こんにちは。2023年9月に開発領域でエンジニアとして長期のインターンに参加いたしました土佐凜斗です。約1カ月の間Yahoo!ショッピングのストアフロントチームにて業務に携わりました。
この記事では、本インターンで私が体験したこと、体験を通じて学んだこと、感じたことを紹介します。
体験したこと
私が所属したストアフロントチームは、Yahoo!ショッピングへ出店するためのフロントエンド開発を行うチームで、本インターンでは主にコーディネートページの開発を行いました。
このコーディネートページとは、ファッションアイテムに関連したコーディネートを閲覧��できるページです。たとえば、「ファッション系の商品のページから遷移できるページ」や「コーディネート画像に載っている商品を確認できる」などです。
1. コーデ詳細ページの機能追加
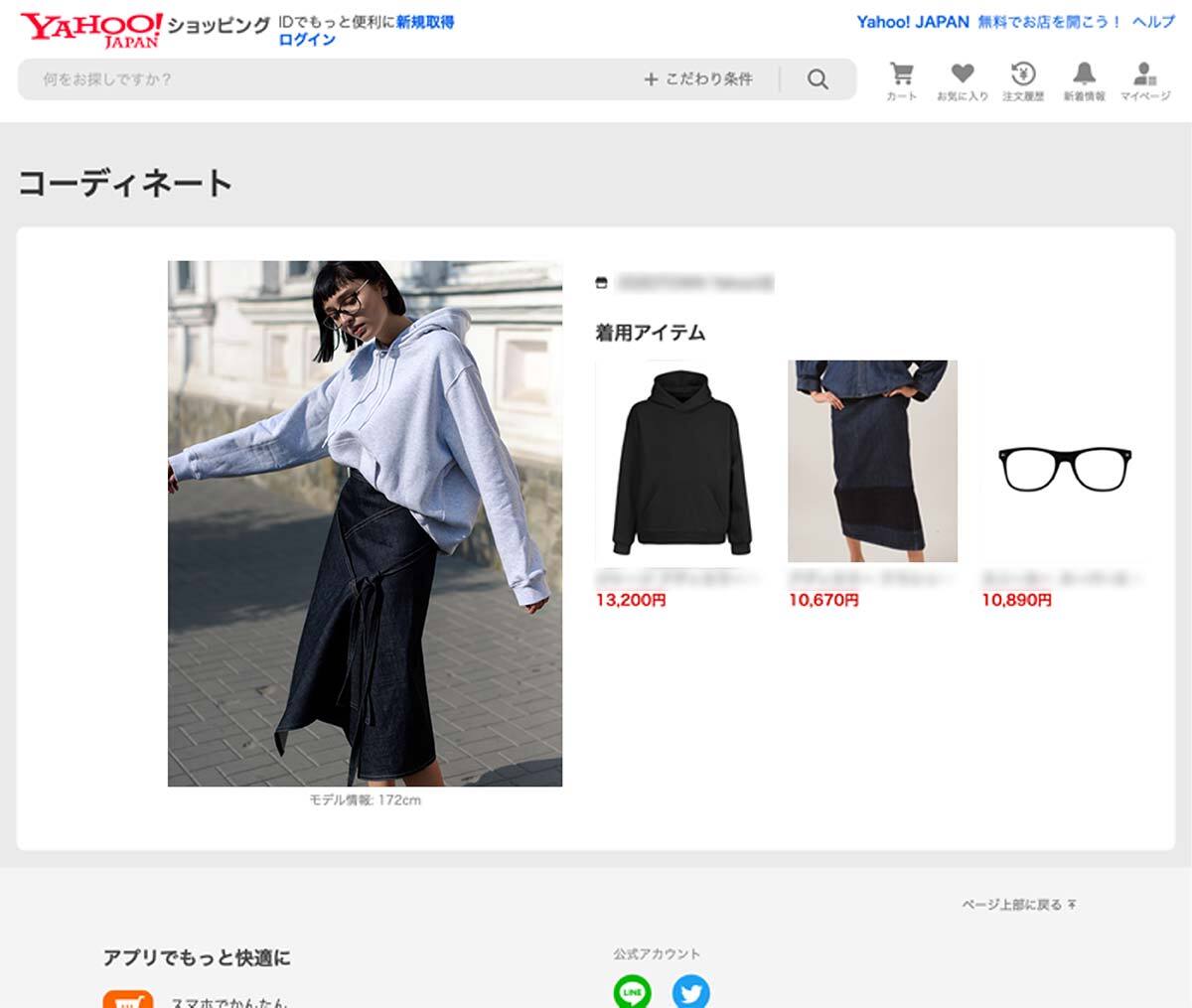
初めは、ページの文言やバグの修正など簡単なタスクから始めてシステムに慣れました。インターン生のメインタスクは、コーディネートページに新たにモジュールを2つ加えることでした。当時のコーディネートページには、以下の画像のようにコーディネート写真と着用アイテムがあるだけで、別のコーディネートページへ遷移できませんでした。

(図:もとのコーディネートページの様子)
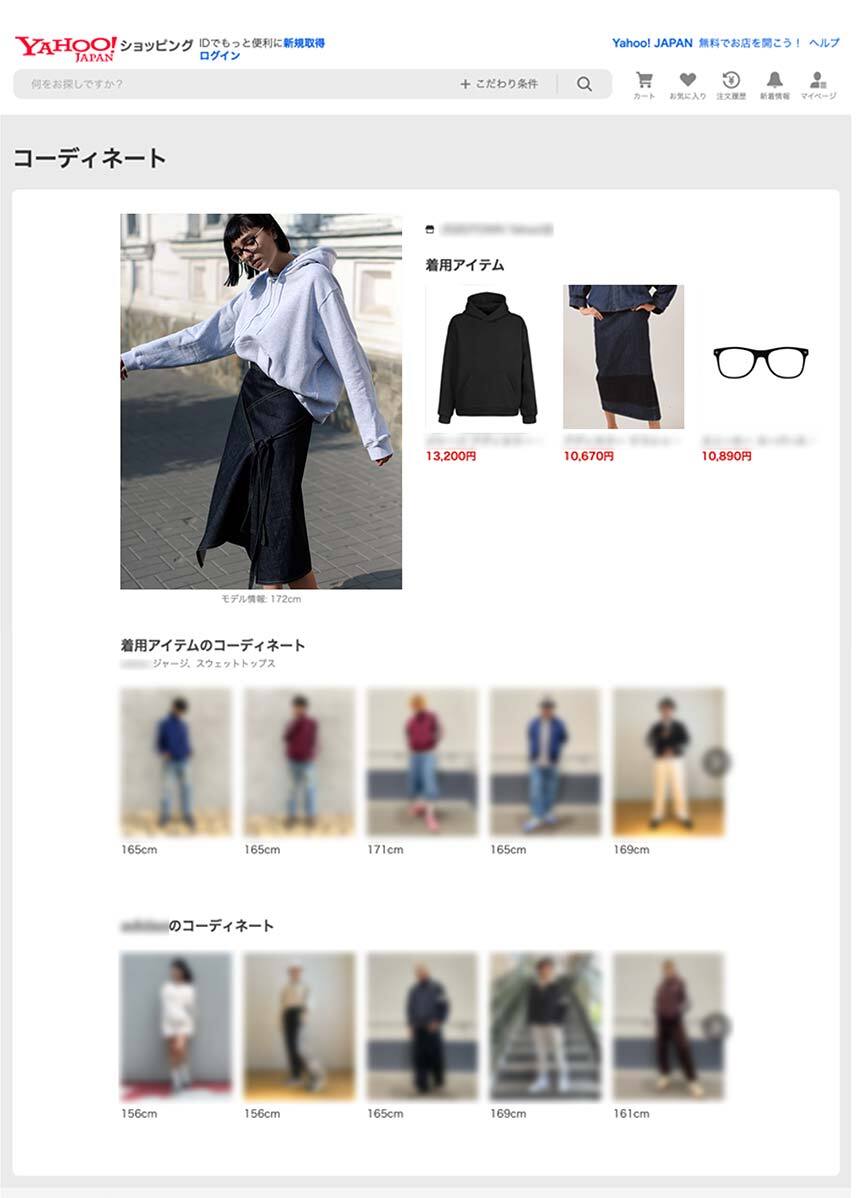
そこで、新たに2つ、コーディネートの着用アイテムに関連する別のコーディネート一覧と、コーディネートの着用アイテムのブランドに関連する別のコーディネート一覧を表示するモジュールを追加しました。これにより、別のコーディネートページへ回遊でき、より購入の後押しを見込めるページになりました。 
(図:2種類のモジュールを追加した様子)
この部分の実装で、技術的に面白かったのは、HTML配信APIです。
Yahoo! JAPANのサービスに共通のモジュール(ヘッダーやフッター、広告など)には、ビルド済みのHTMLとJavaScriptをAPIで取得できる仕組みが整っていました。フロントエンドの中でも独立できる部分を増やすことで、マイクロフロントエンド化し、呼び出す側は中身について考える必要がありません。サービス自体の開発に集中でき、メンテナンスのコストを抑えられるなどのメリットがあります。 そのおかげで私は、APIを叩くだけで完成したモジュールを取得でき、前述の2つモジュール追加を簡単に行うことができました。
このHTML配信API(Ptah)については、 ヤフーショッピングのフロントエンドを支える共通配信技術(Yahoo! JAPAN Tech Blog)で解説されています。
2.コーディネートページリポジトリのテスト拡充
モジュール追加のタスクを終えた後、私の視点から課題を提起し、解決するタスクを社員の方々と相談しながら決定しました。コーディネートページは比較的新しいページで、テストを書く経験値が少なかった私自身の希望もあり、テスト拡充を行いました。
具体的には、ライブラリとしてReact Testing Libraryを使用し、コンポーネントの自動テストする仕組みを導入しました。コーディネートページでは、メソッド単位のロジックのテストはできていましたが、コンポーネントの表示テストはできていませんでした。 React Testing Library を導入することで、最終的にコンポーネントとして正しく表示されるか確認できるようになりました。テストの拡充によって不具合の早期検知が可能になり、開発体験を向上させることができたとおもいます。
テスト環境の整ったリポジトリで単にテストコ��ードを書いていくのではなく、ライブラリの導入からはじめ、各コンポーネントにどのようなテスト必要か考えながら実装し、テストコマンドで自動テストが走って動作するところまでを一貫して担当できたことは、非常に良い経験になりました。
3.テストガイドライン作成
またコンポーネントテストだけでなく、ユニットテストのための土台作りも行いました。
社員の方々とテストについて話す中で、どこまでテストを書くのかが難しいと思いました。テストを書くことでシステムの保守性は上がります。しかしテストを書くこと自体もコストがかかり、書けば書くほど良いとは限りません。そこで、何を優先してテストを書くべきか、判断する基準があると良いと思い、コーディネートページリポジトリにおけるテストガイドラインを作成しました。
テストガイドラインの基準は、最低限サービスが果たすべき目的を担保すること。サービスによって基準は異なります。コーディネートページのユーザージャーニーを想定して重要な点の洗い出しから始めました。コーディネートページへ訪れるユーザーは、以下の2種類が想定できます。
- 欲しい商品が明確に決まっているユーザー
- このユーザーは商品の購入前に、サイズ感や他の商品との組み合わせを確認するためにコーディネートページへ訪れます。(商品詳細ページから遷移してくる)
- したがって関連アイテムのコーディネート一覧表示や、商品へ戻るためのリンクが必要です。
- 欲しい商品が明確に決まっていないユーザー
- このユーザーは、漠然と欲しい服のジャンルは決まっているものの、決め手となる商品にまだ出会えていない人です。関連のアイテムからコーディネートページを回遊します。(検索結果ページ、コーディネートページから遷移してくる)
- したがってより多くのコーディネートページや商品詳細ページに遷移できることが望ましいです。
上記2点を踏まえると、コーディネートページはユーザーの遷移元によって提供する情報が変わります。ユーザーの目的が適切である必要があります。APIで取得したデータを取り扱う部分もないがしろにはできません。それ以外にも他の画像を見ることや、他のページへの遷移が前提なので、この辺りの挙動も担保しておく必要があります。
基本的なテストの条件なども盛り込み、最終的に下記の項目を基準として設定しました。(実際にはパラメータやAPI、分岐条件などを具体的に明示しながら書きます。ここでは簡潔に紹介しています。)
- 遷移元の情報によって行われる条件分岐の挙動が確かであること
- APIで取得した商品やコーディネートのデータが欠落していても、関連するモジュールが展開されること
- 画像に適切なalt属性が付与されていること
- 遷移先のリンクがデッドリンクでないこと
- オプショナルなpropsがある場合は、その有無でそれぞれの挙動が保証されること
- PC画面、SP画面でそれぞれ適切な表示がされること
学んだこと
1.コミュニケーションを取りながらの開発
本インターンで貴重な経験だと感じたのは、開発を進める中で企画の方やデザイ��ンの方、API仕様の詰めまで、密にやりとりしながらリリースまで運べたことです。レビューの中で手法の検討や議論ができ、たくさんの学びがありました。またレビュー起点のコミュニケーションだけでなく、こちらから提案や問いかけの形でもやりとりすることができ成長を感じました。
2.テストとサービスについて考える
テストについてよくわからないままテストを導入し、テストを書き、さらには今後も指標になるガイドラインを考えるのは、ハードルが高かったです。
しかしテストガイドラインについて考えたことで、テストの役割や重要性の理解が深まりました。ユーザーに与える体験を具体的に想像して初めて、これまで自分が実装してきた部分がどういうものだったかを再認識できました。すると自ずとテストがどうあるべきかが少しわかった気がしました。
「テストの目的」は、開発時に意図しないデグレやバグを防ぐもの。そして「テストを書くこと」は、アプリケーションの構造とサービスの目的を明確にする作業であると実感できました。
おわりに
以上、私の1カ月のインターンでの成果と学びでした。
今回のインターンではチームの一員に加わり、他チームとも連携しながら開発に携わりました。 Yahoo!ショッピングのシステム構成はかなり複雑で、把握するのが難しかったです。ですが、社員の方がわかりやすくオンボーディングしてくださったので、助かりました。
また開発だけでなく、リリース業務までのフローも体験しました。CI/CDパイプラインの確認はほとんどなかったので、貴重�な経験となりました。ガイドラインを考えるチャレンジングな課題にも取り組み、「もしも自分がLINEヤフーで働いていたら」とリアルに想像できました。私自身の成長を考えて挑戦させてくださるチームの方々との開発は、素晴らしい体験でした。
業務だけでなく、おしゃれなオフィスの散策や、会食や1on1で社員の方々とじっくり話せたことなど、インターンでしか経験できない貴重な機会を用意していただき、充実した1カ月過ごせました。ここで学んだことを糧にこれからも頑張っていきたいと思います。手厚いサポートをしていただいたメンターの方、チームリーダーの方、ストアフロントの皆様、本当にありがとうございました!
メンターからの一言
ストアフロントチームのリーダーの永島です。
テストを通じてサービスについて考える、素晴らしい学びですね! 土佐さんはどの業務にも意欲的に取り組んでいて、インターン生とは思えない活躍ぶりでした。今回リリースした機能により、ページの各種指標も改善していて、とても感謝しています。また一緒に働ける日を心待ちにしています! ありがとうございました。