1bc8108d06a8/(外部サイト)
- https://developer.chrome.com/docs/ai/built-in(外部サイト)
- https://developer.chrome.com/docs/ai/why-on-device(外部サイト)
MPAにおけるネイティブアプリのような表現
Developer Keynoteでは、Web上でネイティブアプリのような体験を実現するためのAPIが紹介されました。特に、View Transitions APIがMPA(マルチページアプリケーション)に対応したことが発表されました�。これにより、後述のSpeculation Rules APIと組み合わせることで、MPAでもネイティブアプリのようにスムーズな画面遷移表現が可能となりました。
View Transitions API
シームレスなアニメーション付きの画面遷移を実現する方法として紹介されていたのが、View Transitions APIです。View Transitions APIとは、ページ遷移やコンテンツの変更をスムーズにアニメーション化するためのAPIです。これにより、ユーザーがページ間を移動する際に視覚的にスムーズな体験を提供できます。SPAにおいてはChrome111から利用できたのですが、2024/06/12にリリースされたChrome126からMPAでも利用できるようになりました。
SPAではDOMの変更関数をdocument.startViewTransitionに渡すことで実装できます。
document.startViewTransition(() => updateTheDOMSomehow(data));.startViewTransition() が呼び出されると、まず現在のページのスナップショットが取得されます。その後、DOMが更新され、新しい状態のスナップショットが取得されます。これらのスナップショットをアニメーション付きで置換することで、ページ全体のトランジションアニメーションが生成されます。
また、デフォルトでは、遷移時に全体にアニメーションがかかって更新されますが、特定の要素に個別のアニメーションを適用したい場合があります。その際は、遷移前後で関連付けたい要素に view-transition-name を付与することで実現できます。
.main-header {
view-transition-name: main-header;
}MPAに関してはSPAとことなり、.startViewTransition()を使わず、@view-transitionというアットルールを用いることで実装できます。
@view-transition {
navigation: auto;
}このアットルールは元のページと新しいページの両方で指定しておく必要があります。これだけでSPAと同じようなページ遷移時のアニメーションを付与できます。ただし、クロスオリジンの遷移に関しては現時点では対応していません。
また、View Transitions APIがMPAに対応する際に、新たに pageswap と pagereveal というイベントが追加されました。pageswap イベントはページ遷移の前に、pagereveal イベントはページ遷移の後に発生し、それぞれスナップショットを取得する直前に呼び出されます。これにより、スナップショットを取得する直前に必要な処理を実行することが可能です。
注意したいポイントとしては、MPAにおいては遷移先のページがレンダリングされるまでは画面遷移が始まらないことです。リンクをクリックしてから、遷移先のページの準備が整うまでアニメーション付きの遷移が始まらない挙動になります。この問題を解消するためには、次に紹介するSpeculation Rules APIと組み合わせが有効になってきます。
参考
- https://io.google/2024/explore/8ae18b72-028e-4722-9a05-4a480048e629/(外部サイト)
- https://developer.chrome.com/docs/web-platform/view-transitions/same-document(外部サイト)
- https://developer.chrome.com/docs/web-platform/view-transitions/cross-document(外部サイト)
Speculation Rules API
ネイティブアプリのように高速な画面遷移を実現するために、Webページの遷移時に発生するローディングを回避する方法として「Speculation Rules API」が紹介されていました。
Speculation Rules APIは、Web開発者がブラウザに対して事前にページをプリレンダリングするよう指示したり、リソースをプリフェッチしたりするよう指示することで、Webページのパフォーマンスを向上させるためのAPIです。
プリレンダリングされているページにアクセスすると、事前に開かれたtabを切り替えるように高速に遷移できます。
このAPIとView Transitions APIを組み合わせることで、MPAでも遷移先のページを事前に準備し、クリック後すぐにアニメーション付きの遷移を実現することが可能です。
指示する方法としてはscriptタグ内でJSON形式でルールを指定するだけです。href セレクタまたはCSS セレクタを用いて、ブラウザにどのページを事前レンダリングするかを伝えられます。
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>このルールは、HTMLドキュメントに含める代わりに、Speculation-Rules HTTP ヘッダーに外部リソースを指定することもできます。
Speculation-Rules: "/speculationrules.json"リソースには正しいMIMEタイプを指定する必要があり、また、クロスオリジンリソースの場合はCORSを通す必要があります。
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *これらの設定を行うことで、MPAでも高速な画面遷移が可能になります。ただし、プリレンダリングやプリフェッチを行うことで、ネットワーク通信やサーバーの負荷が増加し、ユーザー側のメモリやCPUの使用量も増える可能性があります。そのため、ユーザーが訪れる可能性の高いパスを指定することが重要です。事前に遷移率の高いパスを指定する方法もありますし、サーバー側でリアルタイムにログを分析してプリレンダリングするパスを動的に更新する方法も考えられます。
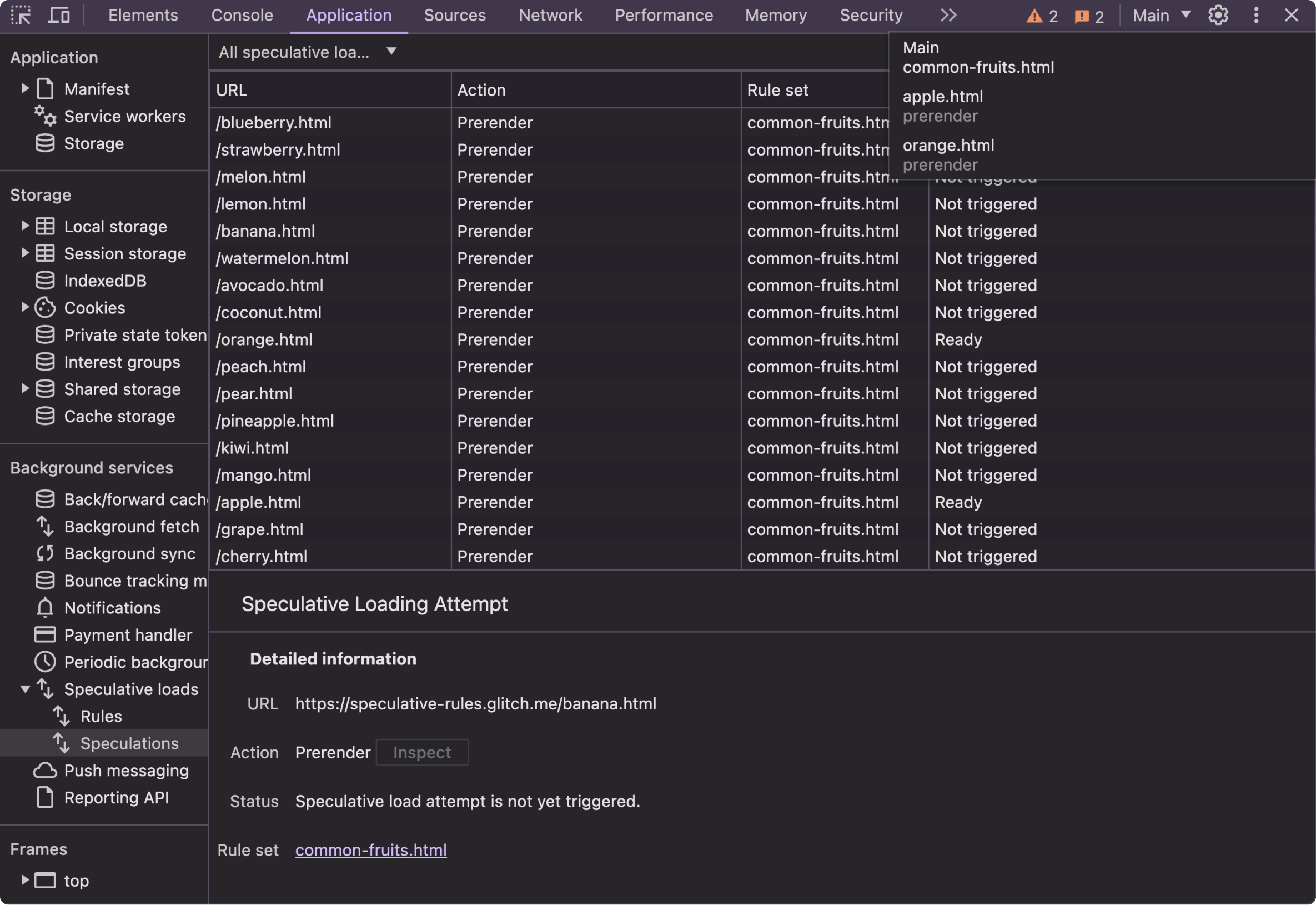
また、DevToolsのサポートとして、現在のルールの確認や対象となっているパスの確認が可能です。また、それらのpathがプリレンダリング、プリフェッチされているかどうかを確認したり、裏側でプリレンダリングされているページのDOMやconsole log、ネットワーク通信なども確認できます。

他にも、Chromeブラウザのブックマークバーなどで、Speculation Rules APIと同じ技術を利用してプリレンダリングしていることが紹介されていました。ブックマークバーの上のブックマークボタンを少しホバーすると裏側でプリレンダリングされ、クリックすると高速に遷移されますのでぜひ試してみてください。
参�考
- https://io.google/2024/explore/24c82286-24fd-42b7-b5a8-bbe9c917cbe4/(外部サイト)
- https://developer.chrome.com/docs/web-platform/prerender-pages?hl=ja#chrome-limits(外部サイト)
- https://speculative-rules.glitch.me/common-fruits.html(外部サイト)
おわりに
Google I/O 2024は、Webの世界を前に進めようとしている技術者たちの情熱をじかに感じられる素晴らしいイベントでした。
このブログが、Webに関する最新技術の概要を理解し、また、Webコミュニティへの参加の一助となれば幸いです。